 |
สอบถาม popup insert DB แล้วส่งค่าไปยังฟอร์ม main ผ่าน Ajax |
| |
 |
|
|
 |
 |
|
ไม่รู้ว่าตั้งชื่อหัวข้อถูกไหม
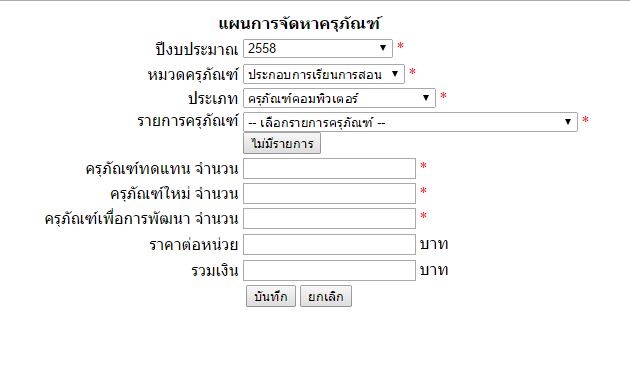
1.หน้า main(planing.php) เลือกประเภทแล้ว ถ้าไม่มีรายการครุภัณฑ์ที่ต้องการ กดปุ่ม 'ไม่มีรายการ'

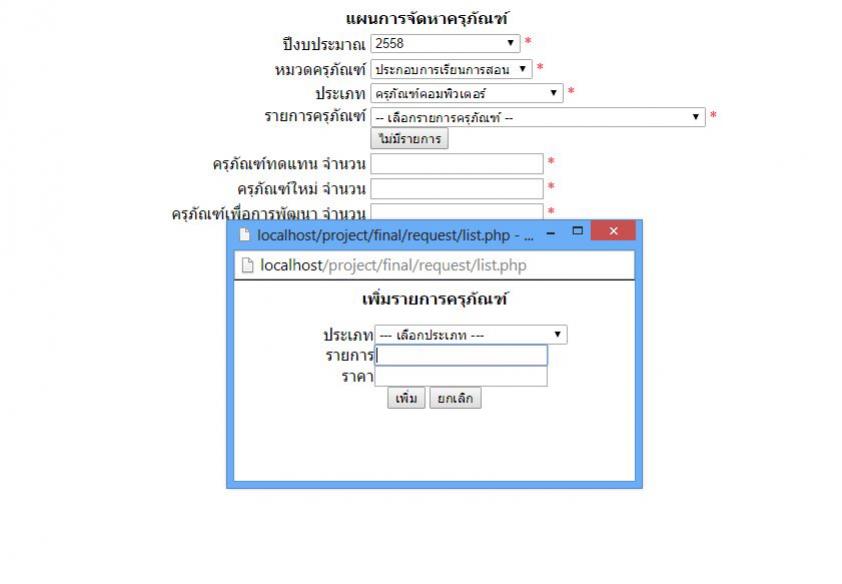
2.หน้า popup เพิ่มชื่อรายการ(list.php)

คำถามนะครับ ผมอยากให้บันทึกในข้อ 2 หลังจากปิดป็อปอับ ให้ส่งค่าไปยังข้อ 1 คือไม่อยากให้เลือกซ้ำครับ
โค้ดทั้งหมดCode (planing.php)
<? session_start();
include "../config.php";
$objQuery=mysql_query("select config from control");
$objResult=mysql_fetch_array($objQuery);
if($objResult["config"]==2){?>
<div id="error">ปิดการทำงาน</div>
<? }else if($objResult["config"]==1){
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function popup(url,name,windowWidth,windowHeight){
myleft=(screen.width)?(screen.width-windowWidth)/2:100;
mytop=(screen.height)?(screen.height-windowHeight)/2:100;
properties = "width="+windowWidth+",height="+windowHeight;
properties +=",scrollbars=yes, top="+mytop+",left="+myleft;
window.open(url,name,properties);
}
</script>
<script language="JavaScript">
$(document).ready(function() {
$('input').change(function(e) {
var total_price = 0;
var pay_num = parseFloat($('#pay_num').val())||0;
var new_num = parseFloat($('#new_num').val())||0;
var develop_num = parseFloat($('#develop_num').val())||0;
var unit_price = parseFloat($('#unit_price').val())||0;
total_price = (pay_num+new_num+develop_num) * unit_price;
$('#total_price').val( total_price);
});
});
function Check_txt(){
if(document.getElementById('bud_year').value==""){
alert("กรุณาเลือกปีงบประมาณ");
document.getElementById('bud_year').focus();
return false;
}
if(document.getElementById('type').value==""){
alert("กรุณาเลือกหมวดครุภัณฑ์");
document.getElementById('type').focus();
return false;
}
if(document.getElementById('catagory').value==""){
alert("กรุณาเลือกประเภทครุภัณฑ์");
document.getElementById('catagory').focus();
return false;
}
if(document.getElementById('list').value=='No'){
alert("กรุณาเลือกรายการครุภัณฑ์");
document.getElementById('list').focus();
return false;
}
var pay_num = parseFloat($('#pay_num').val())||0;
var new_num = parseFloat($('#new_num').val())||0;
var develop_num = parseFloat($('#develop_num').val())||0;
var unit_price = parseFloat($('#unit_price').val())||0;
if(pay_num+new_num+develop_num<=0){
alert("กรุณาป้อนจำนวนครุภัณฑ์");
return false;
}
if(unit_price<=0){
alert("กรุณาป้อนราคาครุภัณฑ์");
return false;
}
}
</script>
<form name="frm1" action="save_plans.php" method="post" onSubmit="return Check_txt()" enctype='multipart/form-data'>
<table width="607" border="0" align="center">
<tr>
<td height="24" colspan="2" align="center"><strong>แผนการจัดหาครุภัณฑ์</strong></td>
</tr>
<tr>
<td width="240" height="24" align="right">ปีงบประมาณ</td>
<td width="357" align="left"><select name="bud_year"id="bud_year">
<option value="">-- เลือกปีงบประมาณ --</option>
<?
for($i=0;$i<5;$i++){
/*$QConf=mysql_query("select bud_year from plans where conf not in(0) and bud_year=($year_thai+$i) and org_id=(select org_id from department where depart_id='".$_SESSION["depart_id"]."') ");
$NConf=mysql_num_rows($QConf);
if($NConf!=""){
$H="hidden";
}else{
$H="";
}*/
?>
<option value="<? echo $year_thai+$i; ?>"<?=$H?>><? echo $year_thai+$i;?></option>
<? } ?>
</select> <font color="#FF0000">*</font></td>
</tr>
<tr>
<td align="right">หมวดครุภัณฑ์</td>
<td align="left"><select name="type" id="type" >
<option value="">-- เลือกหมวดครุภัณฑ์ --</option>
<?
$strSQL="select * from type order by type_name";
$objQuery= mysql_query($strSQL);
while($objResult=mysql_fetch_array($objQuery)){?>
<option value="<?=$objResult["type_id"]?>"><?=$objResult["type_name"]?></option>
<? } ?>
</select> <font color="#FF0000">*</font></td>
</tr>
<tr>
<td align="right">ประเภท</td>
<td align="left"><label for="catagory"></label>
<select name="catagory" id="catagory" onchange="data_show(this.value,'list');">
<option value="">-- ประเภทครุภัณฑ์ --</option>
<? $strSQL="select * from catagory order by cat_name";
$objQuery= mysql_query($strSQL);
while($objResult=mysql_fetch_array($objQuery)){?>
<option value="<?=$objResult["cat_id"]?>"><?=$objResult["cat_name"]?></option>
<? }?>
</select> <font color="#FF0000">*</font></td>
</tr>
<tr>
<td align="right" valign="top">รายการครุภัณฑ์</td>
<td align="left"><label for="list"></label>
<select name="list" id="list" OnChange="JavaScript:doCallAjax('list','unit_price');">
<option value="">-- เลือกรายการครุภัณฑ์ --</option>
</select>
<font color="#FF0000">*
</font><br />
<input type="button" value="ไม่มีรายการ" onClick="javascript:popup('list.php','',400,200)">
</td>
</tr>
<tr>
<td align="right">ครุภัณฑ์ทดแทน จำนวน</td>
<td align="left"><input type="text" name="pay_num" id="pay_num" onkeypress="check_number();" />
<font color="#FF0000"> *
</font></td>
</tr>
<tr>
<td align="right">ครุภัณฑ์ใหม่ จำนวน</td>
<td align="left"><input type="text" name="new_num" id="new_num" onkeypress="check_number();" /> <font color="#FF0000"> *
</font></td>
</tr>
<tr>
<td align="right">ครุภัณฑ์เพื่อการพัฒนา จำนวน</td>
<td align="left"><input type="text" name="develop_num" id="develop_num" onkeypress="check_number();"/> <font color="#FF0000"> *
</font></td>
</tr>
<tr>
<td align="right">ราคาต่อหน่วย</td>
<td align="left"><input name="unit_price" type="text" id="unit_price" onkeypress="check_number();" readonly="readonly" />
บาท</td>
</tr>
<tr>
<td align="right">รวมเงิน</td>
<td align="left"><input name="total_price" type="text" id="total_price" readonly="readonly" />
บาท</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="Submit" value="บันทึก" />
<input type="button" name="cancel" id="cancel" value="ยกเลิก" onclick="history.back();" /></td>
</tr>
</table>
</form>
<script language="javascript">
// Start XmlHttp Object
function uzXmlHttp(){
var xmlhttp = false;
try{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlhttp = false;
}
}
if(!xmlhttp && document.createElement){
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
// End XmlHttp Object
function data_show(select_id,result){
var url = 'multiform_plans.php?select_id='+select_id+'&result='+result;
//alert(url);
xmlhttp = uzXmlHttp();
xmlhttp.open("GET", url, false);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
xmlhttp.send(null);
document.getElementById(result).innerHTML = xmlhttp.responseText;
}
</script>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(list,unit_price) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'multiform_plans.php';
var pmeters = "price=" + encodeURI( document.getElementById(list).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myList = HttPRequest.responseText;
if(myList != "")
{
document.getElementById(unit_price).value = myList;
}
}
}
}
</script>
<?
}
?>
Code Ajax ไม่รู้เรียกถูกป่าว คือแสดงรายการครุภัณฑ์เมื่อเลือกประเภท(multiform_plans.php)
<? @session_start();
include "../config.php";
if($result=='list'){
$strSQL="select * from list where cat_id ='".$select_id."' order by list_name";
$objQuery=mysql_query($strSQL);?>
<option value="">-- เลือกรายการครุภัณฑ์ --</option>
<? while($objResult=mysql_fetch_array($objQuery)){?>
<option value="<?=$objResult["list_id"]?>"><?=$objResult["list_name"]?></option>
<? }
}
if($id = trim($_POST["price"])){
$strSQL = "SELECT * FROM list WHERE list_id = '".$id."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult){
echo $objResult["price"];
}
}
?>
Code popup หน้าเพิ่มข้อมูล(list.php)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<? @session_start();
include "../config.php";
$strSQL="select * from catagory order by cat_name asc";
$objQuery=mysql_query($strSQL);
$QueryList=mysql_query("select * from list where list_name='$list' ");
$RowList=mysql_num_rows($QueryList);
if($insert=="YES"){
if($catagory==""){
echo "<script>alert('กรุณาเลือกประเภท');history.back();</script>";
}else if($list==""){
echo "<script>alert('กรุณาป้อนรายการ');history.back();</script>";
}else if($RowList>=1){
echo "<script>alert('มีรายการนี้อยู่แล้ว');history.back();</script>";
}else if($price==""){
echo "<script>alert('กรุณาป้อนราคามาตรฐาน');history.back();</script>";
}else{
mysql_query("insert into list(cat_id,list_name,price) values ('$catagory','$list','$price')");
echo "<script>alert('ทำรายการของท่านเรียบร้อยแล้ว');window.close();</script>";
}
}
if($insert != "YES"){?>
<p align="center"><strong>เพิ่มรายการครุภัณฑ์</strong></p>
<form name="frm1" action="list.php?insert=YES" method="post" onSubmit="Check_txt();" enctype='multipart/form-data'>
<table width="265" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="85" align="right">ประเภท</td>
<td width="170"><label for="catagory"></label>
<select name="catagory" id="catagory">
<option value="">--- เลือกประเภท ---</option>
<?
while($objResult=mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult['cat_id']?>"><?=$objResult['cat_name']?></option>
<? }?>
</select></td>
</tr>
<tr>
<td align="right">รายการ</td>
<td><label for="list"></label>
<input type="text" name="list" id="list" /></td>
</tr>
<tr>
<td align="right">ราคา</td>
<td><label for="price"></label>
<input type="text" name="price" id="price" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="save_list" id="add_list" value="เพิ่ม">
<input type="reset" name="cancel" id="cancel" value="ยกเลิก" onClick="history.back();"></td>
</tr>
</table>
</form>
<? } ?>
ขอขอบพระคุณเป็นอย่างสูงนะครับ
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2015-01-15 01:06:16 |
By :
nawin007 |
View :
2948 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองปรับที่ล่ะส่วนก่อนนะครับ
1 ปุ่ม [ไม่มีรายการ] แก้เป็น [เพิ่มรายการคุรุภัณฑ์] ผมว่าดูดีกว่านะครับ( ความเห็นผม )
2 เมื่อใช้ jquery แล้ว ภายในฟังชั่น docallajax()
แก้เป็น
Code (JavaScript)
$.ajax({ url: 'yoururl', type: 'POST|GET', data:{ para1: 'value1', para2: 'value2'}})
.done(function( msg ){
// msg = รายการที่ตอบกลับมาจาก yoururl อาจส่งมาเป็น JSON ก็ได้ครับ
// ตัวรับ json var result_array = $.parseJSON( msg ); แล้ว นำ result_array ที่ได้ ไปเพิ่ม ค่า select box
var result_array = $.parseJSON( msg );
var html_option = '<option value="'+result_array['value']+'">'+result_array['text']+'</option>';
});
|
 |
 |
 |
 |
| Date :
2015-01-15 08:37:41 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าไม่เป็นเลยมีคนรับจ้างเขียนนะครับ ( ผมคนหนึ่งล่ะ 5555 )
แต่ถ้าติดปัญหา ลองแก้เองไปที่ละส่วน ทำความเข้าใจกับโปรแกรมที่ได้รับการแนะนำไปครับ
จะได้เป็นครับ ลองแก้แล้ว ถ้าติดปัญหาอีก ก็เอาโค๊ดที่แก้แล้ว มาโพสอีก ถามอีก จนทำได้สำเร็จ
จะได้รับประโยชน์มากกว่านะครับ
และการนำโค๊ดที่แก้ไขแล้วมาโพส ก็จะได้รู้ว่าที่คุณแก้ไขไปคุณเข้าใจขนาดไหนด้วยครับ
ส่วนการแก้ไขปรับปรุง ก็ควรทำ backup ไว้ด้วย โดยใส่วันที่เข้าไปในชื่อไฟล์ที่ backup
จะได้ แก้ไขย้อนหลังได้ เมื่อทำผิดผลาดมากๆ
|
 |
 |
 |
 |
| Date :
2015-01-15 14:13:20 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (list.php)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<? @session_start();
include "../config.php";
$strSQL="select * from catagory order by cat_name asc";
$objQuery=mysql_query($strSQL);
$QueryList=mysql_query("select * from list where list_name='$list' ");
$RowList=mysql_num_rows($QueryList);
if($insert=="YES"){
if($catagory==""){
echo "<script>alert('กรุณาเลือกประเภท');history.back();</script>";
}else if($list==""){
echo "<script>alert('กรุณาป้อนรายการ');history.back();</script>";
}else if($RowList>=1){
echo "<script>alert('มีรายการนี้อยู่แล้ว');history.back();</script>";
}else if($price==""){
echo "<script>alert('กรุณาป้อนราคามาตรฐาน');history.back();</script>";
}else{
$add=mysql_query("insert into list(cat_id,list_name,price) values ('$catagory','$list','$price')");
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
if($add){
$query=mysql_query("select * from list where list_name="'.$_POST["list"]."' ");
$result=mysql_fetch_array($query);
$new="<option value'$result[list_id]'>$result[list_name]</option>";
//ต้องการเอาค่าในตัวแปร new ไปเพิ่มใน select หน้า planing.php และทำการ selected
}
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
echo "<script>alert('ทำรายการของท่านเรียบร้อยแล้ว');window.close();</script>";
}
}
if($insert != "YES"){?>
<p align="center"><strong>เพิ่มรายการครุภัณฑ์</strong></p>
<form name="frm1" action="list.php?insert=YES" method="post" onSubmit="Check_txt();" enctype='multipart/form-data'>
<table width="265" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="85" align="right">ประเภท</td>
<td width="170"><label for="catagory"></label>
<select name="catagory" id="catagory">
<option value="">--- เลือกประเภท ---</option>
<?
while($objResult=mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult['cat_id']?>"><?=$objResult['cat_name']?></option>
<? }?>
</select></td>
</tr>
<tr>
<td align="right">รายการ</td>
<td><label for="list"></label>
<input type="text" name="list" id="list" /></td>
</tr>
<tr>
<td align="right">ราคา</td>
<td><label for="price"></label>
<input type="text" name="price" id="price" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="save_list" id="add_list" value="เพิ่ม">
<input type="reset" name="cancel" id="cancel" value="ยกเลิก" onClick="history.back();"></td>
</tr>
</table>
</form>
<? } ?>
|
 |
 |
 |
 |
| Date :
2015-01-15 15:41:52 |
By :
nawin007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<? @session_start();
แบบข้างบน session_start() ไม่ทำงานนะครับ และ @ แค่เป็นตัวปิดการแสดงความผิดปกติของโค๊ด
ให้แก้เป็น
<? session_start(); ?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?
และโค๊ดอันสุดท้าย มีปัญหาอะไรหรือเปล่าครับ ใส่คำอธิบายมาด้วยจะได้รู้ที่มาที่ไปครับ
|
 |
 |
 |
 |
| Date :
2015-01-15 15:57:50 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script type="text/javascript">
//สร้าง funciton รับ ไว้ใน planing.php
function list_response( result ){
alert( result )// จะเอาไปไว้ที่ไหน เขียนเอาเองนะครับ
}
</script>
Code (PHP)
//list.php line 19
echo "<script>alert('ทำรายการของท่านเรียบร้อยแล้ว'); window.parent.list_response( '$new' ); window.close();</script>";
|
 |
 |
 |
 |
| Date :
2015-01-15 16:37:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|