 |
สอบถามสคริปเรื่อง Check All ถ้ากรณ๊เลือกหัวข้อใหญ่แล้วติ๊กเลือกหัวข้อรองทั้งหมดครับ |
| |
 |
|
|
 |
 |
|
สคริปตามกระทู้ผมเอาไปใช้กับลิสบอคแทนอ่ะครับ พอดีเอาสคริปกระทู้มาลองกับเชคบอคมันไม่เชคจากหัวข้ออะครับ
ตอนนี้ผมได้แต่ Check All แต่พอ เช็คออก มันไม่เอาออกครับ เหอๆ
Code (JavaScript)
<script>
function check_cat(id){
$('.cat_'+id).prop('checked', true);
}
</script>
Input ที่ใส่ไป
Code (PHP)
<input type="checkbox" name="cat[]" value="<?php echo $item->id ?>" onclick="JavaScript:check_cat(<?php echo $item->id; ?>);">
|
ประวัติการแก้ไข
2014-12-01 14:07:53
 |
 |
 |
 |
| Date :
2014-12-01 14:01:47 |
By :
sarut14 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่าลองเอาโค๊ดมาดูดีกว่ไหมครับ ตัวอยา่งที่ผมให้ไป มันทั้ง expand
กดตัวแม่ ลูกก็เปลี่ยนด้วย
สำหรับคำถามที่ถามมา
Code (JavaScript)
$(document).ready(function() {
$('#selecctall').click(function(event) {
var chk=$(this).prop('checked');
$('.checkbox1').prop('checked', chk);
});
});
#selectall เป็น id ของ checkbox ตัวหลัก
|
 |
 |
 |
 |
| Date :
2014-12-01 14:14:17 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
function check_cat(id){
$('.cat_'+id).prop('checked', true);
}
สีแดง มันถูกกำหนดตรงๆ ไม่ว่ากดกี่ครั้งก็จะเป็น true มันต้องอ่านค่าของตัวแม่มาก่อนว่า เช็คหรือไม่เช็ค
โค๊ดที่ผมให้ไปเป็นตัวอย่าง มันมีการตรวจสอบก่อนนะครับ
Code (JavaScript)
function check_cat( ob ){
var chk = $(ob).prop('checked');
$('.data').prop('checked', chk);
}
อันล่างนี้เป็นเส่วนของ parent child
Code (JavaScript)
$('.main').click(function(e) {
var chk=$(this).prop('checked');
$(this).parent().find('.data').prop('checked', chk);
});
|
ประวัติการแก้ไข
2014-12-01 14:20:27
 |
 |
 |
 |
| Date :
2014-12-01 14:18:58 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
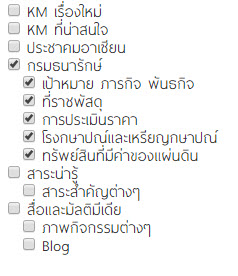
เพิ่มรูปครับ แต่ผมงงตรงโค๊ดแม่อ่ะครับ ผมติดตรงค่าติ๊กออกนี่แหละครับ มันไม่ติ๊กออก แต่ติ๊กรวมมันติ๊กได้เพราะมันเป็น True
ผมงงตรง Ob นี่ผมต้องใส่ <?php echo $item->id ?>หรือป่าวครับ
ถ้าเป็นสคริปที่ผมใส่มันติ๊กได้คัรบ แต่ติ๊กออกไม่ได้

Code (PHP)
<script language="javascript" src="jquery-2.1.1.min.js" ></script>
<script language="javascript">
function check_cat( id ){
var chk = $('.cat_'+id).prop('checked');
$('.data').prop('checked', chk);
}
$(document).ready(function(e) {
$('span').click(function(e) {
$(this).parent().find('ul').toggle(500);
});
$('.main').click(function(e) {
var chk=$(this).prop('checked');
$(this).parent().find('.data').prop('checked', chk);
});
});
</script>
อันนี้ผมลองผิดถูกใส่สคริปพี่ครับ
อันล่างคือค่ารับ
ค่ารับครับ
<form action="index.php?option=com_km&view=km&layout=result2" method="post">
<input name="keyword" type="text" value="<?php echo $kw; ?>" size="25" /><br><br>
<input name="and_or" type="radio" value="and" checked> : AND
<input name="and_or" type="radio" value="or"> : OR <br><br>
<?php
foreach ($this->FullSearchListLv1 as $item){
$db = JFactory::getDbo();
$sql = "SELECT `id`, `NAME`, `parent` FROM tb_k2_categories WHERE id >0 AND parent ='$item->id' ";
$db->setQuery($sql);
$rs = $db->loadObjectList(); ?>
<div class="row-check2f">
<input type="checkbox" name="cat[]" value="<?php echo $item->id ?>" onclick="JavaScript:check_cat(<?php echo $item->id; ?>);">
<span><?php echo $item->NAME ?></span>
</div>
<?php
foreach ($rs as $item2){
?>
<div class="row-check2f subcheck2f">
<input style="margin-left:15px;" type="checkbox" name="cat[]" class="cat_<?php echo $item->id ?>" value="<?php echo $item2->id ?>">
<span><?php echo $item2->NAME ?></span>
</div>
<?php
}
}
?>
<br>
<br>
<button name="bt" type="submit" class="btn-search2f" value="search-adv">ค้นหา</button>
</form>
|
ประวัติการแก้ไข
2014-12-01 15:14:37
2014-12-01 15:21:32
 |
 |
 |
 |
| Date :
2014-12-01 15:00:40 |
By :
sarut14 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเปลี่ยน DIV ตัวลูกเข้าไปอยู่ div ตัวแม่นะครับ เพิ่ม คลาส ใน checkbox ลองวิวซอร์ส มาดูครับ
Code (PHP)
<form action="index.php?option=com_km&view=km&layout=result2" method="post">
<input name="keyword" type="text" value="<?php echo $kw; ?>" size="25" /><br><br>
<input name="and_or" type="radio" value="and" checked> : AND
<input name="and_or" type="radio" value="or"> : OR <br><br>
<?php
foreach ($this->FullSearchListLv1 as $item){
$db = JFactory::getDbo();
$sql = "SELECT `id`, `NAME`, `parent` FROM tb_k2_categories WHERE id >0 AND parent ='$item->id' ";
$db->setQuery($sql);
$rs = $db->loadObjectList();
?>
<div class="row-check2f" >
<input type="checkbox" name="cat[]" value="<?php echo $item->id ?>" class="cat main">
<span><?php echo $item->NAME ?></span>
<?php
foreach ($rs as $item2){
?>
<div class="row-check2f subcheck2f">
<input style="margin-left:15px;" type="checkbox" name="cat[]" class="cat data" value="<?php echo $item2->id ?>">
<span><?php echo $item2->NAME ?></span>
</div>
<?php
}
?>
</div>
<?php
}
?>
<br><br>
<button name="bt" type="submit" class="btn-search2f" value="search-adv">ค้นหา</button>
</form>
สำหรับ script
Code (JavaScript)
<script language="javascript">
function check_cat( id ){
var chk = $('.cat_'+id).prop('checked');
$('.data').prop('checked', chk);
}
$(document).ready(function(e) {
$('span').click(function(e) {
$(this).parent().find('ul').toggle(500);
});
$('.main').click(function(e) {
var chk=$(this).prop('checked');
$(this).parent().find('.data').prop('checked', chk);
});
});
</script>
แก้ให้เหลือแบบข้างล่างพอ
Code (JavaScript)
<script language="javascript">
$(document).ready(function(e) {
$('.main').click(function(e) {
var chk=$(this).prop('checked');
$(this).parent().find('.data').prop('checked', chk);
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-12-01 15:41:12 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ผมลองดูลน์โค๊ดแล้ว ยังมึนๆหลักการ โดยเฉพาะส่วน จาวาสคริปที่ถอดไปใช้ครับ คงต้องศึกษาอีกสักพัก
Code (PHP)
<script language="javascript">
$(document).ready(function(e) {
$('.main').click(function(e) {
var chk=$(this).prop('checked');
$(this).parent().find('.data').prop('checked', chk);
});
});
</script>
โดยเฉพาะส่วนนี้ครับ ว่าทำไมถึงเรียกใช้แบบนี้ ไม่เข้าใจจริงๆครับ T_T
|
 |
 |
 |
 |
| Date :
2014-12-01 16:06:49 |
By :
sarut14 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script language="javascript">
$(document).ready(function(e) {
$('.main').click(function(e) { // search class main ทุกตัว
var chk=$(this).prop('checked'); // ตัวแปร this แทน object ที่ถูกเรียก ที่นี้คือ checkbox class main
$(this).parent() // อ้างอิง tag แม่ ก็คือ <div>
.find('.data') // ใน tag div นั้นหา คลาส ชื่อ data
.prop('checked', chk); // ในคลาส data นั้น ในที่นี้คือ checkbox class data กำหนด property checked = chk
});
});
</script>
|
 |
 |
 |
 |
| Date :
2014-12-01 16:34:35 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับเมื่อคืนลองทบทวนโค๊ดจาว่าดู ถ้าดูจากตัวแปรมันจะงงมาก แต่พอลองถอดทีละบรรทัด
ผมก็พอจะเข้าใจบ้างครับ กับ ต้องเอามาใช้ดู
|
 |
 |
 |
 |
| Date :
2014-12-02 11:42:46 |
By :
sarut14 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|