 |
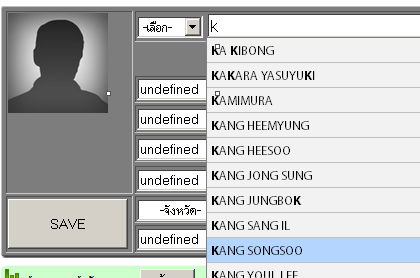
Autocomplete แล้วใช้ได้แต่ติดปัญหา undefined ขึ้นใน textbox ที่รอแสดงค่า |
| |
 |
|
|
 |
 |
|
ทดลองใช้งาน auto complete แล้ว จาก https://www.thaicreate.com/community/ajax-php-mysql-autocomplete-textbox.html
ผมได้ลองประยุกต์ใช้ แต่เกิดปัญหาคือ ถ้าไม่พบค่าในฐานข้อมุล textbox มันจะโชว์ค่า 'undefined' ขึ้นมาครับตามรูป
ทำยังไงไม่ให้มันขึ้นเวลาป้อนคำลงในช่อง name

Code (โค๊ด)
$sql = "select * from $table_db where locate('$q', $find_field) > 0 order by locate('$q', $find_field), $find_field limit $pagesize";
$results = mysql_query($sql);
//$Num = mysql_num_rows($results);
while ($row = mysql_fetch_array( $results )) {
$showname =$row["name"]; // ฟิลที่ต้องการแสดงค่า
$value1 = $row["id"]; // ฟิลที่ต้องการส่งค่ากลับ
$value2 = $row["prefix"];
$value3 = $row["CountryCode"];
$value4 = $row["company"];
$value5 = $row["tel"];
$value6 = $row["email"];
$value7 = $row["id_card"];
$value8 = $row["id_pcard"];
$value9 = $row["address"];
$value10 = $row["cfrom"];
// ป้องกันเครื่องหมาย '
$showname = str_replace("'", "'", $showname);
// กำหนดตัวหนาให้กับคำที่มีการพิมพ์
$display_name = preg_replace("/(" . $q . ")/i", "<b>$1</b>", $showname);
echo "<li onselect=\"this.setText('$showname').setValue('$value1','$value2','$value3','$value4','$value5','$value6','$value7','$value8','$value9','$value10');\">$display_name</li>"; // จำนวน value ต้องมีค่าเท่ากับ autocom
Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2015-02-07 12:03:00 |
By :
kitter |
View :
1005 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script type="text/javascript">
function make_autocom(autoObj,showObj1,showObj2,showObj3,showObj4,showObj5,showObj6,showObj7,showObj8,showObj9,showObj10){
var mkAutoObj=autoObj;
var mkSerValObj1=showObj1;
var mkSerValObj2=showObj2;
var mkSerValObj3=showObj3;
var mkSerValObj4=showObj4;
var mkSerValObj5=showObj5;
var mkSerValObj6=showObj6;
var mkSerValObj7=showObj7;
var mkSerValObj8=showObj8;
var mkSerValObj9=showObj9;
var mkSerValObj10=showObj10;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(value1,value2,value3,value4,value5,value6,value7,value8,value9,value10) {
document.getElementById(mkSerValObj1).value = value1;
document.getElementById(mkSerValObj2).value = value2;
document.getElementById(mkSerValObj3).value = value3;
document.getElementById(mkSerValObj4).value = value4;
document.getElementById(mkSerValObj5).value = value5;
document.getElementById(mkSerValObj6).value = value6;
document.getElementById(mkSerValObj7).value = value7;
document.getElementById(mkSerValObj8).value = value8;
document.getElementById(mkSerValObj9).value = value9;
document.getElementById(mkSerValObj10).value = value10;
}
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "autocomplete_CU.php?q=" +encodeURIComponent(this.value);
});
}
make_autocom("txtname","txtCid","txtprefix","txtcountry","txtcompany","txttel","txtemail","txtid_card","txtid_pcard","txtaddress","txtcfrom");
</script>
|
 |
 |
 |
 |
| Date :
2015-02-07 12:04:38 |
By :
kitter |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|