 |
|
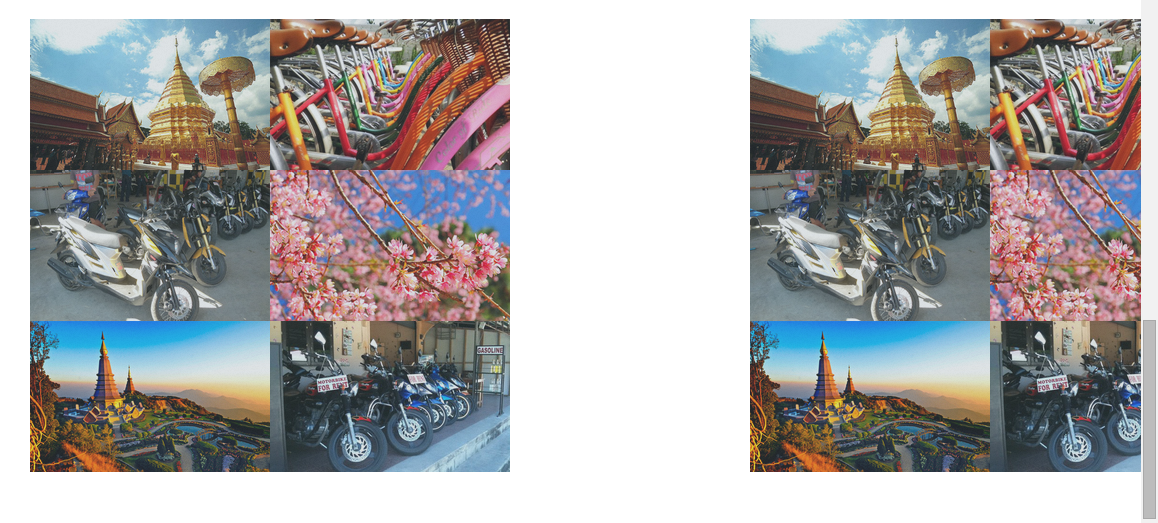
ตามรูปครับรูปมันไม่ติดกันครับมันห่างกันไม่รู้เป็นเพราะอะไร ผมทำตารางผิดรึป่าวก็ไม่รู้ผมก็ยังงง ๆ ให้สองอันนี้มาติดกันเลยครับ เรียง 4 T^T

Code (PHP)
<!-- Work -->
<section id="work" class="main style3 primary">
<div class="content container">
<header>
<font color="#660000"> <h2>My Work</h2> </font>
<font size="4"><p>เรา</p></font>
</header>
<!-- Lightbox Gallery -->
<TABLE>
<TR>
<TD>
<div class="container 75% gallery">
<div class="row 0% images">
<div class="4u"><a href="images/fulls/1.jpg" class="image fit from-left"><img src="images/thumbs/01.jpg" title="The Anonymous Red" alt="" /></a></div>
<div class="4u"><a href="images/fulls/2.jpg" class="image fit from-right"><img src="images/thumbs/02.jpg" title="Airchitecture II" alt="" /></a></div>
</div>
<div class="row 0% images">
<div class="4u"><a href="images/fulls/3.jpg" class="image fit from-left"><img src="images/thumbs/03.jpg" title="Air Lounge" alt="" /></a></div>
<div class="4u"><a href="images/fulls/4.jpg" class="image fit from-right"><img src="images/thumbs/04.jpg" title="Carry on" alt="" /></a></div>
</div>
<div class="row 0% images">
<div class="4u"><a href="images/fulls/5.jpg" class="image fit from-left"><img src="images/thumbs/05.jpg" title="The sparkling shell" alt="" /></a></div>
<div class="4u"><a href="images/fulls/6.jpg" class="image fit from-right"><img src="images/thumbs/06.jpg" title="Bent IX" alt="" /></a></div>
</div>
</div>
</TD>
<TD><div class="container 75% gallery">
<div class="row 0% images">
<div class="4u"><a href="images/fulls/1.jpg" class="image fit from-left"><img src="images/thumbs/01.jpg" title="The Anonymous Red" alt="" /></a></div>
<div class="4u"><a href="images/fulls/2.jpg" class="image fit from-right"><img src="images/thumbs/02.jpg" title="Airchitecture II" alt="" /></a></div>
</div>
<div class="row 0% images">
<div class="4u"><a href="images/fulls/3.jpg" class="image fit from-left"><img src="images/thumbs/03.jpg" title="Air Lounge" alt="" /></a></div>
<div class="4u"><a href="images/fulls/4.jpg" class="image fit from-right"><img src="images/thumbs/04.jpg" title="Carry on" alt="" /></a></div>
</div>
<div class="row 0% images">
<div class="4u"><a href="images/fulls/5.jpg" class="image fit from-left"><img src="images/thumbs/05.jpg" title="The sparkling shell" alt="" /></a></div>
<div class="4u"><a href="images/fulls/6.jpg" class="image fit from-right"><img src="images/thumbs/06.jpg" title="Bent IX" alt="" /></a></div>
</div>
</div>
</TD>
</TR>
</table>
</div>
</section>
โค๊ด CSS
Style.css
#work {
}
#work .row.images {
}
#work .row.images .image {
position: relative;
top: 0;
left: 0;
opacity: 1.0;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
}
#work .row.images.inactive {
}
#work .row.images.inactive .image {
opacity: 0;
}
#work .row.images.inactive .image.from-left {
left: -7em;
}
#work .row.images.inactive .image.from-right {
left: -7em;
}
#work .row.images.inactive .image.from-top {
top: -3;
}
#work .row.images.inactive .image.from-bottom {
top: 3em;
}
Skel.css
Skel.css
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}body{line-height:1;}ol,ul{list-style:none;}blockquote,q{quotes:none;}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;}table{border-collapse:collapse;border-spacing:0;}body{-webkit-text-size-adjust:none}
/* Box Model */
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
/* Container */
.container {
margin-left: 50;
margin-right: 50;
/* width: (containers) */
width: 1200px;
}
/* Modifiers */
/* 125% */
.container.\31 25\25 {
width: 100%;
/* max-width: (containers * 1.25) */
max-width: 1500px;
/* min-width: (containers) */
min-width: 1200px;
}
/* 75% */
.container.\37 5\25 {
/* width: (containers * 0.75) */
width: 900px;
}
/* 50% */
.container.\35 0\25 {
/* width: (containers * 0.50) */
width: 600px;
}
/* 25% */
.container.\32 5\25 {
/* width: (containers * 0.25) */
width: 300px;
}
/* Grid */
.row {
border-bottom: solid 1px transparent;
}
.row > * {
float: left;
}
.row:after, .row:before {
content: '';
display: block;
clear: both;
height: 0;
}
.row.uniform > * > :first-child {
margin-top: 0;
}
.row.uniform > * > :last-child {
margin-bottom: 0;
}
/* Gutters */
/* Normal */
.row > * {
/* padding: (gutters.horizontal) 0 0 (gutters.vertical) */
padding: 40px 0 0 40px;
}
.row {
/* margin: -(gutters.horizontal) 0 -1px -(gutters.vertical) */
margin: -40px 0 -1px -40px;
}
.row.uniform > * {
/* padding: (gutters.vertical) 0 0 (gutters.vertical) */
padding: 40px 0 0 40px;
}
.row.uniform {
/* margin: -(gutters.vertical) 0 -1px -(gutters.vertical) */
margin: -40px 0 -1px -40px;
}
/* 200% */
.row.\32 00\25 > * {
/* padding: (gutters.horizontal) 0 0 (gutters.vertical) */
padding: 80px 0 0 80px;
}
.row.\32 00\25 {
/* margin: -(gutters.horizontal) 0 -1px -(gutters.vertical) */
margin: -80px 0 -1px -80px;
}
.row.uniform.\32 00\25 > * {
/* padding: (gutters.vertical) 0 0 (gutters.vertical) */
padding: 80px 0 0 80px;
}
.row.uniform.\32 00\25 {
/* margin: -(gutters.vertical) 0 -1px -(gutters.vertical) */
margin: -80px 0 -1px -80px;
}
/* 150% */
.row.\31 50\25 > * {
/* padding: (gutters.horizontal) 0 0 (gutters.vertical) */
padding: 60px 0 0 60px;
}
.row.\31 50\25 {
/* margin: -(gutters.horizontal) 0 -1px -(gutters.vertical) */
margin: -60px 0 -1px -60px;
}
.row.uniform.\31 50\25 > * {
/* padding: (gutters.vertical) 0 0 (gutters.vertical) */
padding: 60px 0 0 60px;
}
.row.uniform.\31 50\25 {
/* margin: -(gutters.vertical) 0 -1px -(gutters.vertical) */
margin: -60px 0 -1px -60px;
}
/* 50% */
.row.\35 0\25 > * {
/* padding: (gutters.horizontal) 0 0 (gutters.vertical) */
padding: 20px 0 0 20px;
}
.row.\35 0\25 {
/* margin: -(gutters.horizontal) 0 -1px -(gutters.vertical) */
margin: -20px 0 -1px -20px;
}
.row.uniform.\35 0\25 > * {
/* padding: (gutters.vertical) 0 0 (gutters.vertical) */
padding: 20px 0 0 20px;
}
.row.uniform.\35 0\25 {
/* margin: -(gutters.vertical) 0 -1px -(gutters.vertical) */
margin: -20px 0 -1px -20px;
}
/* 25% */
.row.\32 5\25 > * {
/* padding: (gutters.horizontal) 0 0 (gutters.vertical) */
padding: 10px 0 0 10px;
}
.row.\32 5\25 {
/* margin: -(gutters.horizontal) 0 -1px -(gutters.vertical) */
margin: -10px 0 -1px -10px;
}
.row.uniform.\32 5\25 > * {
/* padding: (gutters.vertical) 0 0 (gutters.vertical) */
padding: 10px 0 0 10px;
}
.row.uniform.\32 5\25 {
/* margin: -(gutters.vertical) 0 -1px -(gutters.vertical) */
margin: -10px 0 -1px -10px;
}
/* 0% */
.row.\30 \25 > * {
padding: 0;
}
.row.\30 \25 {
margin: 0 0 -1px 0;
}
/* Cells */
.\31 2u, .\31 2u\24, .\31 2u\28 1\29, .\31 2u\24\28 1\29 { width: 100%; clear: none; }
.\31 1u, .\31 1u\24, .\31 1u\28 1\29, .\31 1u\24\28 1\29 { width: 91.6666666667%; clear: none; }
.\31 0u, .\31 0u\24, .\31 0u\28 1\29, .\31 0u\24\28 1\29 { width: 83.3333333333%; clear: none; }
.\39 u, .\39 u\24, .\39 u\28 1\29, .\39 u\24\28 1\29 { width: 75%; clear: none; }
.\38 u, .\38 u\24, .\38 u\28 1\29, .\38 u\24\28 1\29 { width: 66.6666666667%; clear: none; }
.\37 u, .\37 u\24, .\37 u\28 1\29, .\37 u\24\28 1\29 { width: 58.3333333333%; clear: none; }
.\36 u, .\36 u\24, .\36 u\28 1\29, .\36 u\24\28 1\29 { width: 50%; clear: none; }
.\35 u, .\35 u\24, .\35 u\28 1\29, .\35 u\24\28 1\29 { width: 41.6666666667%; clear: none; }
.\34 u, .\34 u\24, .\34 u\28 1\29, .\34 u\24\28 1\29 { width: 33.3333333333%; clear: none; }
.\33 u, .\33 u\24, .\33 u\28 1\29, .\33 u\24\28 1\29 { width: 25%; clear: none; }
.\32 u, .\32 u\24, .\32 u\28 1\29, .\32 u\24\28 1\29 { width: 16.6666666667%; clear: none; }
.\31 u, .\31 u\24, .\31 u\28 1\29, .\31 u\24\28 1\29 { width: 8.3333333333%; clear: none; }
.\31 2u\24 + *, .\31 2u\24\28 1\29 + *,
.\31 1u\24 + *, .\31 1u\24\28 1\29 + *,
.\31 0u\24 + *, .\31 0u\24\28 1\29 + *,
.\39 u\24 + *, .\39 u\24\28 1\29 + *,
.\38 u\24 + *, .\38 u\24\28 1\29 + *,
.\37 u\24 + *, .\37 u\24\28 1\29 + *,
.\36 u\24 + *, .\36 u\24\28 1\29 + *,
.\35 u\24 + *, .\35 u\24\28 1\29 + *,
.\34 u\24 + *, .\34 u\24\28 1\29 + *,
.\33 u\24 + *, .\33 u\24\28 1\29 + *,
.\32 u\24 + *, .\32 u\24\28 1\29 + *,
.\31 u\24 + *, .\31 u\24\28 1\29 + * {
clear: left;
}
.\-11u { margin-left: 91.6666666667% }
.\-10u { margin-left: 83.3333333333% }
.\-9u { margin-left: 75% }
.\-8u { margin-left: 66.6666666667% }
.\-7u { margin-left: 58.3333333333% }
.\-6u { margin-left: 50% }
.\-5u { margin-left: 41.6666666667% }
.\-4u { margin-left: 33.3333333333% }
.\-3u { margin-left: 25% }
.\-2u { margin-left: 16.6666666667% }
.\-1u { margin-left: 8.3333333333% }
รบกวนด้วยนะครับ ขอบคุณครับ
Tag : PHP, HTML/CSS
|
ประวัติการแก้ไข
2015-01-15 10:49:45
2015-01-15 10:55:41
2015-01-15 13:31:41
|
 |
 |
 |
 |
| Date :
2015-01-15 10:48:43 |
By :
dekheator |
View :
1115 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |