 |
จะทำยังไงให้ DIV มันจัดเป็น 4 แถว พอครบแล้วให้มันขึ้นบรรทัดใหม่อะคะ คือทำออกมาแล้ว มันซ้อนกันแบบอะคะ |
| |
 |
|
|
 |
 |
|
ขอดูโค้ดหน่อยครับ 
|
 |
 |
 |
 |
| Date :
2014-10-27 13:21:01 |
By :
armdbz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีแล้วอะคะ คือลบออกหมดแล้วอะคะพี่ T_____________T
พี่พอจะมีโค้ดมั้ยอะคะ
|
 |
 |
 |
 |
| Date :
2014-10-27 13:26:34 |
By :
g-jan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครตอบเลย T_______T ทำไงดีล่ะคะคราวเนี้ย เฮ้อออ
|
 |
 |
 |
 |
| Date :
2014-10-27 14:02:30 |
By :
g-jan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ float ==> css ของ <div> นั้นๆ
เช่น
Code (PHP)
<style>
.div-a{
float:left;
width:400px;
height:300px;
}
</style>
<div class="div-a">
</div>
<div class="div-a">
</div>
<div class="div-a">
</div>
<div class="div-a">
</div>
|
 |
 |
 |
 |
| Date :
2014-10-27 14:13:35 |
By :
bunchuai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
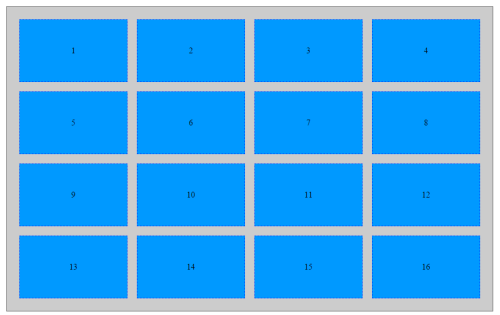
เอาไปจัด CSS เอาเองนะครับ
Code (PHP)
<div style="width:900px; margin:20px auto; border:#666 1px solid; padding:15px; background:#CCC;">
<div style="clear:both; margin:0; padding:0; height:0px;"></div>
<?PHP for($i=1;$i<=16;$i++){ ?>
<ul style="list-style:none; width:205px; background:#09F; border:#03F 1px dashed; padding:50px 0; text-align:center; float:left; margin:9px;">
<li style="display:block;"><?PHP echo $i ;?></li>
</ul>
<?PHP } ?>
<div style="clear:both; margin:0; padding:0;"></div>
</div>
ผลที่ได้

|
 |
 |
 |
 |
| Date :
2014-10-27 14:23:40 |
By :
arm8957 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบพระคุณพี่ๆทุกคนมากนะคะ
|
 |
 |
 |
 |
| Date :
2014-10-27 14:29:23 |
By :
g-jan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สินค้ามันยังขึ้นซ้อนกันเหมือนเดิมคะพี่
โค้ดคะ ไมแน่ใจว่าว่างถูกมั้ย
v
v
Code (PHP)
<div class="box">
<p><?PHP for($i=1;$i<=16;$i++){ ?></p>
<p><img src="admin/images/<?=$rs[image]?>" alt="" width="200"></p>
<p>
<?
$id_product = $rs[id_product];
$code = sprintf("%05d", $id_product );
?>
<b> รหัสสินค้า : </b>
<?=$code?>
</p>
<p><b>ชื่อสินค้า : </b>
<?=$rs[name_pro]?>
</p>
<p><b>ราคา : </b>
<?=$rs[price]?>
บาท</p>
<p><a href=product_detail.php?id=<?=$rs[id_product]?>><font color="#FFFF66">แสดงรายละเอียด|</font></a><a href=basket_add.php?id=<?=$rs[id_product]?>><font color="#FFFF66">หยิบใส่ตะกร้า</font></a></p>
<p>
<?
}
?>
<?PHP } ?></p></div>
|
 |
 |
 |
 |
| Date :
2014-10-27 14:42:50 |
By :
g-jan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (CSS)
.box {
float: left;
width: 100px;
height: 130px;
margin: 1em;
}
.after-box {
clear: left;
}
<div class="box">
<center>
.....................
</center>
</div>
เคยเขียนไว้เผื่อจะมีประโยชน์ครับ คือมันจะแสดงตามความกว้างที่จะสามารถแสดงได้ จากนั้นจะขึ้นบรรทัดใหม่
|
 |
 |
 |
 |
| Date :
2014-10-27 14:58:20 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="Programmer" content="Chaidhanan Pisalsenadhanachote" />
<title>TEST</title>
<style type="text/css">
.row{ width: 600px }
.row ul{ list-style-type: none; margin: 0px; padding: 0px; font-family: 'Open Sans', sans-serif; font-size: 0.85em; color: rgba(51,51,51,1); }
.row li { float: left; padding: 0px; padding: 0px; text-align:center; width: 30.33%;}
.row li:hover { opacity: 1; }
.row li:hover img {
opacity: 1; transform: scale(1.10, 1.10);
-webkit-transform: scale(1.10, 1.10);
-moz-transform: scale(1.10, 1.10);
-ms-transform: scale(1.10, 1.10);
-o-transform: scale(1.10, 1.10);
}
.row img {
margin: 0px; padding: 0px; z-index: 4;
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
}
</style>
</head>
<body>
<div class="row">
<ul>
<li>
<a href="test.php">
<p><img src="test.png" width="60" class="hk_recomment" ></p>
<p class="recprize">$520</p>
<p class="recname">test caption</p>
</a>
</li>
<li>
<a href="test.php">
<p><img src="test.png" width="60" class="hk_recomment" ></p>
<p class="recprize">$256</p>
<p class="recname">Purple Star</p>
</a>
</li>
<li>
<a href="test.php">
<p><img src="test.png" width="60" class="hk_recomment" ></p>
<p class="recprize">$300</p>
<p class="recname">Test Caption 4</p>
</a>
</li>
<li>
<a href="test.php">
<p><img src="test.png" width="60" class="hk_recomment" ></p>
<p class="recprize">$256</p>
<p class="recname">Purple Star 3</p>
</a>
</li>
<li>
<a href="test.php">
<p><img src="test.png" width="60" class="hk_recomment" ></p>
<p class="recprize">$300</p>
<p class="recname">Test Caption 2</p>
</a>
</li>
</ul>
</div>
</body>
</html>
10. .row li { float: left; padding: 0px; padding: 0px; text-align:center; width: 30.33%;}
ปรับ ขนาด column 33.33% = 3 25%=4
|
ประวัติการแก้ไข
2014-10-27 16:00:20
2014-10-27 16:01:28
 |
 |
 |
 |
| Date :
2014-10-27 15:58:32 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา Table Tr Td คลุมอีกชั้นครับ ขอบเส้นสีค่อยแต่ง css บน div ที่ซ้อนอยู่อีกที.. รับรองอยู่นิ่งเลยเลย จัดง่ายไม่เพี้ยน ซ้อนมันหลายๆชั้น 5 5 5
|
 |
 |
 |
 |
| Date :
2014-10-28 18:57:45 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|