 |
ต้องการให้ Dropdown ดึกข้อมูลจากตาราง 3ตารางมาโชว์ให้ select |
| |
 |
|
|
 |
 |
|
ไม่ใช่ครับ
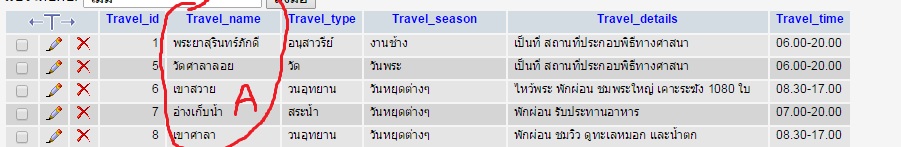
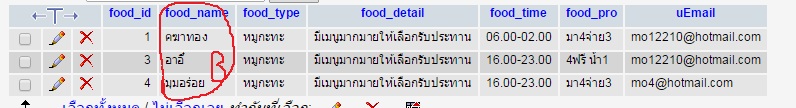
ในข้อ 1. คือประมาณว่าผมมีข้อมูลตามตารางนี้


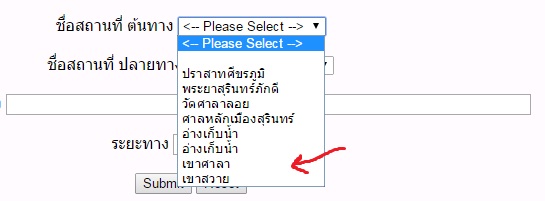
แล้วผมจะดึงข้อมูลให้มันมาแสดงใน select แบบนี้โดยมีข้อมูลทั้ง 2 ตารางอยู่ใน select เดียวกัน

*** ในรูป มันออกมาจากตาราง travel ตารางเดียว
**แต่ผมอยากให้ ข้อมูลจาก rest มาอยู่ใน select นี้ด้วย
ข้อ 2 คือ พอผมกดเลือกข้อมูล ใน select อันแรกแล้ว ค่อมา ให้ select อันที่ 2 โชว์ข้อมูลที่เหลือ ให้ผมเลือก
เช่นมันมี 1,2,3,4 ผมเลือก 1 ไปแล้ว พออันที่2 ให้โชว์แค่ 2,3,4ให้ผมเลือก
ประมาณนี้อะครับ
แนะนำด้วยครับ
ขอบคุณล่วงหน้าครับ
|
ประวัติการแก้ไข
2014-11-25 16:50:09
 |
 |
 |
 |
| Date :
2014-11-25 16:49:25 |
By :
themo001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2014-11-26 03:53:15 |
By :
themo001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ข้อ1 ได้ ละครับ
เหลือ ข้อ2ครับ แนะนำหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2014-11-26 23:49:29 |
By :
themo001 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
$mysql=new mysqli('localhost', 'test', 'test', 'test') or die( mysqli_connect_error());
$rs=$mysql->query( $sql='select * from cate_color') or die ( $sql . '<br>' . $mysql->error);
$options='';
while($ro=$rs->fetch_assoc()){
$options.="<option value='$ro[id]' >$ro[nm]</option>";
}
?><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<script language="javascript" src="jquery-2.1.1.min.js" ></script>
<script language="javascript">
var slc_option="<?=$options?>";
$(document).ready(function(e) {
$('#slc1').html(slc_option).change(function(e) {
$('#slc2').html(slc_option).find('option[value='+$(this).val()+']').remove();
});
});
</script>
</head>
<body>
<form>
<select id="slc1" ></select><br>
<select id="slc2"></select>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2014-11-27 05:38:25 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2014-11-28 09:18:27 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|