 |
ท่านใดพอจะมีตัวอย่าง bootstrap-datepicker ที่แสดงปีให้เป็น พ.ศ. ได้บ้างครับ |
| |
 |
|
|
 |
 |
|
ดูแล้วไม่ใช่แบบ bootstrap เลยอ่ะครับ
|
 |
 |
 |
 |
| Date :
2014-09-26 15:36:37 |
By :
babyprogrammer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้ด้วย
|
 |
 |
 |
 |
| Date :
2015-01-06 15:05:13 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครใช้ bootstrap-datepicker.js เลยหรือครับ เห็นๆ มีแต่ jquery-ui ทั้งนั้นเลย
ช่วยด้วยครับ เจอปัญหาแบบเดียวกัน
|
 |
 |
 |
 |
| Date :
2015-01-15 14:14:30 |
By :
chayanon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีไฟล์ bootstrap-datepicker.js แล้วใช้เปล่าถ้ามีแล้วเอา
คำสั่งที่ผมเขียนให้ไปล่างไว้ด้านล่างสุดเพราะมันต้องโมเพิ่มเอาคือผมโมจากไฟล์ bootstrap-datepicker เลยครับ
จากคำสั่ง
Code (JavaScript)
var dates = $.fn.datepicker.dates = {
en: {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
today: "Today",
clear: "Clear"
}
};
เอามาเขียนเป็นภาษาไทยซะเลย
Code (JavaScript)
;(function($){
$.fn.datepicker.dates['th'] = {
days: ["อาทิตย์", "จันทร์", "อังคาร", "พุธ", "พฤหัส", "ศุกร์", "เสาร์", "อาทิตย์"],
daysShort: ["อา", "จ", "อ", "พ", "พฤ", "ศ", "ส", "อา"],
daysMin: ["อา", "จ", "อ", "พ", "พฤ", "ศ", "ส", "อา"],
months: ["มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม"],
monthsShort: ["ม.ค.", "ก.พ.", "มี.ค.", "เม.ย.", "พ.ค.", "มิ.ย.", "ก.ค.", "ส.ค.", "ก.ย.", "ต.ค.", "พ.ย.", "ธ.ค."],
today: "วันนี้"
};
}(jQuery));
|
 |
 |
 |
 |
| Date :
2015-01-15 14:43:16 |
By :
phpbasic |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ว่า mo ใหม่ มันอยู่ใน file นี้อยู่แล้วครับ bootstrap-datepicker.th.js
ปัญหาของผมก็คือ มันเป็น มกราคม 2015 ซึ่งที่ ปฏิทินมันควรจะเป็น มกราคม 2558
ส่วน script <script src="js/datepicker-js/bootstrap-datepicker-thai.js"></script> ของคุณ jojosati ตาม URL
http://jojosati.github.io/bootstrap-datepicker-thai/ ผมลองแล้วนะครับ project ผม รวนหมดเลยครับ ทั้งๆที่ ใช้ $.fn.datepicker.noConflict(); แล้ว
|
 |
 |
 |
 |
| Date :
2015-01-15 14:59:10 |
By :
chayanon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$.fn.datepicker.dates['th'] = {
days: ["อาทิตย์", "จันทร์", "อังคาร", "พุธ", "พฤหัส", "ศุกร์", "เสาร์", "อาทิตย์"],
daysShort: ["อา", "จ", "อ", "พ", "พฤ", "ศ", "ส", "อา"],
daysMin: ["อา", "จ", "อ", "พ", "พฤ", "ศ", "ส", "อา"],
months: ["มกราคม", "กุมภาพันธ์", "มีนาคม", "เมษายน", "พฤษภาคม", "มิถุนายน", "กรกฎาคม", "สิงหาคม", "กันยายน", "ตุลาคม", "พฤศจิกายน", "ธันวาคม"],
monthsShort: ["ม.ค.", "ก.พ.", "มี.ค.", "เม.ย.", "พ.ค.", "มิ.ย.", "ก.ค.", "ส.ค.", "ก.ย.", "ต.ค.", "พ.ย.", "ธ.ค."],
today: "วันนี้"
};
$("#mini_interviewee_birthday").datepicker({
language: 'th',
format: 'yyyy-mm-dd',
isBuddhist: true
});
<script src="js/datepicker-js/bootstrap-datepicker.js"></script>
<script src="js/datepicker-js/bootstrap-datepicker-thai.js"></script> //ตรงนี้แหละครับผมลองทำความเข้าใจดู ก็ยังงงๆ ว่ามันทำงานร่วมกับตัวหลัก (bootstrap-datepicker.js) ได้อย่างไร
|
 |
 |
 |
 |
| Date :
2015-01-15 15:09:59 |
By :
chayanon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้าวเหรอครับ งั้นผมไปหาโหลด bootstrap-datepicker.th.js มาใช้บ้างดีกว่า
จะได้ไม่โมเพิ่ม เพราะผมไม่ได้ใช้ตัว bootstrap-datepicker.th.js เลยครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2015-01-15 15:16:37 |
By :
phpbasic |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
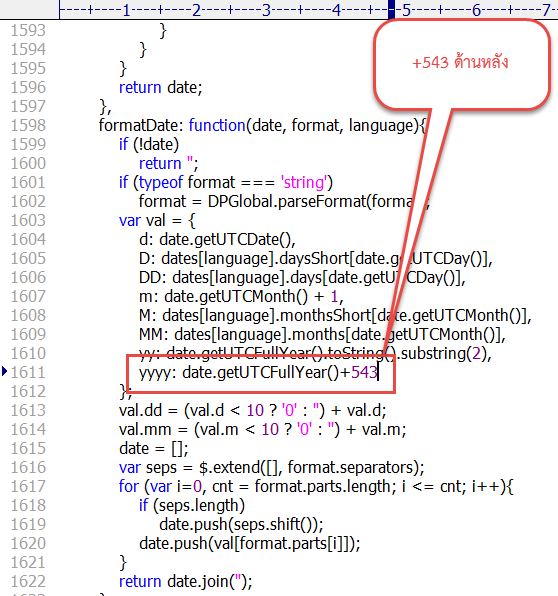
ไม่รู้ว่าได้หรือยังถ้ายังไม่ได้ทำตามนี้นะครับ
1. ไปไฟล์ bootstrap-datepicker.js
2. หาคำสั่งชื่อว่า fill: function()
3. หาคำสั่ง year = d.getUTCFullYear(), แล้วบวกปีเข้าไปเป็น year = d.getUTCFullYear()+543,
|
 |
 |
 |
 |
| Date :
2015-01-15 23:49:53 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ somparn มากๆ ครับ ตามนั้นเลยครับ ได้แล้ว (กด like แรงๆ)
|
 |
 |
 |
 |
| Date :
2015-01-16 10:09:30 |
By :
chayanon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่จริงๆ ถ้าคลิกเข้าไปดูปี พศ เช่น อยากเลือกปี 2523 พอเลือกเสร็จ input text กลายเป็น ปี พศ 3 พันกว่า น่าจะไม่ใช่แค่ บวก 543 แล้วนะครับ ส่วนใครอยากได้ไปลองแก้ดู ตามนี้ครับ http://www.skph.go.th/download/bootstrap-buddhist-year.zip ** ช่วยๆกันนะครับ ชาว bootstrap จะได้ไม่อ้างว้าง เดียวดาย
|
 |
 |
 |
 |
| Date :
2015-01-16 11:25:56 |
By :
chayanon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ omarcuso มากๆ ครับ คราวนี้ได้แล้วจริงๆ ดู Source แล้ว ตามนั้นทุกประการครับ
|
 |
 |
 |
 |
| Date :
2015-01-20 09:34:09 |
By :
chayanon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาตมาเพิ่มเติมครับ ลองปรับตามนี้แล้วสามารถใช้ได้ครับ
https://github.com/jojosati/bootstrap-datepicker-thai
ตัวอย่างครับ

|
 |
 |
 |
 |
| Date :
2015-02-14 22:43:20 |
By :
พี่โจ เดเวลอปเปอร์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
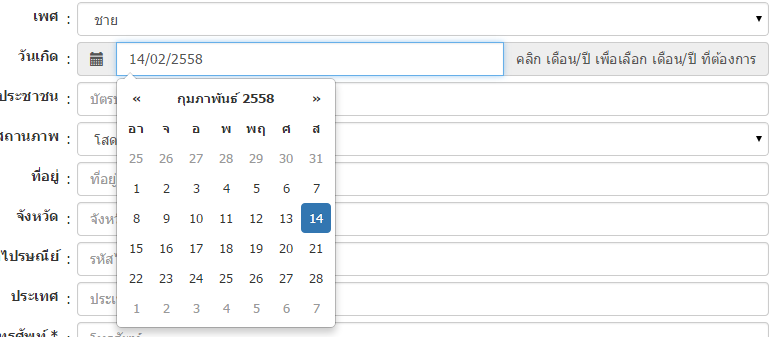
สวัสดีครับ พี่โจ เดเวลอปเปอร์ พี่วิน และเพื่อนสมาชิกทุกท่าน
ผมได้ทำตามแล้วก็ได้นะครับ แต่ติดตรงที่พอเลือกวันที่แล้ว วัน/เดือน/ปีที่แสดงใน Textbox เป็นปี ค.ศ. ตามภาพที่แนนบครับ ไม่ทราบว่าจะแก้ไขเพิ่มเติมตรงไหนครับ
