 |
ส่งข้อมูลหลายๆแถวพร้อมกัน ผ่าน java ajax ได้ยังไงครับ มีรูปตัวอย่าง ช่วยทีครับ |
| |
 |
|
|
 |
 |
|

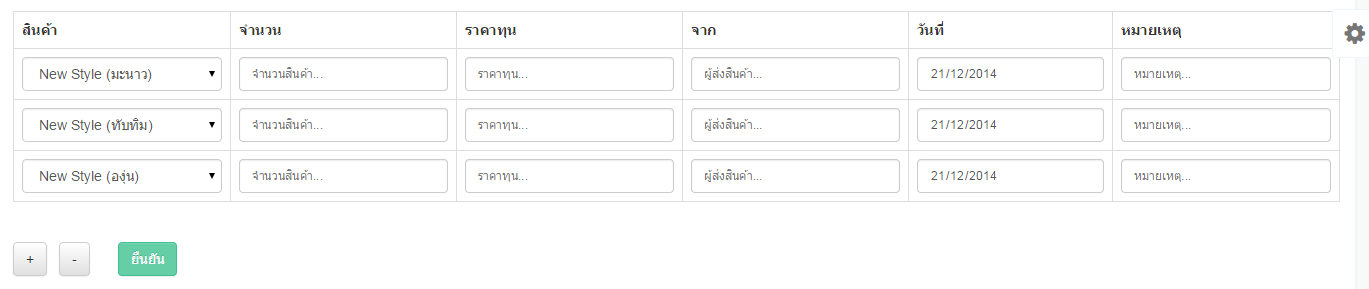
ตามรูปด้านบน ผมจะ ส่งข้อมูล ผ่าน ajax ไปยัง php
Code (JavaScript)
function save_stock(){
var sumsize = $("#myTbl tr").size(); //จำนวนแถวที่จะบันทึก
var Product_ID = $('#Product_ID').val();
var Qty = $('#Qty').val();
var Price = $('#Price').val();
var Company = $('#Company').val();
var DateStock = $('#DateStock').val();
var Note = $('#Note').val();
//alert(sumsize);
$.ajax
({
type : 'post',
url : 'manage_stock.php',
data : {'sumsize':sumsize,'Note':Note,'Product_ID':Product_ID,'Price':Price,'Company':Company,'Qty':Qty,'DateStock':DateStock,action:'save_stock'},
success : function(data)
{
alert("บันทึกข้อมูลเรียบร้อยแล้ว");
}
});
}
แต่มันส่งไปแค่แถวบนแถวเดียว
แนะนำ หน่อยครับ
Tag : PHP, MySQL, Ajax, jQuery
|
ประวัติการแก้ไข
2014-12-21 01:05:35
2014-12-21 01:05:55
|
 |
 |
 |
 |
| Date :
2014-12-21 01:05:06 |
By :
natt3021 |
View :
1207 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสริมนิดนึง คือ ผมจะส่งค่าตัวแปรที่ได้จากฟอร์มในภาพได้ไง ให้ผ่านajax ได้หลายๆ แถว มันส่งไป แต่ค่า จากแถวบน ไปแถวข้างล่างไม่ส่ง พอบันทึกมันเลย เป็นค่าของแถวบน ทั้้ง 3 แถวที่เพิ่มเลย
|
 |
 |
 |
 |
| Date :
2014-12-21 01:23:06 |
By :
natt3021 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะต้อง Loop ข้อมูลทั้งหมดให้อยู่ในรูปแบบของ JSON ก่อนน่ะครับ 
|
 |
 |
 |
 |
| Date :
2014-12-21 08:49:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีตัวอย่างไหมครับ ผมไม่เป็น json
|
 |
 |
 |
 |
| Date :
2014-12-22 03:25:08 |
By :
natt3021 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าใช้ ID ของ input มาจัดวางแล้วข้อมูลไปแค่แถวแรกก็ไม่แปลกครับ ลองเพิ่ม หรือตรวจสอบก่อนว่า
1. มีการประกาศ แท็ก <form></form> ครอบตารางหรือยัง
2. input แต่ละตัว มีการประกาศ name="input[]" หรือยัง กำหนดให้อยู่ในรูปแบบของ array
แล้วตรงส่วนของ jQuery
Code (JavaScript)
function save_stock(){
var sumsize = $("#myTbl tr").size(); //จำนวนแถวที่จะบันทึก
var Product_ID = $('#Product_ID').val();
var Qty = $('#Qty').val();
var Price = $('#Price').val();
var Company = $('#Company').val();
var DateStock = $('#DateStock').val();
var Note = $('#Note').val();
//alert(sumsize);
$.ajax
({
type : 'post',
url : 'manage_stock.php',
data : {'sumsize':sumsize,'Note':Note,'Product_ID':Product_ID,'Price':Price,'Company':Company, 'Qty':Qty,'DateStock':DateStock,action:'save_stock'},
success : function(data)
{
alert("บันทึกข้อมูลเรียบร้อยแล้ว");
}
});
}
เราไม่จำเป็นต้องเอามันมาจัดแบบนี้ครับ ให้แก้ไขเป็น
Code (JavaScript)
function save_stock(){
$.ajax
({
type : 'post',
url : 'manage_stock.php',
data :$("#ไอดีของ form").serialize(),
success : function(data)
{
alert("บันทึกข้อมูลเรียบร้อยแล้ว");
}
});
}
|
 |
 |
 |
 |
| Date :
2014-12-22 09:07:44 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลองทำตามแล้ว มันก็บันทึก แต่ข้อมูลของแถวสุดท้ายเข้าไป อย่าผม + ไป3 แถว มันก็เพิ่มข้อมูลของ แถวสุดท้าย ไปเก็บทั้ง 3 แถวเลย
|
 |
 |
 |
 |
| Date :
2014-12-22 17:18:03 |
By :
natt3021 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
for($i=0;$i<=count($_POST['Product_ID']);$i++)
{
$strSQL = "insert into stock (P_ID,E_ID,P_COUNT,ST_Pricecost,Stock_Date,ST_Note,ST_Company) values('".$_POST["Product_ID"]."','".$_SESSION["E_ID"]."' ,'".$_POST["Qty"]."','".$_POST["Price"]."','".$_POST["DateStock"]."','".$_POST["Note"]."','".$_POST["Company"]."')";
$objQuery = mysql_query($strSQL);
}
ช่วยแนะนำหน่อยครับ
|
 |
 |
 |
 |
| Date :
2014-12-22 17:19:35 |
By :
natt3021 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|