 |
|
ผมทำระบบอัพรูปครับ โดยหน้าอัพโหลด ก็มาหาจากที่นี่แหละครับ แต่ทีนะจะทำให้มัน อัพโหลดแบบไม่ต้องเปลี่ยนหน้า
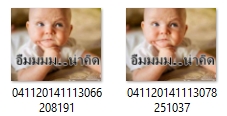
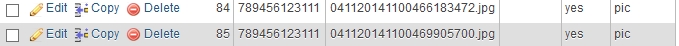
เลยใช้ jquery.form ครับพอทำเสร็จแล้ว ลองอัพดูใช้ได้ครับ แต่ไฟล์มันดันลั่นมาอีก1 เหมือนกับทำซ้ำครับ
ทำซ้ำทั้ง ไฟล์ภาพ ทั้งลงฐานข้อมูล ก่อนหน้านี้ อัพแบบธรรมดาไม่มีปัญหาครับ พอเอา jquery.form มาใช้เป็นเลย


ช่วยดูโค๊ดทีครับไม่รู้มีอะไรซ้อนกับ jquery.form รึเปล่า ผมพยามแก้ทัั้งวัน จะกราบขอบพระคุณงามๆเลยครับผม
index.php
Code (PHP)
<?php
session_start();
include "config.inc.php";
$member = $_SESSION['member'] = "true";
$_SESSION['id'] = $_GET['id'];
?>
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" rel="lightbox" src="jquery.js"></script>
<script type="text/javascript" rel="lightbox" src="jquery.form.js"></script>
<script type="text/javascript" >
$(function(){
$("#btnSubmit").click(function(){
$("#ShowPic").html('');
$("#ShowPic").html('<img rel="lightbox" src="loader.gif" alt="uploading......">');
$("#FormUpLoad").ajaxForm({target: '#ShowPic'}).submit();
});
});
</script>
</head>
<body>
<?php
if(isset($_GET['id'])){$gid = $_GET['id'];
$sql1 = "SELECT * FROM tb_file WHERE gallery_id=$gid";
$query1 = mysql_db_query($dbname, $sql1);
$rows1 = mysql_num_rows($query1);
if($rows1 >=3){
echo "จำนวนภาพ ถึงขีดจำหัดแล้ว(3ภาพต่อ1ประกาศ) ท่านสามารถลบภาพเก่า เพื่อเพิ่มภาพใหม่ได้";
}else{
?>
<form id="FormUpLoad" method="post" action="up.php" >
Picture : <input type="file" accept="image/*" name="fileUpload"><br>
<input name="btnSubmit" id="btnSubmit" type="submit" value="Submit">
</form>
<hr>
<?php
}
}
?>
<div id="ShowPic" ></div>
</body>
</html>
up.php
Code (PHP)
<?php
session_start();
$member = $_SESSION['member'];
if($member=="true"){
if(trim($_FILES["fileUpload"]["tmp_name"]) == ""){ //เช็คค่าว่างรูป ถ้าว่างให้
echo "ท่านยังไม่ได้เลือกภาพ!";
}
else if(trim($_FILES["fileUpload"]["tmp_name"]) != ""){ //เช็คค่าว่างรูป ถ้าไม่ว่างให้
$images = $_FILES["fileUpload"]["tmp_name"];
$images_file = $_FILES["fileUpload"]["type"];
$images_time = date('dmYHis');
srand((double)microtime()*1000000); //ทำการสุ่มชื่อ
$Pic_name=$random_pic = rand(1,9999999);
if( $images_file == "image/gif" )
{
$filename = $Pic_name.".gif";
}
if( $images_file == "image/png" )
{
$filename = $Pic_name.".png";
}
if (($images_file=="image/jpg")||($images_file=="image/jpeg")||($images_file=="image/pjpeg"))
{
$filename = $Pic_name.".jpg";
}
$new_images = "$images_time"."$filename";
$width=800; //*** Fix Width & Heigh (Autu caculate) ***//
$width_thum =100; //# thum #//
$size_thum=GetimageSize($images); //# thum #//
$height_thum=round($width_thum*$size_thum[1]/$size_thum[0]); //# thum #//
$size=GetimageSize($images);
$height=round($width*$size[1]/$size[0]);
if( $images_file == "image/gif" )
{
$images_orig = ImageCreateFromGIF($images);
}
if( $images_file == "image/png" )
{
$images_orig = ImageCreateFromPNG($images);
}
if (($images_file=="image/jpg")||($images_file=="image/jpeg")||($images_file=="image/pjpeg"))
{
$images_orig = ImageCreateFromJPEG($images);
}
//ตรวจสอบไฟล์
$file = $_FILES["fileUpload"]["type"];
if(($file!="image/jpg") and ($file!="image/jpeg") and ($file!="image/pjpeg") and ($file!="image/gif") and ($file!="image/png"))
{
echo"alert('ไฟล์รูปภาพไม่ถูกต้อง (ใช้ได้เฉพาะ jpg,jpeg,png,pjpeg,gif เท่านั้น)');";
}
else if(($file=="image/jpg") or ($file=="image/jpeg") or ($file=="image/pjpeg") or ($file=="image/gif") or ($file=="image/png"))
{
// ถ้าไฟล์ถูกต้อง ทำ...
$photoX = ImagesX($images_orig);
$photoY = ImagesY($images_orig);
$images_fin = ImageCreateTrueColor($width, $height);
$images_thum = ImageCreateTrueColor($width_thum, $height_thum); //# thum #//
ImageCopyResampled($images_fin, $images_orig, 0, 0, 0, 0, $width+1, $height+1, $photoX, $photoY);
ImageCopyResampled($images_thum, $images_orig, 0, 0, 0, 0, $width_thum+1, $height_thum+1, $photoX, $photoY); //# thum #//
ImageGIF($images_fin,"gallery/pic/".$new_images); //path ที่เก็บรูป
ImageJPEG($images_fin,"gallery/pic/".$new_images); //path ที่เก็บรูป
ImageGIF($images_thum,"gallery/thumbnail/".$new_images); //# thum #//
ImageJPEG($images_thum,"gallery/thumbnail/".$new_images); //# thum #//
ImageDestroy($images_orig);
ImageDestroy($images_fin);
ImageDestroy($images_thum); //# thum #//
/***Insert Product Info to database***/
include "config.inc.php";
$gallery_id = $_SESSION['id'];
$cover = 'yes';
$sql = "INSERT INTO tb_file (gallery_id, file_name, file_title, cover, file_type)
VALUES ('$gallery_id', '$new_images', '', '$cover', 'pic')";
$ojert = mysql_query($sql);
// ############ ShowPic
if(isset($gallery_id)){
$sql = "SELECT * FROM tb_file WHERE gallery_id=$gallery_id";
$query = mysql_db_query($dbname, $sql);
$rows = mysql_num_rows($query);
if($rows!=0){
$i = 1;
while($i<=$rows){
$rs=mysql_fetch_assoc($query);
$filename = $rs['file_name'];
echo "
<table><tr><td>
<img src='".$siteurl."gallery/pic/".$filename."'>
</td><td>
<img src='".$siteurl."gallery/thumbnail/".$filename."'>
</td><td>
<button class='btnDel'>DELETE</button>
<hr>
</td></tr></table>
";
$i++;
break;
}
}else{
echo "ยังไม่มีรูปภาพ...";
}
}
// ############ ShowPic
}//เช็คประเภทไฟล์
}//เช็คค่าว่างรูป
}else{
echo "FALSE YOU NOT iS MEMBER";
}
?>
Tag : PHP, MySQL, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2014-11-04 17:28:53 |
By :
premwadee5 |
View :
990 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |