 |
อยากให้ Date picker เลือกวันที่ได้ ตามช่วงที่เราต้องการอ่ะครับ |
| |
 |
|
|
 |
 |
|
13.
Code (JavaScript)
$( "#datepicker" ).datepicker({
mindate: 'yyyy-mm-dd', // เปลี่ยนตาม format
maxdate: 'yyyy-mm-dd'
});
$('#dateslc').datepicker({
dateFormat: 'dd-M-yy',
minDate: '15-Dec-2014',
maxDate: '28-Feb-2015'
});
|
ประวัติการแก้ไข
2014-12-11 10:18:28
 |
 |
 |
 |
| Date :
2014-12-11 10:16:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

Code (jQuery)
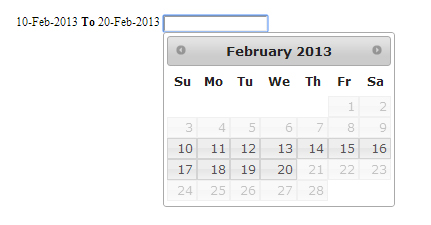
<span id="startDate">10-Feb-2013</span>
<b>To</b>
<span id="endDate">20-Feb-2013</span>
<script type="text/javascript">
$(function(){
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
$("#dateInput").datepicker({
dateFormat: 'dd-M-yy',
minDate: new Date(minD),
maxDate: new Date(maxD)
});
});
</script>
<input type="text" name="dateInput" id="dateInput" value="" />
jQuery UI Datepicker ปฏิทินวันที่ Calendar เลือกลงใน Textbox
|
 |
 |
 |
 |
| Date :
2014-12-11 10:28:29 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<span id="startDate">01/01/2014</span>
<span id="endDate">01/31/2015</span>
<script type='text/javascript'>
var array = '<?php echo $arr;?>'
/* $("#start_date").datepicker({
minDate: 0,
maxDate: "+60D",
numberOfMonths: 2,
onSelect: function(selected) {
$("#end_date").datepicker("option","minDate", selected)
}
});
$("#end_date").datepicker({
minDate: 0,
maxDate:"+60D",
numberOfMonths: 2,
onSelect: function(selected) {
$("#start_date").datepicker("option","maxDate", selected)
}
});
*/
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
$('#start_date').datepicker({
dateFormat: 'm/d/Y',
minDate: new Date(minD),
maxDate: new Date(maxD)
});
$('#start_date').datepicker({
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ array.indexOf(string) == -1 ]
}
});
</script>
แบบนี้ จากโค้ด มันจะทำงานแค่ max , min ที่ให้เลอืกอ่ะครับ แต่ ส่วนที่มันเอาไว้บล็อควันที่ มันจะไม่ทำงานอ่ะครัขบ
|
ประวัติการแก้ไข
2014-12-11 10:51:36
 |
 |
 |
 |
| Date :
2014-12-11 10:41:55 |
By :
nut_ch31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<span id="startDate">01/01/2015</span>
<span id="endDate">01/31/2015</span>
<script type='text/javascript'>
var array = '<?php echo $arr;?>'
/* $("#start_date").datepicker({
minDate: 0,
maxDate: "+60D",
numberOfMonths: 2,
onSelect: function(selected) {
$("#end_date").datepicker("option","minDate", selected)
}
});
$("#end_date").datepicker({
minDate: 0,
maxDate:"+60D",
numberOfMonths: 2,
onSelect: function(selected) {
$("#start_date").datepicker("option","maxDate", selected)
}
});
*/
var minD = $("#startDate").html();
var maxD = $("#endDate").html();
$('#start_date').datepicker({
dateFormat: 'm/d/Y',
minDate: new Date(minD),
maxDate: new Date(maxD)
});
</script>
คือผมทำได้แล้วน่ะครับ แต่โค้ดจริงๆ ของผมต้องเพิ่ม
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ array.indexOf(string) == -1 ]
}
อันนี้ไปด้วยอ่ะครับ มันไว้สำหรับบล็อควันที่ต้องการบล็อคอีกอ่ะครับ
|
 |
 |
 |
 |
| Date :
2014-12-11 10:48:37 |
By :
nut_ch31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ล่ะครับ ลลืมใส่ , 555+
Code (JavaScript)
$('#start_date').datepicker({
minDate: new Date("01/01/2014"),
maxDate: new Date("01/31/2015"),
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ array.indexOf(string) == -1 ]
}
});
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2014-12-11 11:05:45 |
By :
nut_ch31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|