 |
รบกวนพี่ๆ ดู code การทำทำงานดของ javascript หน่อยนะครับ |
| |
 |
|
|
 |
 |
|
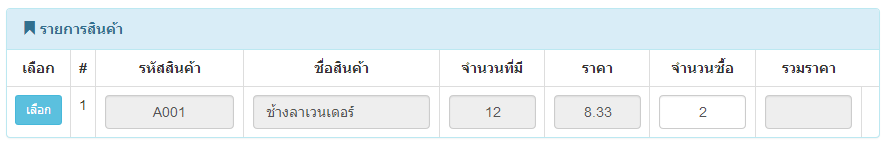
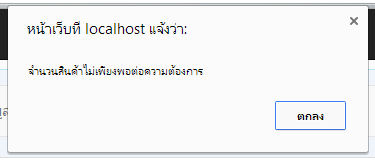
ปัญหา คือ สินค้าของผมในคลังมีอยู่ 12 ชิ้น เมื่อผม กรอกหมายเล ตั้งแต่ 2- 9 หน้าเว็บจะ alert มาทุกครั้ง แต่ กรอกเลข 1,10,11,12 จะไม่ alert ออกมา และถ้ากรอก ค่ามากกว่า 12 แน่นอนว่ามันควรที่จะ alert ออกแต่ผม งง ว่า ทำไมกรอกเลขที่บอกไว้ข้างต้น ถึง alert มานะครับ
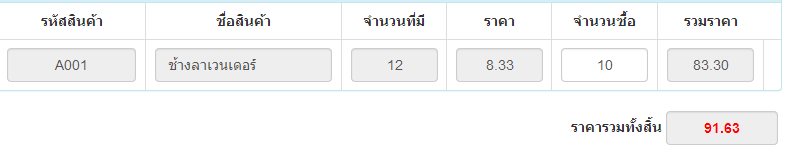
ปัญหาสุดท้ายคือ ผล sum ถึงแม้ว่า คำนวณใหม่ ผล sum ก็จะบวกไปเรื่อยๆ ไม่ทราบว่า ผมควรแก้ส่วนไหนครับ
รบกวนด้วยนะครับ มือใหม่หัดเขียน ครับ
ขอบคุณคร้บบบ



Code (PHP)
<h4><b>ขายสินค้าหน้าร้าน </b><span class="label label-success"><span class="glyphicon glyphicon-plus-sign"></span></span></h4>
<hr>
<?php
// กำหนด ตั้วอักษรที่จะทำเป็น PK
$code = "S";
$yearMonth = substr(date("Y")+543, -2);
//query MAX ID
$sqlSale = "SELECT MAX(Bill_ID) AS last_id FROM tb_sale";
$querySale = mysql_query($sqlSale) or die(mysql_error());
$totalSale = mysql_fetch_assoc($querySale);
$maxId = substr($totalSale['last_id'], -4);
//$maxId = 237; //<--- บรรทัดนี้เป็นเลขทดสอบ ตอนใช้จริงให้ ลบ! ออกด้วยนะครับ
$maxId = ($maxId + 1);
// ต่อ String จากหลังจำนวน 4 ตัว
$maxId = substr("0000".$maxId, -4);
$nextId = $code.$yearMonth.$maxId;
require_once("/config/funDATE.php");
// convert date
$date = date("Y-m-d");
$date = displaydate($date);
if ($_GET['type'] == 1) {
$type = "ค้าส่ง";
}elseif ($_GET['type'] == 2) {
$type = "ค้าปลีก";
}else{
$type = "ค้าย่อย / ชิ้น";
}
?>
<!-- script หาผลรวมของราคารวมทั้งสิ้น -->
<script language="JavaScript">
var allTotal = 0;
function fncSum(intID) {
var frm = document.frmMain; // กำหนดชื่อย่อ ของ form
var ProductSumPrice = frm['ProductSumPrice_' + intID];
var ProductPrice = frm['ProductPrice_' + intID]; //
var ProductCountPrice = frm['ProductCountPrice_' + intID]; // จำนวนสินค้าที่ต้องการ
var ProductCount = frm['ProductCount_' + intID]; // จำนวนสินค้าที่มีอยู่
// ตรวจสอบค่าว่างของ จำนวนสินค้าที่ต้องการ
if(isNaN(ProductCountPrice.value) || ProductCountPrice.value == ""){
alert('คุณกรอกจำนวนสินค้าไม่ถูกต้อง!!');
ProductCountPrice.focus();
return;
}
// ตรวจสอบจำนวนสินค้าที่ต้องการ
if (ProductCountPrice.value > ProductCount.value) {
alert('จำนวนสินค้าไม่เพียงพอต่อความต้องการ');
ProductCountPrice.focus();
return;
};
// หาผลรวมของราคาสินค้ากับจำนวนสินค้า แต่ละรายการ
var total = parseFloat(ProductCountPrice.value) * parseFloat(ProductPrice.value);
// ผลรวมสินค้า * จน.สินค้า
ProductSumPrice.value = total.toFixed(2);
allTotal += total;
// ผลรวมราคาสินค้าทั้งหมด
document.getElementById('sumAll').value = allTotal.toFixed(2);
}
</script>
<!-- script EndSale -->
<script language="javascript">
function EndSale()
{
var billID = document.getElementById("billID").value; // ส่งเลขที่บิล
var sumAll = document.getElementById("sumAll").value; // ส่งราคาสินค้ารวม
var payType = document.getElementById("payType").value; // ส่งประเภทการชำระเงิน
var memID = document.getElementById("memID").value; // ไอดี member
if (memID == '') {
alert('เพิ่มข้อมูลสมาชิกด้วยครับ');
memID.focus;
return;
};
// ตรวจสอบประเภทการชำระก่อนส่งค่าไป
if (payType == '') {
alert('กรุณาเลือกประเภทการชำระเงิน!');
payType.focus();
return;
}
// ตรวจสอบราคารวม ถ้าไม่มี ก็ไม่สามารถปิดการขายได้
else if(sumAll == '') {
alert('กรุณาตรวจสอบจำนวนสินค้าที่ต้องการ');
sumAll.focus();
return;
}
// เปิด popup เพื่อทำการปิดการขาย
window.open('./formInsert/sale/endSale.php?billID='+billID+ '&sumAll='+sumAll + '&payType=' + payType,'myPopup','width=350,height=500,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=450,top=180');
}
</script>
<!-- script GetDataMember -->
<script language="javascript">
function Popup()
{
window.open('./formInsert/sale/getDataMember.php','myPopup','width=380,height=400,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
</script>
<script language="javascript">
// ฟังก์ชั่น เปิด popup รายการสินค้า
function OpenPopup(intLine)
{
var saleType = document.getElementById("saleType").value;
window.open('./formInsert/sale/saleGetData.php?Line='+intLine+ '&saleType='+saleType,'myPopup','width=550,height=400,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
// ฟังก์ชั่นสร้างแถว
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** ปุ่มเลือก ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" CLASS=\"btn btn-info btn-sm\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"เลือก\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
//*** ลำดับที่ ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** รหัสสินค้า ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"12\" NAME=\"ProductID_"+intLine+"\" ID=\"ProductID_"+intLine+"\" VALUE=\"\" style=\"text-align:center;\" readonly></center>";
//*** ชื่อสินค้า ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"20\" NAME=\"ProductName_"+intLine+"\" ID=\"ProductName_"+intLine+"\" VALUE=\"\" readonly></center>";
//*** จำนวนสินค้าที่มี ***// จำนวนสินค้าที่ส่งมา
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductCount_"+intLine+"\" ID=\"ProductCount_"+intLine+"\" VALUE=\"\" style=\"text-align:center;\" readonly></center>";
//*** ราคา ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductPrice_"+intLine+"\" ID=\"ProductPrice_"+intLine+"\" VALUE=\"\" style=\"text-align:center;\" readonly></center>";
//*** จำนวนสินค้าซื้อ ***// จำนวนสินค้าที่ส่งมา
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductCountPrice_"+intLine+"\" ID=\"ProductCountPrice_"+intLine+"\" VALUE=\"\" OnChange=\"fncSum('"+intLine+"')\" style=\"text-align:center;\"></center>";
//*** รวมราคาสินค้า ***//
newCell = newRow.insertCell(7);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" class=\"form-control\" SIZE=\"5\" NAME=\"ProductSumPrice_"+intLine+"\" ID=\"ProductSumPrice_"+intLine+"\" VALUE=\"\" style=\"text-align:center;\" readonly></center>";
//*** Column ส่งรหัสการขายไปเก็บ ***//
newCell = newRow.insertCell(8);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"HIDDEN\" NAME=\"PO_ID"+intLine+"\" ID=\"PO_ID"+intLine+"\" VALUE=\"<?=$nextId;?>\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
// ฟังก์ชั่นลบแถว
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
// ฟังก์ชั่นกำหนดจำนวนแถว
function GenerateRow() //
{
var intRows = parseInt(document.frmMain.txtCount.value);
for(i=0;i<intRows;i++)
{
CreateNewRow();
document.getElementById('num').value=intRows;
}
}
</script>
<!-- ถ้าต้องการให้แถวแรกขึ้น ให้ใส่ OnLoad="CreateNewRow();" ใน tag body-->
<form name="frmMain" method="post" action="?menu=saleSave" class="form-inline" onSubmit="JavaScript:return fncSubmit();" target="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe>
<!-- script แสดงผล ajax เมื่อบันทึกข้อมูลเสร็จแล้ว -->
<script language="JavaScript">
function showResult(result)
{
if(result==1)
{
document.getElementById("divResult").innerHTML = "<font color=green><b> บันทึกการขายสินค้าสำเร็จแล้ว!!! </b></font><br>";
}
else
{
document.getElementById("divResult").innerHTML = "<font color=red><b> ไม่สามารถบันทึกข้อมูลได้! </b></font> <br>";
}
}
</script>
<div class="row">
<!-- collum1 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>เลขที่ขาย</label>
<div class="input-group">
<input type="text" class="form-control input-xs" name="billID" id="billID" value="<?=$nextId;?>" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-barcode"></span></span>
</div>
</div>
</div>
<!-- collum2 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>วันที่ขาย</label>
<div class="input-group">
<input type="text" class="form-control input-xs" name="dateSale" id="" value="<?=$date;?>" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
</div>
</div>
<!-- collum3 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>ประเภทการขาย</label>
<div class="input-group">
<input type="text" class="form-control input-xs" name="typeSale" id="" value="<?=$type;?>" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-certificate"></span></span>
</div>
</div>
</div>
<!-- collum4 -->
<div class="col-xs-6 col-md-3">
<div class="form-group">
<label>การชำระเงิน</label>
<!-- <div class="input-group"> -->
<select class="form-control" name = "payType" id="payType" required autofocus>
<option value="">---เลือกการชำระเงิน---</option>
<option value="1">เงินสด</option>
<option value="2">เงินเชื่อ<option>
</select>
<!-- </div> -->
</div>
</div>
</div> <!-- end row -->
<br>
<!-- ส่วนเพิ่มข้อมูลสมาชิกก่อนการซื้อสินค้า -->
<div align="left">
<input type="text" class="form-control" name="memID" id="memID" style="width:110px;" placeholder="รหัสสมาชิก" value="" required autofocus readonly> |
<input type="text" class="form-control" id="memName" style="width:130px;" placeholder="ชื่อ" readonly> |
<input type="text" class="form-control" id="memSurname" style="width:130px;" placeholder="นามสกุล" readonly>
<input type="button" class="btn btn-info" value="ค้นหา" OnClick="Popup()">
</div>
<!-- end -->
<hr>
<br>
<div align="center">
<b>จำนวนสินค้าที่ต้องการ <input type="text" id="num" name="txtCount" class="form-control input-sm" value="1" size="1"> รายการ </b>
<!-- ถ้าต้องการให้เพิ่มได้ทีละ หลายๆ แถว ให้เปลี่ยนที่ onClick="CreateNewRow();" เป็น onClick="GenerateRow();"-->
<input name="btnAdd" type="button" id="btnAdd" class="btn btn-success btn-sm" value="+" onClick="GenerateRow();"> |
<input name="btnDel" type="button" id="btnDel" class="btn btn-danger btn-sm" value="X" onClick="RemoveRow();">
</div>
<br>
<div class="panel panel-info">
<!-- Default panel contents -->
<div class="panel-heading"><b><span class="glyphicon glyphicon-bookmark"></span> รายการสินค้า </b></div>
<table class="table table-bordered" id="tbExp">
<th><div align="center">เลือก </div></th>
<th><div align="center"># </div></th>
<th><div align="center">รหัสสินค้า </div></th>
<th><div align="center">ชื่อสินค้า </div></th>
<th><div align="center">จำนวนที่มี </div></th>
<th><div align="center">ราคา </div></th>
<th><div align="center">จำนวนซื้อ </div></th>
<th><div align="center">รวมราคา </div></th>
</table>
</div>
<input type="hidden" name="hdnMaxLine" value="0">
<p align="right">
<b>ราคารวมทั้งสิ้น
<input type="text" class="form-control" name="sumAll" id="sumAll" style="color:red;text-align:center" size="8" readonly> </b>
<br>
<br><br>
<!-- ส่วนของการส่งข้อมูลไปพิมพ์ใบเสร็จ -->
<button type="button" class="btn btn-danger" onclick="EndSale()"><span class="glyphicon glyphicon-ok-sign"></span> จบการขาย</button>
<!-- <input type="button" class="btn btn-danger" value="จบการขาย" OnClick="EndSale()"> | -->
<!-- <input type="submit" name="submit" class="btn btn-primary" value="บันทึกข้อมูล"> -->
<button type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk"></span> บันทึกการขาย</button>
<!-- <a href='./tcpdf/bill/billSale.php?billID=<?=$nextId;?>' target='_blank' class='btn btn-primary'><span class='glyphicon glyphicon-print'></span> พิมพ์ใบเสร็จรับเงิน</a> -->
</p>
<!-- แสดงผลการทำรายการ -->
<p align="right">
<div id="divResult"></div>
</p>
<!-- ส่งประเภทของการซื้อสินค้า -->
<input type="hidden" name="saleType" id="saleType" value="<?=$_GET['type'];?>">
</form>
<!-- button back -->
<button type="button" class="btn btn-warning" onclick='window.history.back()'><span class="glyphicon glyphicon-chevron-left"></span> ย้อนกลับ</a></button>
Tag : PHP, HTML/CSS, JavaScript
|
ประวัติการแก้ไข
2014-10-01 05:16:02
|
 |
 |
 |
 |
| Date :
2014-10-01 05:13:13 |
By :
san.saleah |
View :
1358 |
Reply :
20 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะเพราะมันเที่ยบค่าเป็น string ครับ
เช่น "2">"12" = true
ลอง convert ดูครับ Number(),parseInt()
|
 |
 |
 |
 |
| Date :
2014-10-01 12:42:58 |
By :
natt_han |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยที่ครับ ยังหาทางแก้ไม่ได้ ครับ
|
 |
 |
 |
 |
| Date :
2014-10-10 04:23:29 |
By :
san.saleah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเงื่อนไขผิด ให้ return false มันจะหยุดการทำงาน แต่ return ธรรมดาไม่ หยุด
|
ประวัติการแก้ไข
2014-10-10 08:10:17
 |
 |
 |
 |
| Date :
2014-10-10 08:09:38 |
By :
gaowteen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เมื่อกำหนดตัวแปรไว้เก็บค่ารวม allTotal
ตรง function RemoveRow()
ให้ลบค่าของบันทัดนั้นออกจาก allTotal ด้วย
แล้วนำค่า allTotal ออกมาโขว์ ใน input name sumAll อีกครั้ง
ปล. ตอน onchange
funciton fncSum ควรเก็บค่าเก่าในช่อง รวมบันทัด ไว้ก่อน เพื่อนำไปลบออกจาก allTotal ด้วย
ที่คุณทำ บวกเข้า allTotal อย่างเดียวไงครับ ไม่ยอม ลบค่าเก่า มันเลยรวมไปเรื่อยๆ
ปล.อีกครั้งเพื่อความเข้าใจที่ถูกต้อง
return เป็นการหยุดการทำงาน ใน function นั้นๆ ไม่ว่าจะอยู่ส่วนไหนของโปรแกรมก็จะออกจาก function นั้นเลยไม่ทำต่อ
ส่วนการส่งค่า กลับ ให้น้ำค่านั้นต่อท้าย คำสั่ง return
เช่น return false หรือ return true หรือ return 'ABCDEF'
โดยที่คำสั่งที่เรียก ถ้าอยากได้ result กลับมาก็ต้อง สร้างตัวแปรมารับ ค่าจาก function นั้นๆเพื่อนำไปดำเนินการต่อ
|
ประวัติการแก้ไข
2014-10-12 11:58:00
2014-10-12 12:04:14
 |
 |
 |
 |
| Date :
2014-10-12 11:52:57 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
function fncSum(intID) {
var frm = document.frmMain; // กำหนดชื่อย่อ ของ form
var ProductSumPrice = frm['ProductSumPrice_' + intID];
var ProductPrice = frm['ProductPrice_' + intID]; //
var ProductCountPrice = frm['ProductCountPrice_' + intID]; // จำนวนสินค้าที่ต้องการ
// เก็บค่าเก่าไว้
var old_total=parseFloat('0'+ProductSumPrice.value); // ใส่ 0 ข้างหน้ากันค่าว่าง
var ProductCount = frm['ProductCount_' + intID]; // จำนวนสินค้าที่มีอยู่
// ตรวจสอบค่าว่างของ จำนวนสินค้าที่ต้องการ
if(isNaN(ProductCountPrice.value) || ProductCountPrice.value == ""){
alert('คุณกรอกจำนวนสินค้าไม่ถูกต้อง!!');
ProductCountPrice.focus();
return;
}
// ตรวจสอบจำนวนสินค้าที่ต้องการ
if (ProductCountPrice.value > ProductCount.value) {
alert('จำนวนสินค้าไม่เพียงพอต่อความต้องการ');
ProductCountPrice.focus();
return;
};
// หาผลรวมของราคาสินค้ากับจำนวนสินค้า แต่ละรายการ
var total = parseFloat(ProductCountPrice.value) * parseFloat(ProductPrice.value);
// ผลรวมสินค้า * จน.สินค้า
ProductSumPrice.value = total.toFixed(2);
allTotal += total - old_total; // นำค่าเก่าลบออกจาก allTotal;
// ผลรวมราคาสินค้าทั้งหมด
document.getElementById('sumAll').value = allTotal.toFixed(2);
}
สำหรับ function RemoveRow() ลองทำดูเองนะครับ มีตัวอย่างให้แล้ว ปรับนิดหน่อยก้น่าจะได้ครับ
ปล. ตรงนี้สำคัญ
ProductSumPrice.value = total.toFixed(2);
allTotal += total - old_total; // นำค่าเก่าลบออกจาก allTotal;
total ควรปรับค่าแสดง และ การเก็บค่า เป็น pattern เดียว กัน
|
ประวัติการแก้ไข
2014-10-12 13:11:05
2014-10-12 13:13:51
2014-10-12 13:16:11
 |
 |
 |
 |
| Date :
2014-10-12 13:10:03 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
x = ค่าที่ต้องการเอาออก
ผลลัพธ์ allTotal = allTotal - x;
เขียนเป็นโค๊ดคอมฯ
Code (PHP)
var x=parseFloat('0' + ProductSumPrice.value);
allTotal -= x;
allTotal = total - old_total; // แล้วตรงนี้ มายังไงครับ
|
 |
 |
 |
 |
| Date :
2014-10-12 14:23:25 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
var ProductSumPrice = frm['ProductSumPrice_' + intID]; // intID มาจากไหน ควรจะเป็น intLine หรือไม่
var old_total = parseFloat('0' + ProductSumPrice.value);
allTotal -= old_total;
document.getElementById('sumAll').value = allTotal.toFixed(2);
}
}
intID หรือ intLine
|
 |
 |
 |
 |
| Date :
2014-10-12 14:47:37 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโทษครับไม่ทันได้ดูโค๊ด คือจัดลำดับผิดครับ
เราไปลบ row ก่อน ค่าเก่าเลยหาไม่ได้ครับ
Code (PHP)
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
var ProductSumPrice = frm['ProductSumPrice_' + intLine];
var old_total = parseFloat('0' + ProductSumPrice.value);
allTotal -= old_total;
document.getElementById('sumAll').value = allTotal.toFixed(2);
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
|
 |
 |
 |
 |
| Date :
2014-10-12 15:05:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var ProductSumPrice = frm['ProductSumPrice_' + intLine];
frm ไม่ได้ประกาศไว้
var ProductSumPrice = document.getElementBiId('ProductSumPrice_' + intLine);
|
 |
 |
 |
 |
| Date :
2014-10-12 16:32:40 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|