 |
|
สวัสดีค่ะ
คือได้นำโค้ด Passing Popup to Main Page https://www.thaicreate.com/community/javascript-passing-send-data-popup-to-main-page.html มาใช้ค่ะ
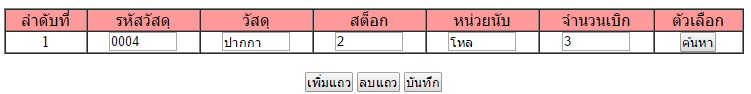
โดยค้นหาข้อมูลวัสดุมาแสดง แล้วให้ผู้ใช้ใส่จำนวนที่จะเบิกวัสดุลงไป คือตัวแปร amountoutค่ะ ที่นี้อยากให้มีข้อความเตือนถ้าใส่จำนวนเกินสต็อก (ตัวแปรชื่อ amountin ค่ะ)
ขอคำปรึกษาด้วยนะคะ
ขอบคุณมากๆนะคะ

Code
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<?php
mysql_connect("localhost","root","1234");
mysql_select_db("comrepair");
$objQuery = mysql_query($strSQL);
mysql_query("SET NAMES UTF8");
?>
<script language="javascript">
function OpenPopup(intLine)
{
window.open('getData.php?Line='+intLine,'myPopup','width=650,height=200,toolbar=0, menubar=0,location=0,status=1,scrollbars=1,resizable=1,left=0,top=0');
}
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 0 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLine+"</center>";
//*** Column1 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtMaterial_id_out_"+intLine+"\" ID=\"txtMaterial_id_out_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtMaterial_name_out_"+intLine+"\" ID=\"txtMaterial_name_out_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtAmountin_"+intLine+"\" ID=\"txtAmountin_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtUnit_id_out_"+intLine+"\" ID=\"txtUnit_id_out_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(5);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"txtAmountout_"+intLine+"\" ID=\"txtAmountout_"+intLine+"\" VALUE=\"\" ></center>";
//*** Column 6 ***//
newCell = newRow.insertCell(6);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
//newCell.setAttribute("OnClick", "OpenPopup('"+intLine+"')");
newCell.innerHTML = "<center><INPUT TYPE=\"BUTTON\" NAME=\"btnPopup_"+intLine+"\" ID=\"btnPopup_"+intLine+"\" VALUE=\"ค้นหา\" OnClick=\"OpenPopup('"+intLine+"')\"></center>";
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body OnLoad="CreateNewRow();">
<form name="frmMain" method="post" action="bmtr2.php">
<table width="740" border="1" cellpadding="0" cellspacing="0" id="tbExp">
<tr bgcolor="#FF9999">
<td><div align="center">ลำดับที่ </div></td>
<td><div align="center">รหัสวัสดุ </div></td>
<td><div align="center">วัสดุ </div></td>
<td><div align="center">สต็อก </div></td>
<td><div align="center">หน่วยนับ </div></td>
<td><div align="center">จำนวนเบิก </div></td>
<td><div align="center">ตัวเลือก </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="เพิ่มแถว" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="ลบแถว" onClick="RemoveRow();">
<input type="submit" name="btnSubmit" value="บันทึก">
</form>
</body>
</html>
Tag : PHP, MySQL, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2015-01-06 03:32:07 |
By :
fckims |
View :
1382 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |