 |
สอบถามเรื่องการ POST ส่งค่าข้อมูลที่ใช้งาน Theme METRO UI |
| |
 |
|
|
 |
 |
|
เนื่องจากผมลองไปหาโค๊ด Theme ประเภท Metro UL มาจากเว็บไซด์ http://metro-webdesign.info/
พอมาลองใช้งาน พอดีจะ ดึงค่าที่เลือก พร้อมวันที่ไปแสดงเพื่อแสดงข้อมูลแล้ว
แต่ระบบไม่ดึง อยากทราบวิธีการแก้ไขด้วยครับ
ขอบคุณล่วงหน้าครับ
Code (PHP)
<? session_start();
if($_SESSION['S_Off_id'] == "")
{ ?><script type="text/javascript">
alert("กรุณาทำการ Login ก่อน");
window.open("index.php","_top");
</script><?
}
/*
$subNav = array(
"Flour ; monitorflour_day.php ; #0099FF;",
"Yield ; monitoryield_day.php ; #0099FF;",
);
*/
set_include_path("../");
include("inc/essentials.php");
include("inc/ConnectDB.php");
include("inc/defaultfunction.php");
?>
<script>
$mainNav.set("home") // this line colors the top button main nav with the text "home"
</script>
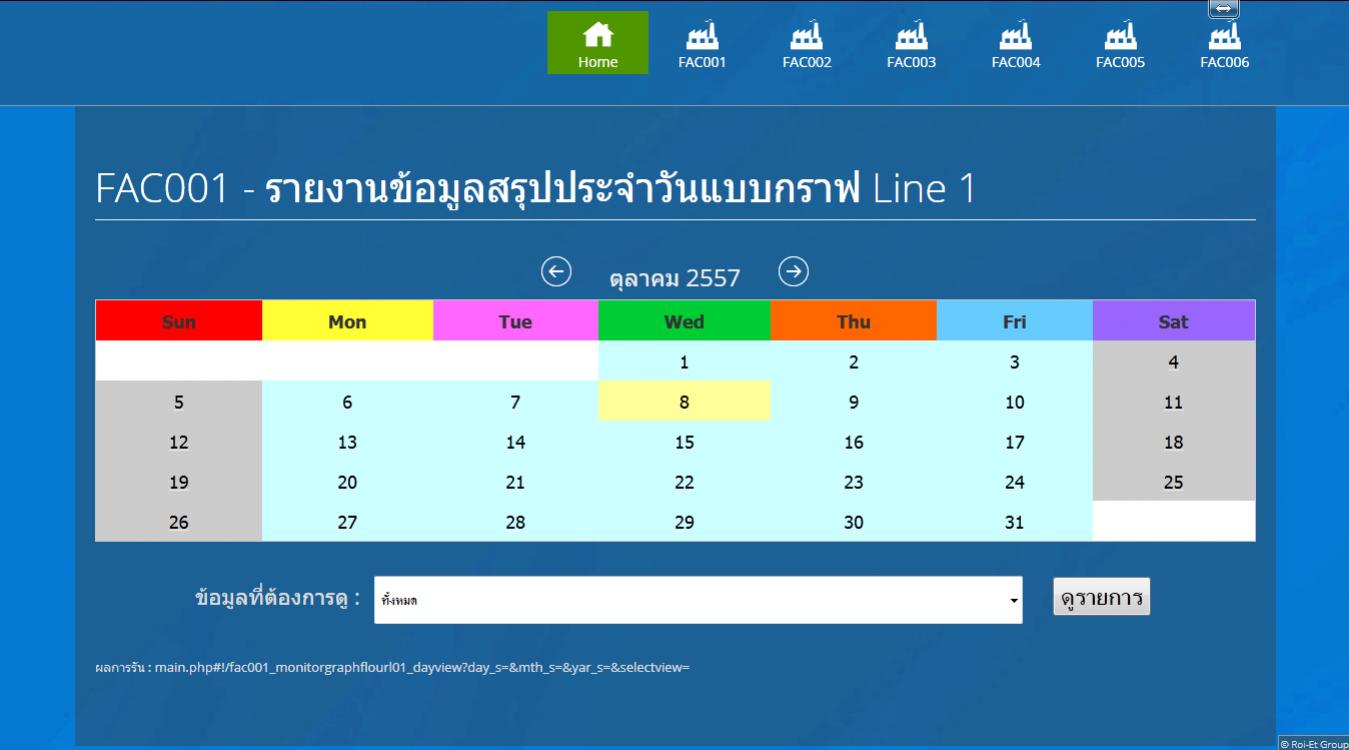
<h1 class="margin-t-0"> FAC001 - รายงานข้อมูลสรุปประจำวันแบบกราฟ Line 1</h1>
<hr>
<? /* <h3>First page</h3> */ ?>
<? if ($_GET['month_s'] != "" and $_GET['year_s'] !="") {
$month_s = $_GET['month_s'];
$year_s = $_GET['year_s'];
$sday_s = $_GET['day_s'];
}else{
$month_s = date('m');
$year_s = date('Y');
$sday_s = date('d');
}
if($month_s == 1) {
$m_back_s = 12;
$m_next_s = $month_s+1;
$y_back_s = $year_s-1;
$y_next_s = $year_s;
}else if ($month_s == 12) {
$m_back_s = $month_s-1;
$m_next_s = 1;
$y_back_s = $year_s;
$y_next_s = $year_s+1;
}else{
$m_back_s = $month_s-1;
$m_next_s = $month_s+1;
$y_back_s = $year_s;
$y_next_s = $year_s;
}
$mkdate_s = mktime(0,0,0, $month_s, 1, $year_s);
$full_month_s = date('F',$mkdate_s);
$weekday_s = date('w',$mkdate_s);
$last_days_s = date('t',$mkdate_s);
$day_s = 1;
$szhg = 33;
$fndvsz = 18; ?>
<form name="form1" action="" method ="POST" enctype="multipart/form-data">
<div align="center">
<table width="100%" border="1" align="center">
<? //วันที่เริ่มต้น ?>
<td><div align="center">
<? $date_startbegin = "day_s=".$day_s."&month_s=".$m_back_s."&year_s=".$y_back_s;
$date_startend = "day_s=".$day_s."&month_s=".$m_next_s."&year_s=".$y_next_s;
$date_start = $year_s."-".$month_s."-".$day_s;
$url_backstart = "main.php#!/fac001_monitorgraphflourl01_day?".$date_startbegin;
$url_nextstart = "main.php#!/fac001_monitorgraphflourl01_day?".$date_startend;
?> <b><h3>
<a href="<?=$url_backstart;?>"> <img src='themes/theme_default/img/primary/arrowLeft.png' onClick="javascript:$group.goLeft();" alt="left arrow"/></a>
<? echo DateMY($date_start,'nameth'); ?>
<a href="<?=$url_nextstart;?>"> <img src='themes/theme_default/img/primary/arrowRight.png' onClick="javascript:$group.goRight();" alt="right arrow"/></a>
</h3></b>
<table id="calendar_css" width="175" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr><td width="050" align="center" bgcolor="#FF0000"><b>Sun</b></td>
<td width="050" align="center" bgcolor="#FFFF33"><b>Mon</b></td>
<td width="050" align="center" bgcolor="#FF66FF"><b>Tue</b></td>
<td width="050" align="center" bgcolor="#00CC33"><b>Wed</b></td>
<td width="050" align="center" bgcolor="#FF6600"><b>Thu</b></td>
<td width="050" align="center" bgcolor="#66CCFF"><b>Fri</b></td>
<td width="050" align="center" bgcolor="#9966FF"><b>Sat</b></td>
</tr>
<tr>
<? $start_s = 1;
while ($start_s <= $weekday_s) {
echo "<td bgcolor='#FFFFFF'> </td>";
$start_s++;
}
$weekday_s++;
while ($day_s <= $last_days_s) {
$CDateYMDNow = date("Y-m-d");
$Cyear_s = sprintf("%04d",$year_s);
$Cmonth_s = sprintf("%02d",$month_s);
$Cday_s = sprintf("%02d",$day_s);
$CSday_s = sprintf("%02d",$sday_s);
$datecalYMD_s = $Cyear_s."-".$Cmonth_s."-".$Cday_s;
$SdatecalYMD_s = $Cyear_s."-".$Cmonth_s."-".$CSday_s;
?> <td <? if($SdatecalYMD_s == $datecalYMD_s) { echo "bgcolor='#FFFF99'"; }else{
if($weekday_s == 1 || $weekday_s == 7){ echo "bgcolor='#CCCCCC'"; }else{ echo "bgcolor='#CCFFFF'"; } } ?>>
<? $url_dateselect = "main.php#!/fac001_monitorgraphflourl01_day?"."day_s=".$day_s."&month_s=".$month_s."&year_s=".$year_s; ?>
<a href="<?=$url_dateselect;?>"><font size="3" color="#000000"><?=$day_s;?></font></a>
</td>
<? if ($weekday_s ==7 and $day_s <> $last_days_s) {
echo '</tr><tr>';
$weekday_s = 0;
}
$day_s++;
$weekday_s++;
}
while ($weekday_s <= 7) {
echo "<td bgcolor='#FFFFFF'> </td>";
$weekday_s++;
}
?>
</tr>
</thead>
</table>
</div>
</td></tr>
<tr><td><div align="center" style="font-size:22px" >
<br />ข้อมูลที่ต้องการดู :
<select name="ddlselectview" id="ddlselectview" style="font-size:24px height:30px">
<option value="all" selected='selected' style="font-size:36px">ทั้งหมด</option>
<? $a = 1;
while($a <= 38){
$a = sprintf("%02d",$a);
$dataview = reportflour('fac001','01',$a,'-');
?> <option value="<?=$dataview[6];?>" style="font-size:36px"><?=$dataview[2];?></option>
<? $a++;
} ?>
</select>
<input name="TXTMth_s" type="hidden" id="TXTMth_s" size="11" value="<?=$month_s;?>"/>
<input name="TXTYEA_s" type="hidden" id="TXTYEA_s" size="11" value="<?=$year_s;?>"/>
<input name="TXTDay_s" type="hidden" id="TXTDay_s" size="11" value="<?=$sday_s;?>"/>
<input type="submit" name="DataGeneral" value="ดูรายการ" height="50" width="400" style="font-size:24px">
<br />
</div></td></tr>
</table>
</div>
</form>
<? $ddlselectview = $_POST['ddlselectview'];
$mth_s = sprintf("%02d",$_POST['TXTMth_s']);
$yar_s = sprintf("%04d",$_POST['TXTYEA_s']);
$day_s = sprintf("%02d",$_POST['TXTDay_s']);
$url_backstart = "main.php#!/fac001_monitorgraphflourl01_dayview?"."day_s=".$_POST['TXTDay_s']."&mth_s=".$_POST['TXTMth_s']."&yar_s=".$_POST['TXTYEA_s']."&selectview=".$ddlselectview;
echo "ผลการรัน : ".$url_backstart;
if(isset($_POST['DataGeneral'])){
$YMDStart = $yar_s.$mth_s.$day_s;
$url_backstart = "main.php#!/fac001_monitorgraphflourl01_dayview?"."day_s=".$_POST['TXTDay_s']."&mth_s=".$_POST['TXTMth_s']."&yar_s=".$_POST['TXTYEA_s']."&selectview=".$ddlselectview;
echo $url_backstart;
?> <script type="text/javascript">
window.open("<?=$url_backstart;?>","_blank");
</script>
<? } ?>

ตัวอย่างหน้าจอที่ทำการรันโปรแกรม
Tag : PHP, MySQL, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2014-10-08 10:59:59 |
By :
ohmkubpom |
View :
960 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครแนะนำได้ ช่วยหน่อยนะครับ ขอบคุณมากนะครับ
|
 |
 |
 |
 |
| Date :
2014-10-09 07:39:25 |
By :
ohmkubpom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1 เพิ่ม สคิปตัวนี้
Code (JavaScript)
<script>
$('input[name="DataGeneral"]').click(function(){
window.open =$('#ddlselectview option:selected').data('url')+".php?report="+$('#ddlselectview option:selected').val()+"&date="+$('.dateActive').data('date');
});
$('td #aDate').click(function(){
$('td #aDate').removeClass('dateActive');
$(this).addClass('dateActive');
});
</script>
2 เพิ่ม เมื่อเลือกวันที่ไหนวันที่นั้นต้อง เป็น class dateActive
<a id="aDate" data-date="เพิ่มวันเดือนปีเข้าไป" href="#"><font size="3" color="#000000"><?=$day_s;?></font></a>
<option data-url="เพิ่ม url รายงานตรงนี้" value="<?=$dataview[6];?>" style="font-size:36px"><?=$dataview[2];?></option>
<input type="button" name="DataGeneral" value="ดูรายการ" height="50" width="400" style="font-size:24px">
|
ประวัติการแก้ไข
2014-10-09 08:39:13
 |
 |
 |
 |
| Date :
2014-10-09 08:38:48 |
By :
gaowteen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 2 เขียนโดย : gaowteen เมื่อวันที่ 2014-10-09 08:38:48 ตอบความคิดเห็นที่ : 2 เขียนโดย : gaowteen เมื่อวันที่ 2014-10-09 08:38:48
รายละเอียดของการตอบ ::
ผมลองใส่แล้วก็ยังนิ่งเหมือนเดิมนะครับ ผมปรับแก้ไขอะไรตรงไหนผิดหรือเปล่าครับ
Code (PHP)
<? session_start();
if($_SESSION['S_Off_id'] == "")
{ ?><script type="text/javascript">
alert("กรุณาทำการ Login ก่อน");
window.open("index.php","_top");
</script><?
}
set_include_path("../");
include("inc/essentials.php");
include("inc/ConnectDB.php");
include("inc/defaultfunction.php");
?>
<script>
$mainNav.set("home") // this line colors the top button main nav with the text "home"
$('input[name="DataGeneral"]').click(function(){
window.open =$('#ddlselectview option:selected').data('url')+".php?report="+$('#ddlselectview option:selected').val()+"&date="+$('.dateActive').data('date');
});
$('td #aDate').click(function(){
$('td #aDate').removeClass('dateActive');
$(this).addClass('dateActive');
});
</script>
<h1 class="margin-t-0">FAC001 - รายงานข้อมูลสรุปน้ำแป้งประจำวันแบบกราฟ Line 1</h1>
<hr>
<? /* <h3>First page</h3> */ ?>
<? if ($_GET['month_s'] != "" and $_GET['year_s'] !="") {
$month_s = $_GET['month_s'];
$year_s = $_GET['year_s'];
$sday_s = $_GET['day_s'];
}else{
$month_s = date('m');
$year_s = date('Y');
$sday_s = date('d');
}
if($month_s == 1) {
$m_back_s = 12;
$m_next_s = $month_s+1;
$y_back_s = $year_s-1;
$y_next_s = $year_s;
}else if ($month_s == 12) {
$m_back_s = $month_s-1;
$m_next_s = 1;
$y_back_s = $year_s;
$y_next_s = $year_s+1;
}else{
$m_back_s = $month_s-1;
$m_next_s = $month_s+1;
$y_back_s = $year_s;
$y_next_s = $year_s;
}
$mkdate_s = mktime(0,0,0, $month_s, 1, $year_s);
$full_month_s = date('F',$mkdate_s);
$weekday_s = date('w',$mkdate_s);
$last_days_s = date('t',$mkdate_s);
$day_s = 1;
$szhg = 33;
$fndvsz = 18;
//main.php#!/fac001_monitorgraphflourl01_dayview
?>
<form name="form1" action="" method ="POST" enctype="multipart/form-data">
<div align="center">
<table width="100%" border="1" align="center">
<? //วันที่เริ่มต้น ?>
<td><div align="center">
<? $date_startbegin = "day_s=".$day_s."&month_s=".$m_back_s."&year_s=".$y_back_s;
$date_startend = "day_s=".$day_s."&month_s=".$m_next_s."&year_s=".$y_next_s;
$date_start = $year_s."-".$month_s."-".$day_s;
$url_backstart = "main.php#!/fac001_monitorgraphflourl01_day?".$date_startbegin;
$url_nextstart = "main.php#!/fac001_monitorgraphflourl01_day?".$date_startend;
?> <b><h3>
<a href="<?=$url_backstart;?>"> <img src='themes/theme_default/img/primary/arrowLeft.png' onClick="javascript:$group.goLeft();" alt="left arrow"/></a>
<? echo DateMY($date_start,'nameth'); ?>
<a href="<?=$url_nextstart;?>"> <img src='themes/theme_default/img/primary/arrowRight.png' onClick="javascript:$group.goRight();" alt="right arrow"/></a>
</h3></b>
<table id="calendar_css" width="175" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr><td width="050" align="center" bgcolor="#FF0000"><b>Sun</b></td>
<td width="050" align="center" bgcolor="#FFFF33"><b>Mon</b></td>
<td width="050" align="center" bgcolor="#FF66FF"><b>Tue</b></td>
<td width="050" align="center" bgcolor="#00CC33"><b>Wed</b></td>
<td width="050" align="center" bgcolor="#FF6600"><b>Thu</b></td>
<td width="050" align="center" bgcolor="#66CCFF"><b>Fri</b></td>
<td width="050" align="center" bgcolor="#9966FF"><b>Sat</b></td>
</tr>
<tr>
<? $start_s = 1;
while ($start_s <= $weekday_s) {
echo "<td bgcolor='#FFFFFF'> </td>";
$start_s++;
}
$weekday_s++;
while ($day_s <= $last_days_s) {
$CDateYMDNow = date("Y-m-d");
$Cyear_s = sprintf("%04d",$year_s);
$Cmonth_s = sprintf("%02d",$month_s);
$Cday_s = sprintf("%02d",$day_s);
$CSday_s = sprintf("%02d",$sday_s);
$datecalYMD_s = $Cyear_s."-".$Cmonth_s."-".$Cday_s;
$SdatecalYMD_s = $Cyear_s."-".$Cmonth_s."-".$CSday_s;
?> <td <? if($SdatecalYMD_s == $datecalYMD_s) { echo "bgcolor='#FFFF99'"; }else{
if($weekday_s == 1 || $weekday_s == 7){ echo "bgcolor='#CCCCCC'"; }else{ echo "bgcolor='#CCFFFF'"; } } ?>>
<? $url_dateselect = "main.php#!/fac001_monitorgraphflourl01_day?"."day_s=".$day_s."&month_s=".$month_s."&year_s=".$year_s; ?>
<a id="aDate" data-date="<?=$SdatecalYMD_s;?>" href="<?=$url_dateselect;?>"><font size="3" color="#000000"><?=$day_s;?></font></a>
</td>
<? if ($weekday_s ==7 and $day_s <> $last_days_s) {
echo '</tr><tr>';
$weekday_s = 0;
}
$day_s++;
$weekday_s++;
}
while ($weekday_s <= 7) {
echo "<td bgcolor='#FFFFFF'> </td>";
$weekday_s++;
}
?>
</tr>
</thead>
</table>
</div>
</td></tr>
<tr><td><div align="center" style="font-size:22px" >
<br />ข้อมูลที่ต้องการดู :
<select name="ddlselectview" id="ddlselectview" style="font-size:24px height:30px">
<option value="all" selected='selected' style="font-size:36px">ทั้งหมด</option>
<? $a = 1;
while($a <= 38){
$a = sprintf("%02d",$a);
$dataview = reportflour('fac001','01',$a,'-');
$url_dateselect = "main.php#!/fac001_monitorgraphflourl01_day?"."day_s=".$day_s."&month_s=".$month_s."&year_s=".$year_s."&selectview=".$a;
?> <option value="<?=$a;?>" data-url="<?=$url_dateselect;?>" style="font-size:36px"><?=$dataview[2];?></option>
<? $a++;
} ?>
</select>
<input name="TXTMth_s" type="hidden" id="TXTMth_s" size="11" value="<?=$month_s;?>"/>
<input name="TXTYEA_s" type="hidden" id="TXTYEA_s" size="11" value="<?=$year_s;?>"/>
<input name="TXTDay_s" type="hidden" id="TXTDay_s" size="11" value="<?=$sday_s;?>"/>
<input type="button" name="DataGeneral" value="ดูรายการ" height="50" width="400" style="font-size:24px">
<br />
</div></td></tr>
</table>
</div>
</form>
<? $ddlselectview = $_POST['ddlselectview'];
$mth_s = sprintf("%02d",$_POST['TXTMth_s']);
$yar_s = sprintf("%04d",$_POST['TXTYEA_s']);
$day_s = sprintf("%02d",$_POST['TXTDay_s']);
$url_backstart = "main.php#!/fac001_monitorgraphflourl01_dayview?"."day_s=".$_POST['TXTDay_s']."&mth_s=".$_POST['TXTMth_s']."&yar_s=".$_POST['TXTYEA_s']."&selectview=".$ddlselectview;
echo "ผลการรัน : ".$url_backstart;
if(isset($_POST['DataGeneral'])){
$YMDStart = $yar_s.$mth_s.$day_s;
$url_backstart = "main.php#!/fac001_monitorgraphflourl01_dayview?"."day_s=".$_POST['TXTDay_s']."&mth_s=".$_POST['TXTMth_s']."&yar_s=".$_POST['TXTYEA_s']."&selectview=".$ddlselectview;
echo $url_backstart;
?> <script type="text/javascript">
window.open("<?=$url_backstart;?>","_blank");
</script>
<? } ?>
|
ประวัติการแก้ไข
2014-10-09 17:16:00
 |
 |
 |
 |
| Date :
2014-10-09 17:14:59 |
By :
ohmkubpom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code ผม ผิดเองครับ
window.open($('#ddlselectview option:selected').data('url')+".php?report="+$('#ddlselectview option:selected').val()+"&date="+$('.dateActive').data('date') )
เปลี่ยน
<a id="aDate" data-date="<?=$SdatecalYMD_s;?>" href="<?=$url_dateselect;?>">
เป็น
a id="aDate" data-date="<?=$SdatecalYMD_s;?>" href="#">
เพราะเวลาเรา คลิ๊ก จะไม่ให้มันเปลี่ยนหน้า
เออ ถ้าจะใช้เหมือนเดินตอนแรกเลย
ให้เอา #!/fac001_monitorgraphflourl01_day ไปไว้ หลังสุดของ url ผมเพิ่งเห็นอะ
|
ประวัติการแก้ไข
2014-10-09 22:14:48
2014-10-09 22:18:35
 |
 |
 |
 |
| Date :
2014-10-09 18:06:06 |
By :
gaowteen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 4 เขียนโดย : gaowteen เมื่อวันที่ 2014-10-09 18:06:06 ตอบความคิดเห็นที่ : 4 เขียนโดย : gaowteen เมื่อวันที่ 2014-10-09 18:06:06
รายละเอียดของการตอบ ::
เดี๋ยวผมลองดูครับ ขอบคุณมากนะครับ
.
.
.
ตอนนี้ผมลองโค๊ดแล้วนะครับ ตอนนี้มันลิ้งค์ข้อมูลให้ได้แล้วนะครับ
ใน Script ผมลองปรับใช้งานเป็นอย่างนี้เลยได้
Code (PHP)
<script>
$mainNav.set("home") // this line colors the top button main nav with the text "home"
$('input[name="DataGeneral"]').click(function(){
//window.open($('#ddlselectview option:selected').data('url')+".php?selectview="+$('#ddlselectview option:selected').val()+"&date="+$('.dateActive').data('date') );
window.open($('#ddlselectview option:selected').data('url')+"?selectview="+$('#ddlselectview option:selected').val()+"&date="+$('.dateActive').data('date') );
});
$('td #aDate').click(function(){
$('td #aDate').removeClass('dateActive');
$(this).addClass('dateActive');
});
</script>
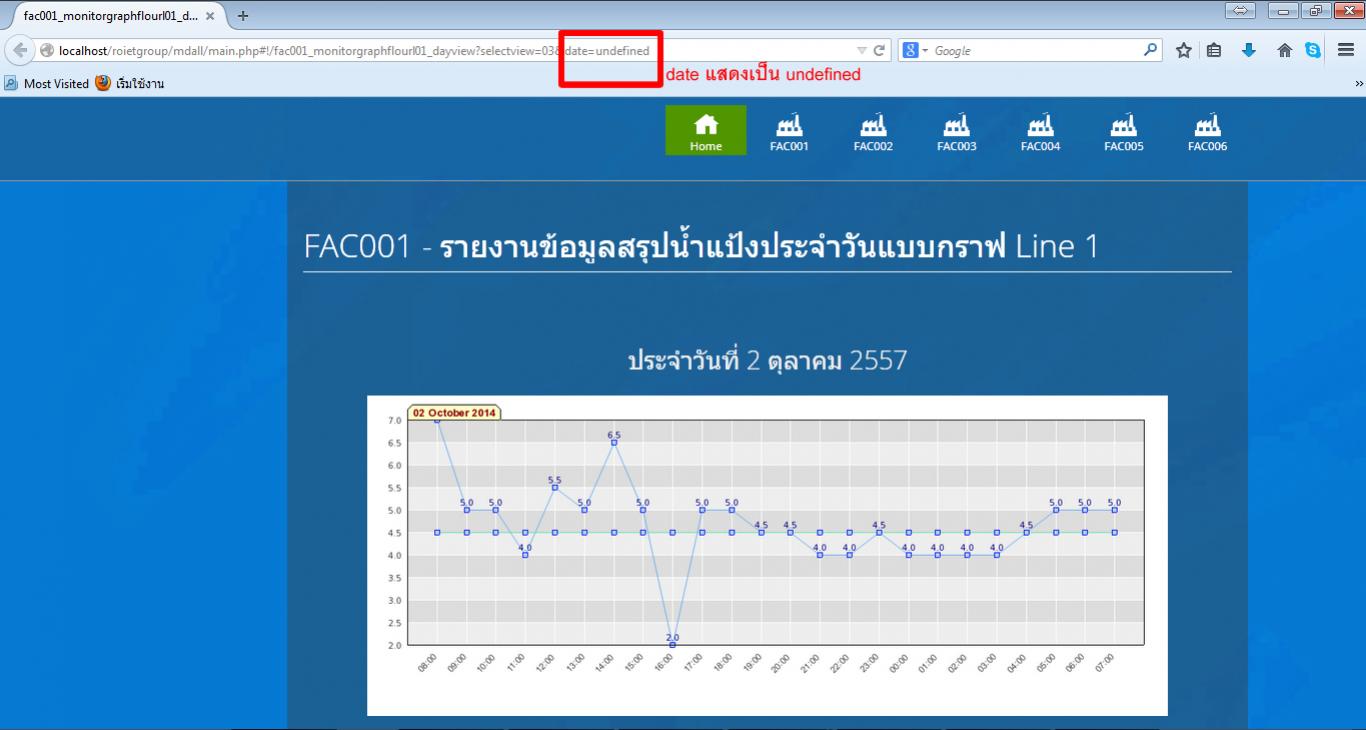
ตอนนี้ผมติดปัญหา ว่าข้อมูลวันที่ผมไม่ได้ตามมาด้วยครับ
ผมลองใส่โค๊ดตามที่คุณ gaowteen มาตรง
Code (PHP)
<a id="aDate" data-date="<?=$SdatecalYMD_s;?>" href="#"><font size="3" color="#000000"><?=$day_s;?></font></a>
ถ้าผมใส่ # ระบบก็จะวิ่งไปหาหน้า main.php ผมเลย
แต่ถ้าผมใส่
Code (PHP)
<a id="aDate" data-date="<?=$SdatecalYMD_s;?>" href="#!/fac001_monitorgraphflourl01_day"><font size="3" color="#000000"><?=$day_s;?></font></a>
ระบบจะวิ่งข้อมูลให้ผมอยู่หน้าเดิมได้นะครับ
แต่เมื่อกดปุ่มดูรายการแล้ว วันที่มันไม่แสดงครับ
ตามรูปด้านล่างเลยครับ

** หมายเหตุ วันที่ที่เห็นผมเพียงแค่ลอง Default วันที่เองเพื่อทดสอบ CODE เฉยๆ ครับ ไม่ได้ดึงมาจากที่ค้นหา
ขอบคุณล่วงหน้าครับ
|
ประวัติการแก้ไข
2014-10-10 09:19:19
2014-10-10 09:21:56
 |
 |
 |
 |
| Date :
2014-10-10 08:23:40 |
By :
ohmkubpom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|