ขอบคุณมากครับ
ภาพตัวอย่าง

|
 |
 |
 |
 |
| Date :
2015-03-25 11:34:56 |
By :
prach_kp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
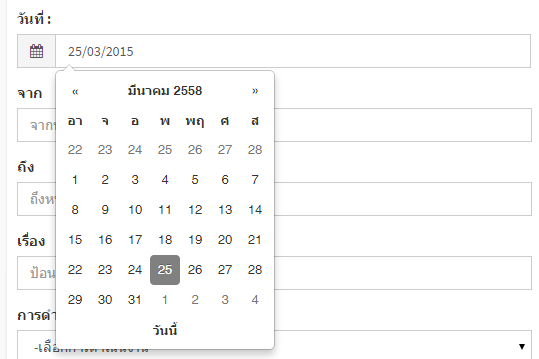
แก้ไขได้แล้วครับ โดยเข้าไปแก้ไขที่ไฟล์ bootstrap-datepicker.js หรือ bootstrap-datepicker-thai.js แล้วแต่ว่าจะเลือกใช้ตัวไหน
ตัวอย่างประกอบ

|
 |
 |
 |
 |
| Date :
2015-03-25 16:17:03 |
By :
prach_kp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-03-25 21:02:03 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-03-25 21:42:21 |
By :
LAGO |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่างที่ทำ ก็ดี แตจะมีปัญหา ถ้ามี 2 ระบบ ให้เลือก ต้องสร้างไฟล์ใหม่ ทั้งไฟล์ เพื่อ เลือกปีอย่างเดียว
http://www.anassirk.com/files/DatePicker.zip อันนี้ของคุณ กฤษณะ
ลองดูครับ อาจจะเก่าไปหน่อย แต่ใช้ได้ดี
|
 |
 |
 |
 |
| Date :
2015-03-26 12:39:47 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ผมลองแก้ดู ไม่ทราบว่าใช้ได้แบบที่ต้องการรึเปล่า
https://github.com/bouroo/bootstrap-datepicker-thai
|
 |
 |
 |
 |
| Date :
2015-07-26 10:56:59 |
By :
bouroo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ด้านบนยังเป็นไฟล์เดิมๆครับ ไม่ได้ปรับแก้ทีครับ ขอที่ปรับแก้แล้วได้มั้ยครับ
|
 |
 |
 |
 |
| Date :
2015-08-05 19:21:19 |
By :
gittirat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
[img src="https://cloud.githubusercontent.com/assets/1217739/11462724/71518418-974a-11e5-9f1b-7d824ba5d1e3.png"][/img]
ผมลองดูก็ใช้ได้นะครับ
|
 |
 |
 |
 |
| Date :
2015-11-30 10:13:14 |
By :
bouroo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
https://github.com/Eonasdan/bootstrap-datetimepicker
ลองใช้อันนี้ดูครับ
|
 |
 |
 |
 |
| Date :
2016-02-23 10:14:41 |
By :
Kidsana |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2016-02-23 10:45:46 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องใช้ไฟล์ไหนบ้างครับ
ดูแล้วผมงงๆ เอาไปเขียนก็รันไม่โชว์
ขอดูโค้ดแบบเต็มๆหน่อยครับ พอดีมือใหม่
|
 |
 |
 |
 |
| Date :
2016-04-12 17:27:21 |
By :
TT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีครับ ตามหาไฟล์ที่ทำสำเร็จแล้วครับ
กำลังหัดครับ รบกวนขอไฟล์ demo หน่อยครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2016-11-08 14:37:11 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วที่เขาโพสต์ๆ มันไม่ Demo ตรงไหนอ่ะ  
|
 |
 |
 |
 |
| Date :
2016-11-08 14:43:01 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|