 |
|
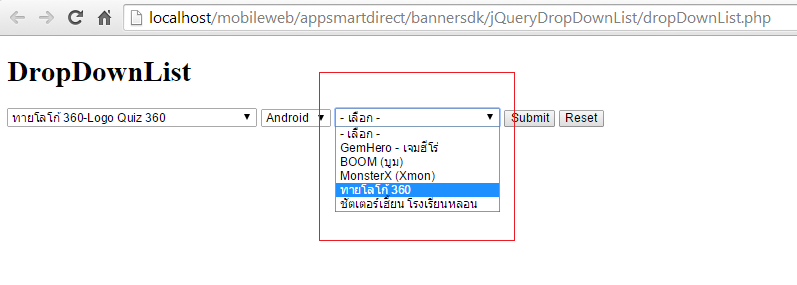
คืออยากจะให้ตัวที่ 3 มัน GET ค่าจากทั้ง list1,list2 อ่ะครับ ตอนนี้มัน GET ได้แค่จาก list2

dropDownList.php (ฟอร์ม)
<?php
$arr = array();
include('../serverdb/connect.php');
//require_once('Connections/connect.php'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>TDIV DEMO</title>
<script language="JavaScript" type="text/javascript" src="jquery-1.7.min.js"></script>
<script language="JavaScript" type="text/javascript">
function list(tagNext, val, txtCon) {
$.getJSON('combobox.php', {name:txtCon,value:val}, function(data) {
var select = $(tagNext);
var options = select.attr('options');
$('option', select).remove();
$(select).append('<option value=""> - เลือก - </option>');
$.each(data, function(index, array) {
$(select).css("display","inline");
$(select).append('<option value="' + array[0] + '">' + array[1] + '</option>');
});
});
}
</script>
</head>
<body>
<h1>DropDownList</h1>
<form name="formname" method="post" action="">
<select id="type" name="type" onchange="list('#subType',this.value,'type')">
<?php
$q = pg_query("SELECT * FROM atappadsbanner");
while($row_q = pg_fetch_array($q)){
$id = $row_q["app_ads_name"];
$name = $row_q["app_ads_name"];
echo"<option value='$id' selected>$name</option>";
};
?>
</select>
<select name="subType" id="subType" style="display:none" onchange="list('#data', this.value, 'subType')"></select>
<select name="data" id="data" style="display:none"></select>
<input type="submit" name="btnSubmit"/>
<input type="reset"/>
</form>
<?php
if (isset($_POST['btnSubmit'])){
echo $_POST['type'].$_POST['subType'].$_POST['data'];
}
?>
</body>
</html>
Combobox.php
<?php
include('../serverdb/connect.php');
$aD = array();
$id = $_GET['value'];
$nameType = $_GET['name'];
if($nameType == 'type') {
if($id != ""){
$result = pg_query("SELECT * FROM atappadsbanner WHERE app_ads_name = '$id'");
$num = pg_num_rows($result);
if($num > 0){
while($row = pg_fetch_array($result)){
$aD[] = array($row["app_ads_os"],$row["app_ads_os"]);
}
}
}
}
if($nameType == "subType"){
if($id !=""){
$result = pg_query("SELECT * FROM atappadsbannerlist t1
INNER JOIN atappbanner t2 ON t1.app_banner_id = t2.app_banner_id
INNER JOIN atappadsbanner t3 ON t1.app_ads_package = t3.app_ads_package
WHERE t1.app_ads_os = '$id' AND t3.app_ads_name =' app_ads_name ต้องการเอาจาก listbox Type(listแรก)'");
$num = pg_num_rows($result);
if($num > 0){
while($row = pg_fetch_array($result)){
$aD[] = array($row["app_banner_id"],$row["app_banner_name"]);
}
}
}
}
echo json_encode($aD);
?>
Tag : PHP, PostgreSQL, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2015-02-12 10:00:47
2015-02-12 10:06:09
2015-02-12 10:06:34
|
 |
 |
 |
 |
| Date :
2015-02-12 09:59:01 |
By :
jpong7 |
View :
2408 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |