 |
สอบถามการทำปุ่มกดเพื่อเพิ่ม textbox เป็นชุด 1ชุดมี 5 textbox โดยtextboxทั้งหมดอยู่ใน tableและformเดียวกัน |
| |
 |
|
|
 |
 |
|

อยากให้กดเพิ่มรายการแล้วมี textbox เพิ่มออกมาเป็นชุด เพิ่มได้เรื่อยๆ โดยทั้งหมดอยู่ใน form และ tableเดียวกันอะคับ หรืออาจจะคนละtableแต่อยากให้formเดียวกันเพื่อการส่งข้อมูล
อีกนิดนึงคับอยากให้มีหัวข้อแต่ละชุด 'รายการวัสดุที่1' >> 'รายการวัสดุที่2' >> ....
code
Code (PHP)
<?php
session_save_path("./session");
session_start();
header('Content-Type: text/html; charset=utf-8');
if(!isset($_SESSION['user'])){
?> <script language="javascript">
alert('กรุณาลงชื่อเข้าใช้');
window.location = 'login.php';
</script>
<?}else if(!($_SESSION['user'] == 'material_a')){
?> <script language="javascript">
alert('บัญชีผู้ใช้ของคุณไม่มีสิทธิ์เข้าถึงหน้านี้');
window.location = 'home.php';
</script>
<?}else{
?>
<html>
<head>
<title>ระบบวัสดุ - เพิ่มรายการวัสดุ</title>
<link href="css/tooplate_style.css" rel="stylesheet" type="text/css" />
<iframe name='iframe' src='' style="width:0;height:0;border:0px solid #fff;"></iframe>
</head>
<body>
<table width = '100%' bgcolor = '#009440'><tr><td><h1><b><font color = 'yellow'><center>ระบบวัสดุ</font></b></h1></td></tr></table>
<ul class="v_menu">
<li><a href="add.php">เพิ่มรายการวัสดุ</a></li>
<li><a href="search.php">ค้นหารายการวัสดุ</a></li>
<li><a href="#">บัญชีคุมวัสดุ</a></li>
<li><a href="#">สรุปรายงาน</a>
<ul>
<li><a href="#">วัสดุคงเหลือ</a></li>
<li><a href="#">การเบิก/ยืม</a></li>
<li><a href="#">ผู้ที่ยังไม่คืนวัสดุ</a></li>
</ul>
</li>
<li><a href="logout.php" onclick="return confirm('คุณแน่ใจหรือไม่ที่จะออกจากระบบ?')">ออกจากระบบ</a></li>
</ul>
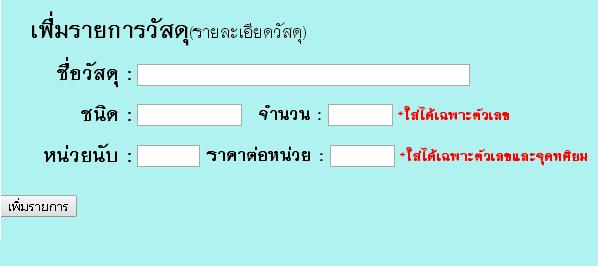
<br><br><font size='6'><p><b>เพื่มรายการวัสดุ</b><font size='5'>(รายละเอียดวัสดุ)</font></p></font>
<form name = 'form1' method = 'post' action = 'add3.php' onSubmit='return fnSubmit();'>
<table bgcolor = '#aff2f0'>
<tr>
<td align = 'right'><h3><b>ชื่อวัสดุ : </b></h3></td><td><input type='text' name = 'name' id = 'name' size = '50'><input name="h_name" type="hidden" id="h_name" value=""/></td>
</tr>
<tr>
<td align = 'right'><h3><b>ชนิด : </b></h3></td><td><input type = 'text' name = 'category' id = 'category' size='12'><input name ='h_category' type='hidden' id='h_category' value=''/>
<font size='5'><b>จำนวน : </b></font><input type = 'textbox' name = 'num' size='5' onkeypress='return isNumber(event)'><font color ='red' size = '4'> <b>*ใส่ได้เฉพาะตัวเลข</b></font></b></td>
</tr>
<tr>
<td align = 'right'><h3><b>หน่วยนับ : </b></h3></td><td><input name="unit" type="text" id="unit" size='5'/><input name="h_unit" type="hidden" id="h_unit" value="" />
<font size='5'><b>ราคาต่อหน่วย : </b></font><input type = 'textbox' name = 'price_c' size='5' onkeypress='return isDecimal(this)'><font color ='red' size = '4'> <b>*ใส่ได้เฉพาะตัวเลขและจุดทศิยม</b></td>
</tr>
</table>
</form>
<input type='button' value='เพิ่มรายการ'>
<head>
<html>
<script language="javascript">
function fnSubmit(){
if(document.form1.name.value == "") {
alert("โปรดกรอกชื่ื่อวัสดุ");
document.form1.name.focus();
return false;
}
if(document.form1.category.value == "") {
alert("โปรดกรอกชื่อชนิด");
document.form1.category.focus();
return false;
}
if(document.form1.num.value == "") {
alert("โปรดกรอกจำนวน");
document.form1.num.focus();
return false;
}
if(document.form1.unit.value == "") {
alert("โปรดกรอกหน่วยนับ");
document.form1.unit.focus();
return false;
}
if(document.form1.price_c.value == "") {
alert("โปรดกรอกราคาต่อหน่วย");
document.form1.price_c.focus();
return false;
}
document.form1.submit();
}
</script>
<script language = 'javascript'>
function isNumber(evt) {
evt = (evt) ? evt : window.event;
var charCode = (evt.which) ? evt.which : evt.keyCode;
if (charCode > 31 && (charCode < 48 || charCode > 57)) {
return false;
}
return true;
}
</script>
<script language = 'javascript'>
function isDecimal(ele) {
var vchar = String.fromCharCode(event.keyCode);
if ((vchar<'0' || vchar>'9') && (vchar != '.')) return false;
ele.onKeyPress=vchar;
return true;
}
</script>
<script type="text/javascript" src="./jquery/autocomplete.js"></script>
<link rel="stylesheet" href="./css/autocomplete.css" type="text/css"/>
<script type="text/javascript">
function make_autocom(autoObj,showObj){
var mkAutoObj=autoObj;
var mkSerValObj=showObj;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(id) {
document.getElementById(mkSerValObj).value = id;
}
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "auto_unit.php?q=" +encodeURIComponent(this.value);
});
}
make_autocom("unit","h_unit");
</script>
<script type="text/javascript" src="./jquery/autocomplete.js"></script>
<link rel="stylesheet" href="./css/autocomplete.css" type="text/css"/>
<script type="text/javascript">
function make_autocom(autoObj,showObj){
var mkAutoObj=autoObj;
var mkSerValObj=showObj;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(id) {
document.getElementById(mkSerValObj).value = id;
}
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "auto_name.php?p=" +encodeURIComponent(this.value);
});
}
make_autocom("name","h_name");
</script>
<script type="text/javascript" src="./jquery/autocomplete.js"></script>
<link rel="stylesheet" href="./css/autocomplete.css" type="text/css"/>
<script type="text/javascript">
function make_autocom(autoObj,showObj){
var mkAutoObj=autoObj;
var mkSerValObj=showObj;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(id) {
document.getElementById(mkSerValObj).value = id;
}
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "auto_category.php?r=" +encodeURIComponent(this.value);
});
}
make_autocom("category","h_category");
</script>
<?}?>
<script language = 'javascript'>
var emails = document.getElementById('emails'),
add_link = document.createElement('a'),
template = emails.getElementsByTagName('div'),
current = template.length,
max = 20;
template = template[0];
submit1.onclick = function () {
var new_field = template.cloneNode(true);
current += 1;
new_field.innerHTML = new_field.innerHTML.replace(/1/g, current);
emails.appendChild(new_field);
if (current === max) {
add_link.onclick = null;
document.body.removeChild(add_link);
}
return false;
};
document.body.appendChild(add_link);
</script>
Tag : PHP, JavaScript, jQuery
|
ประวัติการแก้ไข
2014-11-16 00:49:13
|
 |
 |
 |
 |
| Date :
2014-11-16 00:18:13 |
By :
axyz987 |
View :
2390 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลอง ใช้คำค้น jquery clone ครับ เพื่อจะได้ idia
|
 |
 |
 |
 |
| Date :
2014-11-16 08:07:29 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทำเพิ่มได้แล้วคับแต่ตอนนี้ติดปัญหาทำปุ่มลบ ให้ลบที่ละชุด ซึ่ง1ชุดจะอยู่ใน tag div แล้วทุกชุดอยู่ใน tag div ที่มี idกำกับ อีกที่
ผมทำปุ่มลบออกมาโดยใช้
ele.body.removeChild(id); ซึ่งมันลบทุกชุดเลยคับ แล้วกดเพิ่มไมไ่ด้เลย อยากให้มันลบทีละชุดจนเหลือชุดสุดท้ายแล้วลบไม่ได้อะคับ
|
 |
 |
 |
 |
| Date :
2014-11-17 21:13:45 |
By :
axyz987 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกติจะใช้ empty(); น่ะครับ
$('#id').empty()
|
 |
 |
 |
 |
| Date :
2014-11-17 21:49:48 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค๊ดที่แก้ไขแล้ว มาแปะอีกทีครับ
ศึกษาส่วน html <head> ว่าอะไรควรอยู่ในนี้ครับ อย่าวางสะเปะสะปะ
Code (HTML)
<head>
<title>ระบบวัสดุ - เพิ่มรายการวัสดุ</title>
<link href="css/tooplate_style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="./jquery/autocomplete.js"></script>
<link rel="stylesheet" href="./css/autocomplete.css" type="text/css"/>
<script ต่างๆ ></script>
</head>
ส่วน function ที่เหมือนกัน ประกาศครั้งเดียวพอครับ แบบข้างล่าง ไม่ต้องประกาศหลายครั้ง
Code (JavaScript)
function make_autocom(autoObj,showObj){
var mkAutoObj=autoObj;
var mkSerValObj=showObj;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(id) {
document.getElementById(mkSerValObj).value = id;
}
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "auto_unit.php?q=" +encodeURIComponent(this.value);
});
}
make_autocom("unit","h_unit");
make_autocom("name","h_name");
make_autocom("category","h_category");
|
 |
 |
 |
 |
| Date :
2014-11-18 06:53:38 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|