 |
|
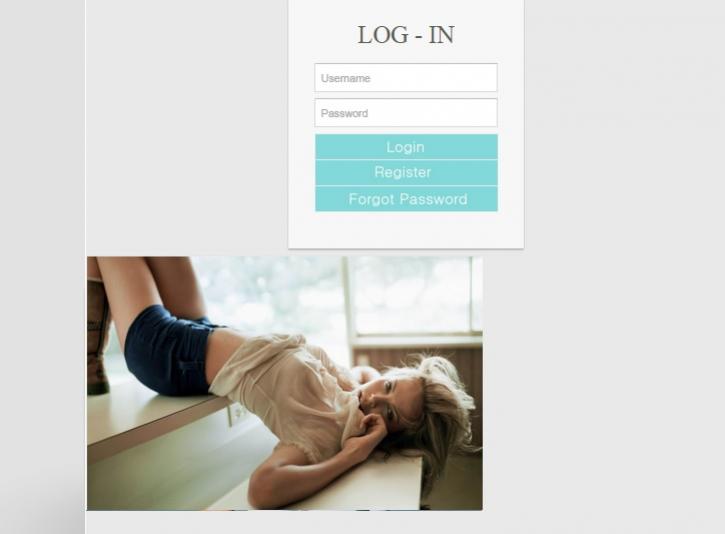
ต้องทำยังไงมันถึงอยู่บรรทัดเดียวกันได้ครับ มือใหม่ ลองทุกวิธีที่คิดออกแล้วครับ

โค้ด
Code (PHP)
<div id="contents">
<div id="adbox">
<div class="clearfix">
<div class="login-card">
<h1>Log - in</h1>
<br>
<form>
<input type="text" name="user" placeholder="Username">
<input type="password" name="pass" placeholder="Password">
<a href="index.html"><img src="picforweb/login_bottom.jpg" alt="" width="273" height="37" align="middle"></a>
<a href="index.html"><img src="picforweb/register_bottom.jpg" alt="" width="273" height="37" align="middle"></a>
<a href="index.html"><img src="picforweb/forgotpassword_bottom.jpg" alt="" width="273" height="37" align="middle"></a>
</form>
</div>
<div id="SliderName_2" class="SliderName_2">
<img src="img/1.jpg" width="594" height="382" alt="Demo2 first" title="Demo2 first" usemap="#img1map" />
<div class="SliderName_2Description">Featured model: <strong>Charlize Theron</strong></div>
<img src="img/2.jpg" width="594" height="382" alt="Demo2 second" title="Demo2 second" />
<div class="SliderName_2Description">Featured model: <strong>Charlize Theron</strong></div>
<img src="img/3.jpg" width="594" height="382" alt="Demo2 third" title="Demo2 third" />
<div class="SliderName_2Description">Featured model: <strong>Charlize Theron</strong></div>
<img src="img/4.jpg" width="594" height="382" alt="Demo2 fourth" title="Demo2 fourth" />
<div class="SliderName_2Description">Featured model: <strong>Charlize Theron</strong></div>
</div>
<div id="SliderNameNavigation_2"></div>
<script type="text/javascript">
effectsDemo2 = 'rain,stairs,fade';
var demoSlider_2 = Sliderman.slider({container: 'SliderName_2', width: 594, height: 382,
effects: effectsDemo2,
display: {
autoplay: 3000,
buttons: {hide: true, opacity: 1,
prev: {className: 'SliderNamePrev_2', label: ''},
next: {className: 'SliderNameNext_2', label: ''}},
description: {hide: true, background: '#000000',
opacity: 0.4, height: 50, position: 'bottom'},
}
});
</script>
</div>
</div>
Tag : PHP, HTML/CSS
|
ประวัติการแก้ไข
2014-10-03 01:05:19
|
 |
 |
 |
 |
| Date :
2014-10-03 01:04:32 |
By :
peerasin |
View :
3146 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |