 |
|
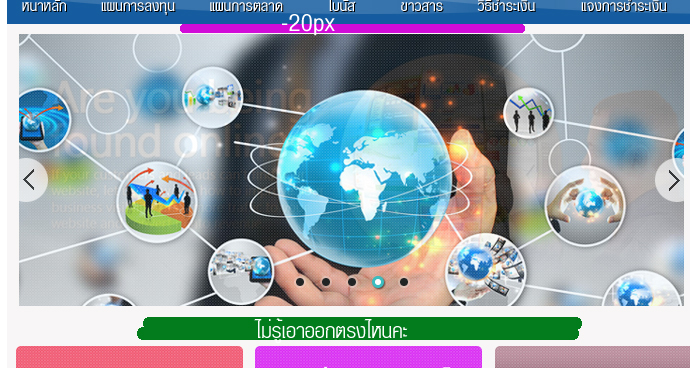
จากรูปค่ะ เมนูด้านบน (สีน้ำเงิน) กับตัว Banner กำหนดไว้เป็น top: -20px ถ้ากำหนดเป็น top: 0px; มันจะห่างมากเลย
ปัญหาจะอยู่ที่ ระหว่าง ตรงสีเขียวใต้ Banner กับป้ายเมนูค่ะ มันจะพื้นสีขาวโล่งเลย ไม่ทราบว่าต้องแก้ยังไง ให้มันขยับขึ้นมาเกือบติด Banner ค่ะ

ตัวอย่าง code หน้า banner ค่ะ
 Quote: Quote: <script>
jQuery(document).ready(function ($) {
var _SlideshowTransitions = [
//Fade
{ $Duration: 1200, $Opacity: 2 }
];
var options = {
$AutoPlay: true,
$AutoPlaySteps: 1,
$AutoPlayInterval: 3000,
$PauseOnHover: 1,
$ArrowKeyNavigation: true,
$SlideDuration: 500,
$MinDragOffsetToSlide: 20,
$SlideSpacing: 0,
$DisplayPieces: 1,
$ParkingPosition: 0,
$UISearchMode: 1,
$PlayOrientation: 1,
$DragOrientation: 3,
$SlideshowOptions: {
$Class: $JssorSlideshowRunner$,
$Transitions: _SlideshowTransitions,
$TransitionsOrder: 1,
$ShowLink: true
},
$BulletNavigatorOptions: {
$Class: $JssorBulletNavigator$,
$ChanceToShow: 2,
$AutoCenter: 1,
$Steps: 1,
$Lanes: 1,
$SpacingX: 10,
$SpacingY: 10,
$Orientation: 1
},
$ArrowNavigatorOptions: {
$Class: $JssorArrowNavigator$,
$ChanceToShow: 2,
$Steps: 1
}
};
var jssor_slider1 = new $JssorSlider$("slider1_container", options);
function ScaleSlider() {
var parentWidth = jssor_slider1.$Elmt.parentNode.clientWidth;
if (parentWidth)
jssor_slider1.$ScaleWidth(Math.min(parentWidth,665));
else
window.setTimeout(ScaleSlider, 30);
}
ScaleSlider();
if (!navigator.userAgent.match(/(iPhone|iPod|iPad|BlackBerry|IEMobile)/)) {
$(window).bind('resize', ScaleSlider);
}
});
</script>
<div id="slider1_container" style="position: relative; top: -20px; left: 0px; width: 665px; height: 272px; overflow: hidden; ">
<div style="position: absolute; padding:0px 0px; top: 0px; left: 0px;">
<div style="position: absolute; background: url(img/loading.gif) no-repeat center center; top: 0px; left: 0px;width: 100%;height:100%;">
</div>
</div>
<div u="slides" style="position: absolute; top: 0px; left: 0px; top: 0x; width: 665px; height: 272px; overflow: hidden;">
 Quote: Quote: <style>
.jssorb05 div, .jssorb05 div:hover, .jssorb05 .av {
background: url(img/b05.png) no-repeat;
overflow: hidden;
cursor: pointer;
}
.jssorb05 div {
background-position: -7px -7px;
}
.jssorb05 div:hover, .jssorb05 .av:hover {
background-position: -37px -7px;
}
.jssorb05 .av {
background-position: -67px -7px;
}
.jssorb05 .dn, .jssorb05 .dn:hover {
background-position: -97px -7px;
}
</style>
<div u="navigator" class="jssorb05" style="position: absolute; bottom: 16px; right: 6px;">
<div u="prototype" style="POSITION: absolute; WIDTH: 16px; HEIGHT: 16px;"></div>
</div>
<style>
.jssora12l, .jssora12r, .jssora12ldn, .jssora12rdn {
position: absolute;
cursor: pointer;
display: block;
background: url(img/a12.png) no-repeat;
overflow: hidden;
}
.jssora12l {
background-position: -16px -37px;
}
.jssora12r {
background-position: -75px -37px;
}
.jssora12l:hover {
background-position: -136px -37px;
}
.jssora12r:hover {
background-position: -195px -37px;
}
.jssora12ldn {
background-position: -256px -37px;
}
.jssora12rdn {
background-position: -315px -37px;
}
</style>
<div u="arrowleft" class="jssora12l" style="width: 30px; height: 46px; top: 123px; left: 0px;">
</div>
<div u="arrowright" class="jssora12r" style="width: 30px; height: 46px; top: 123px; right: 0px">
</div>
</div>
Tag : PHP, MySQL, HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2015-02-08 13:06:45 |
By :
because |
View :
806 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |