 |
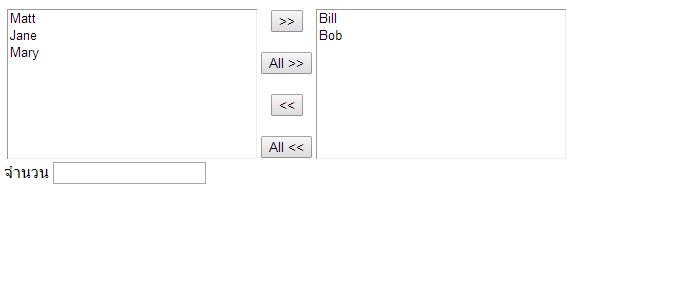
จะทำ textbox ให้นับจำนวนรายการที่เลือกอัตโนมัติ จาก multiple list box อย่างไร |
| |
 |
|
|
 |
 |
|
Code (jQuery)
var count = $("#number :selected").length;
ถ้าเป็น jQuery ก็น่าจะตัวนี้ครับ
|
 |
 |
 |
 |
| Date :
2015-03-10 09:45:26 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามเพิ่มเติมครับ แล้วถ้าผมทำเป็นแบบฟอร์ม listbox ย้ายค่าระหว่างกัน ให้นับจำนวนคนโดยอัตโนมัติ
จากlistbox ที่เลือก ต้องแก้ไขต้องไหนครับ ผมติดปัญหา

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.pickList_list {
list-style-type: none;
margin: 0;
padding: 0;
float: left;
width: 250px;
height: 150px;
border: 1px inset #eee;
overflow-y: auto;
cursor: default;
}
</style>
<SCRIPT LANGUAGE="JavaScript">
// -------------------------------------------------------------------
// hasOptions(obj)
// Utility function to determine if a select object has an options array
// -------------------------------------------------------------------
function hasOptions(obj) {
if (obj!=null && obj.options!=null) { return true; }
return false;
}
// -------------------------------------------------------------------
// selectUnselectMatchingOptions(select_object,regex,select/unselect,true/false)
// This is a general function used by the select functions below, to
// avoid code duplication
// -------------------------------------------------------------------
function selectUnselectMatchingOptions(obj,regex,which,only) {
if (window.RegExp) {
if (which == "select") {
var selected1=true;
var selected2=false;
}
else if (which == "unselect") {
var selected1=false;
var selected2=true;
}
else {
return;
}
var re = new RegExp(regex);
if (!hasOptions(obj)) { return; }
for (var i=0; i<obj.options.length; i++) {
if (re.test(obj.options[i].text)) {
obj.options[i].selected = selected1;
}
else {
if (only == true) {
obj.options[i].selected = selected2;
S
}
}
}
}
}
// -------------------------------------------------------------------
// selectMatchingOptions(select_object,regex)
// This function selects all options that match the regular expression
// passed in. Currently-selected options will not be changed.
// -------------------------------------------------------------------
function selectMatchingOptions(obj,regex) {
selectUnselectMatchingOptions(obj,regex,"select",false);
}
// -------------------------------------------------------------------
// selectOnlyMatchingOptions(select_object,regex)
// This function selects all options that match the regular expression
// passed in. Selected options that don't match will be un-selected.
// -------------------------------------------------------------------
function selectOnlyMatchingOptions(obj,regex) {
selectUnselectMatchingOptions(obj,regex,"select",true);
}
// -------------------------------------------------------------------
// unSelectMatchingOptions(select_object,regex)
// This function Unselects all options that match the regular expression
// passed in.
// -------------------------------------------------------------------
function unSelectMatchingOptions(obj,regex) {
selectUnselectMatchingOptions(obj,regex,"unselect",false);
}
// -------------------------------------------------------------------
// sortSelect(select_object)
// Pass this function a SELECT object and the options will be sorted
// by their text (display) values
// -------------------------------------------------------------------
function sortSelect(obj) {
var o = new Array();
if (!hasOptions(obj)) { return; }
for (var i=0; i<obj.options.length; i++) {
o[o.length] = new Option( obj.options[i].text, obj.options[i].value, obj.options[i].defaultSelected, obj.options[i].selected) ;
}
if (o.length==0) { return; }
o = o.sort(
function(a,b) {
if ((a.text+"") < (b.text+"")) { return -1; }
if ((a.text+"") > (b.text+"")) { return 1; }
return 0;
}
);
for (var i=0; i<o.length; i++) {
obj.options[i] = new Option(o[i].text, o[i].value, o[i].defaultSelected, o[i].selected);
}
}
// -------------------------------------------------------------------
// selectAllOptions(select_object)
// This function takes a select box and selects all options (in a
// multiple select object). This is used when passing values between
// two select boxes. Select all options in the right box before
// submitting the form so the values will be sent to the server.
// -------------------------------------------------------------------
function selectAllOptions(obj) {
if (!hasOptions(obj)) { return; }
for (var i=0; i<obj.options.length; i++) {
obj.options[i].selected = true;
}
}
// -------------------------------------------------------------------
// moveSelectedOptions(select_object,select_object[,autosort(true/false)[,regex]])
// -------------------------------------------------------------------
function moveSelectedOptions(from,to) {
// Unselect matching options, if required
if (arguments.length>3) {
var regex = arguments[3];
if (regex != "") {
unSelectMatchingOptions(from,regex);
}
}
// Move them over
if (!hasOptions(from)) { return; }
for (var i=0; i<from.options.length; i++) {
var o = from.options[i];
if (o.selected) {
if (!hasOptions(to)) { var index = 0; } else { var index=to.options.length; }
to.options[index] = new Option( o.text, o.value, false, false);
}
}
// Delete them from original
for (var i=(from.options.length-1); i>=0; i--) {
var o = from.options[i];
if (o.selected) {
from.options[i] = null;
}
}
if ((arguments.length<3) || (arguments[2]==true)) {
sortSelect(from);
sortSelect(to);
}
from.selectedIndex = -1;
to.selectedIndex = -1;
}
// -------------------------------------------------------------------
// copySelectedOptions(select_object,select_object[,autosort(true/false)])
// This function copies options between select boxes instead of
// moving items. Duplicates in the target list are not allowed.
// -------------------------------------------------------------------
function copySelectedOptions(from,to) {
var options = new Object();
if (hasOptions(to)) {
for (var i=0; i<to.options.length; i++) {
options[to.options[i].value] = to.options[i].text;
}
}
if (!hasOptions(from)) { return; }
for (var i=0; i<from.options.length; i++) {
var o = from.options[i];
if (o.selected) {
if (options[o.value] == null || options[o.value] == "undefined" || options[o.value]!=o.text) {
if (!hasOptions(to)) { var index = 0; } else { var index=to.options.length; }
to.options[index] = new Option( o.text, o.value, false, false);
}
}
}
if ((arguments.length<3) || (arguments[2]==true)) {
sortSelect(to);
}
from.selectedIndex = -1;
to.selectedIndex = -1;
}
// -------------------------------------------------------------------
// moveAllOptions(select_object,select_object[,autosort(true/false)[,regex]])
// Move all options from one select box to another.
// -------------------------------------------------------------------
function moveAllOptions(from,to) {
selectAllOptions(from);
if (arguments.length==2) {
moveSelectedOptions(from,to);
}
else if (arguments.length==3) {
moveSelectedOptions(from,to,arguments[2]);
}
else if (arguments.length==4) {
moveSelectedOptions(from,to,arguments[2],arguments[3]);
}
}
// -------------------------------------------------------------------
// copyAllOptions(select_object,select_object[,autosort(true/false)])
// Copy all options from one select box to another, instead of
// removing items. Duplicates in the target list are not allowed.
// -------------------------------------------------------------------
function copyAllOptions(from,to) {
selectAllOptions(from);
if (arguments.length==2) {
copySelectedOptions(from,to);
}
else if (arguments.length==3) {
copySelectedOptions(from,to,arguments[2]);
}
}
// -------------------------------------------------------------------
// swapOptions(select_object,option1,option2)
// Swap positions of two options in a select list
// -------------------------------------------------------------------
function swapOptions(obj,i,j) {
var o = obj.options;
var i_selected = o[i].selected;
var j_selected = o[j].selected;
var temp = new Option(o[i].text, o[i].value, o[i].defaultSelected, o[i].selected);
var temp2= new Option(o[j].text, o[j].value, o[j].defaultSelected, o[j].selected);
o[i] = temp2;
o[j] = temp;
o[i].selected = j_selected;
o[j].selected = i_selected;
}
// -------------------------------------------------------------------
// moveOptionUp(select_object)
// Move selected option in a select list up one
// ------------------------------------------------------------------
// -------------------------------------------------------------------
// removeSelectedOptions(select_object)
// Remove all selected options from a list
// (Thanks to Gene Ninestein)
// -------------------------------------------------------------------
function removeSelectedOptions(from) {
if (!hasOptions(from)) { return; }
if (from.type=="select-one") {
from.options[from.selectedIndex] = null;
}
else {
for (var i=(from.options.length-1); i>=0; i--) {
var o=from.options[i];
if (o.selected) {
from.options[i] = null;
}
}
}
from.selectedIndex = -1;
}
// -------------------------------------------------------------------
// removeAllOptions(select_object)
// Remove all options from a list
// -------------------------------------------------------------------
function removeAllOptions(from) {
if (!hasOptions(from)) { return; }
for (var i=(from.options.length-1); i>=0; i--) {
from.options[i] = null;
}
from.selectedIndex = -1;
}
// -------------------------------------------------------------------
// addOption(select_object,display_text,value,selected)
// Add an option to a list
// -------------------------------------------------------------------
function addOption(obj,text,value,selected) {
if (obj!=null && obj.options!=null) {
obj.options[obj.options.length] = new Option(text, value, false, selected);
}
}
</script>
</head>
<body>
<FORM>
<TABLE width="477" BORDER=0>
<TR>
<TD width="191"><select name="list11" multiple size=10 class="pickList_list" ondblclick="moveSelectedOptions(this.form['list11'],this.form['list21'],false)">
<option value="Matt">Matt</option>
<option value="Bill">Bill</option>
<option value="Bob">Bob</option>
<option value="Jane">Jane</option>
<option value="Mary">Mary</option>
</select></TD>
<TD width="87" ALIGN=CENTER VALIGN=MIDDLE>
<INPUT TYPE="button" NAME="right" VALUE=">>" onClick="moveSelectedOptions(document.forms[0]['list11'],document.forms[0]['list21'],false);return false;"><BR><BR>
<INPUT TYPE="button" NAME="right" VALUE="All >>" onClick="moveAllOptions(document.forms[0]['list11'],document.forms[0]['list21'],false); return false;"><BR><BR>
<INPUT TYPE="button" NAME="left" VALUE="<<" onClick="moveSelectedOptions(document.forms[0]['list21'],document.forms[0]['list11'],false); return false;"><BR><BR>
<INPUT TYPE="button" NAME="left" VALUE="All <<" onClick="moveAllOptions(document.forms[0]['list21'],document.forms[0]['list11'],false); return false;">
</TD>
<TD width="185">
<SELECT NAME="list21" MULTIPLE SIZE=10 class="pickList_list" onDblClick="moveSelectedOptions(this.form['list21'],this.form['list11'],false)">
</SELECT>
</TD>
</TR>
</TABLE>
จำนวน<SCRIPT language="javascript">
var count = $("#number option:selected").length;
</script>
<input type="text" name="count" id="count" />
</FORM>
</body>
</html>
|
ประวัติการแก้ไข
2015-03-10 11:20:49
2015-03-10 11:24:13
2015-03-10 11:26:28
 |
 |
 |
 |
| Date :
2015-03-10 11:17:15 |
By :
bumrungkij |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$('input[name=list11] option').size();
$('input[name=list21] option').size();
|
 |
 |
 |
 |
| Date :
2015-03-10 11:32:50 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แทรกใน document.ready ฮะ ใน <script>
ละก็ เขียน เหตุการณ์ เวลา click สลับไปสลับมาให้มัน get ค่าใหม่ด้วย
|
 |
 |
 |
 |
| Date :
2015-03-10 11:58:34 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่
var count = $("#list21 option").length;
$('#count').val(count);
ใน function moveSelectedOptions และ moveAllOptions
|
 |
 |
 |
 |
| Date :
2015-03-10 13:54:37 |
By :
armdbz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูน่ะครับ เขียนแบบนี้มันสั้นดี 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.pickList_list {
list-style-type: none;
margin: 0;
padding: 0;
float: left;
width: 250px;
height: 150px;
border: 1px inset #eee;
overflow-y: auto;
cursor: default;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<SCRIPT LANGUAGE="JavaScript">
$(document).ready(function(){
$("select.pickList_list").dblclick(function(){
var current = $(this),
selectedItem = $("option:selected",current),
options = $("<option>").val(selectedItem.val()).text(selectedItem.text()),
destination = current.data("moveto");
$(destination).append(options);
$(selectedItem).remove();
});
$("input.btn-move-single").click(function(){
var current = $(this),
movefrom = current.data("movefrom"),
destination = current.data("moveto"),
selectedItem = $("option:selected",movefrom);
//options = $("<option>").val(selectedItem.val()).text(selectedItem.text());
if(selectedItem.length == 0){
alert('you not choose any one yet! ');
}else{
var options = $("option:selected",movefrom).clone();
$(destination).append(options);
$(selectedItem).remove();
}
});
$("input.btn-move-all").click(function(){
var current = $(this);
var movefrom = current.data("movefrom");
var destination = current.data("moveto");
var selectedItem = $("option",movefrom);
if(selectedItem.length == 0){
alert('you have an empty element');
}else{
var options = $("option",movefrom).clone();
$(destination).append(options);
$(selectedItem).remove();
}
});
$("body").on("click dblclick",function(){
var qty = $("#list21 option").length;
$("#count").val(qty);
});
});
</script>
</head>
<body>
<FORM>
<TABLE width="477" BORDER=0>
<TR>
<TD width="191">
<select name="list11" id="list11" multiple size=10 class="pickList_list" data-moveto="#list21">
<option value="Matt">Matt</option>
<option value="Bill">Bill</option>
<option value="Bob">Bob</option>
<option value="Jane">Jane</option>
<option value="Mary">Mary</option>
</select>
</TD>
<TD width="87" ALIGN=CENTER VALIGN=MIDDLE>
<INPUT TYPE="button" NAME="right" VALUE=">>" class="btn-move-single" data-movefrom="#list11" data-moveto="#list21"><BR><BR>
<INPUT TYPE="button" NAME="right" VALUE="All >>" class="btn-move-all" data-movefrom="#list11" data-moveto="#list21"><BR><BR>
<INPUT TYPE="button" NAME="left" VALUE="<<" class="btn-move-single" data-movefrom="#list21" data-moveto="#list11"><BR><BR>
<INPUT TYPE="button" NAME="left" VALUE="All <<" class="btn-move-all" data-movefrom="#list21" data-moveto="#list11">
</TD>
<TD width="185">
<SELECT NAME="list21" id="list21" MULTIPLE SIZE=10 class="pickList_list" data-moveto="#list11">
</SELECT>
</TD>
</TR>
</TABLE>
จำนวน <input type="text" name="count" id="count" />
</FORM>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-03-10 14:07:23 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
name="list11[]"
name="list21[]"
เท่านี้ข้อมูลที่เลือก จะมาครบทุกตัวครับและตอนเรียกใช้ก็แบบนี้ครับ
foreach($_POST["list21"] as $value){
echo "$value<br />\n";
}
|
 |
 |
 |
 |
| Date :
2015-03-16 15:38:37 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<form method='post' action='........'>
ลองดูน่ะครับ
|
 |
 |
 |
 |
| Date :
2015-03-16 17:01:31 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.pickList_list {
list-style-type: none;
margin: 0;
padding: 0;
float: left;
width: 250px;
height: 150px;
border: 1px inset #eee;
overflow-y: auto;
cursor: default;
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<SCRIPT LANGUAGE="JavaScript">
$(document).ready(function(){
$("select.pickList_list").dblclick(function(){
var current = $(this),
selectedItem = $("option:selected",current),
options = $("<option>").val(selectedItem.val()).text(selectedItem.text()),
destination = current.data("moveto");
$(destination).append(options);
$(selectedItem).remove();
});
$("input.btn-move-single").click(function(){
var current = $(this),
movefrom = current.data("movefrom"),
destination = current.data("moveto"),
selectedItem = $("option:selected",movefrom);
//options = $("<option>").val(selectedItem.val()).text(selectedItem.text());
if(selectedItem.length == 0){
alert('you not choose any one yet! ');
}else{
var options = $("option:selected",movefrom).clone();
$(destination).append(options);
$(selectedItem).remove();
}
});
$("input.btn-move-all").click(function(){
var current = $(this);
var movefrom = current.data("movefrom");
var destination = current.data("moveto");
var selectedItem = $("option",movefrom);
if(selectedItem.length == 0){
alert('you have an empty element');
}else{
var options = $("option",movefrom).clone();
$(destination).append(options);
$(selectedItem).remove();
}
});
$("body").on("click dblclick",function(){
var qty = $("#list21 option").length;
$("#count").val(qty);
});
$("form").submit(function(e){
//e.preventDefault();
$("#list11 option").attr("selected","selected");
$("#list21 option").attr("selected","selected");
return true;
});
});
</script>
</head>
<body>
<FORM method="post" action="">
<TABLE width="477" BORDER=0>
<TR>
<TD width="191">
<select name="list11[]" id="list11" multiple size=10 class="pickList_list" data-moveto="#list21">
<option value="Matt">Matt</option>
<option value="Bill">Bill</option>
<option value="Bob">Bob</option>
<option value="Jane">Jane</option>
<option value="Mary">Mary</option>
</select>
</TD>
<TD width="87" ALIGN=CENTER VALIGN=MIDDLE>
<INPUT TYPE="button" NAME="right" VALUE=">>" class="btn-move-single" data-movefrom="#list11" data-moveto="#list21"><BR><BR>
<INPUT TYPE="button" NAME="right" VALUE="All >>" class="btn-move-all" data-movefrom="#list11" data-moveto="#list21"><BR><BR>
<INPUT TYPE="button" NAME="left" VALUE="<<" class="btn-move-single" data-movefrom="#list21" data-moveto="#list11"><BR><BR>
<INPUT TYPE="button" NAME="left" VALUE="All <<" class="btn-move-all" data-movefrom="#list21" data-moveto="#list11">
</TD>
<TD width="185">
<SELECT NAME="list21[]" id="list21" MULTIPLE SIZE=10 class="pickList_list" data-moveto="#list11">
</SELECT>
</TD>
</TR>
</TABLE>
จำนวน <input type="text" name="count" id="count" />
<input type="submit" name="submitBtn" />
</FORM>
<?php
if(isset($_POST["submitBtn"])){
print_r($_POST);
}
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-03-16 17:46:02 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตารางรถ เดือน
Code
‘มกราคม’, ’02’ => ‘กุมภาพันธ์’, ’03’ => ‘มีนาคม’, ’04’ => ‘เมษายน’,
’05’ => ‘พฤษภาคม’, ’06’ => ‘มิถุนายน’, ’07’ => ‘กรกฎาคม’, ’08’ => ‘สิงหาคม’,
’09’ => ‘กันยายน ‘, ’10’ => ‘ตุลาคม’, ’11’ => ‘พฤศจิกายน’, ’12’ => ‘ธันวาคม’);
$txtMonth = isset($_POST[‘txt_month’]) && $_POST[‘txt_month’] != ” ? $_POST[‘txt_month’] : date(‘m’);
foreach($month as $i=>$mName) {
$selected = ”;
if($txtMonth == $i) $selected = ‘selected=”selected”‘;
echo ”. $mName .”.”\n”;
}
?>
******************************************************
ผมอยากให้เปิดหน้าindexมา แล้ว เดือนมกราคม รันอัตโนมัติ จะทำได้ไหมครับ (แต่ละเดือนมีของมูลที่จะแสดง ตอนนี้ต้องคลิกเลือกเดือนถึงจะแสดง) อยากให้มันแสดงอันโตมัน รบกวนหน่อยครับ
|
 |
 |
 |
 |
| Date :
2015-08-07 16:42:16 |
By :
sintana |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<tr>
<td><div align="center">ตารางรถ เดือน </div></td>
<td>
<select name="txt_month" OnChange="document.form1.submit();" >
<option value="">--------------</option>
<?php
$month = array('01' => 'มกราคม', '02' => 'กุมภาพันธ์', '03' => 'มีนาคม', '04' => 'เมษายน',
'05' => 'พฤษภาคม', '06' => 'มิถุนายน', '07' => 'กรกฎาคม', '08' => 'สิงหาคม',
'09' => 'กันยายน ', '10' => 'ตุลาคม', '11' => 'พฤศจิกายน', '12' => 'ธันวาคม');
$txtMonth = isset($_POST['txt_month']) && $_POST['txt_month'] != '' ? $_POST['txt_month'] : date('m');
foreach($month as $i=>$mName) {
$selected = '';
if($txtMonth == $i) $selected = 'selected="selected"';
echo '<option value="'.$i.'" '.$selected.'>'. $mName .'</option>'."\n";
}
?>
</select>
</td>
<td>
****** แบบว่า รันเดือนปัจจุบัน พร้อมกับรันตารางในเดือนปัจจุบันด้วย พอจะทำได้ไหม (แต่ละเดือน มีข้อมูลที่เป็นตารางอยู่) อยากให้เมื่อเปิดหน้าindex มาแล้ว รันเองเลย……..รบกวนทีครับ ผมเครียดหลายวันละ ผมเป็น นศ.ฝึกงาน
|
 |
 |
 |
 |
| Date :
2015-08-10 09:58:57 |
By :
sintana |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|