 |
|
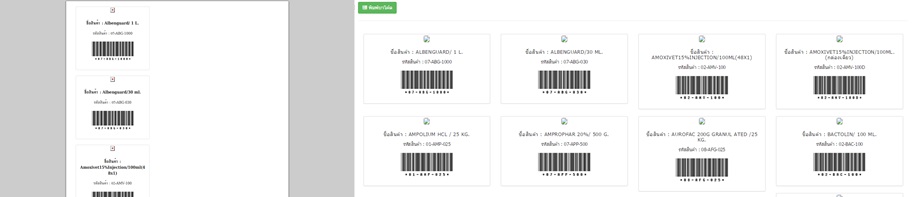
จะสอบถามเรื่องการออกรายงาน mPDF ครับ ดังรูปภาพด้านล่างนี้เลยครับ
ความต้องการของผมคือ ต้องการไห้รูป Barcode ทางด้านขวามืออะครับ ที่เรียงกัน แถวละ 4 เมือเรากดปุ่มสีเขียว พิมพ์บาโค้ด ครับ
แล้วจะออกรางานเป็น mPDF ในรูปด้านซ้าย แต่รูปด้านซ้ายกับเรียงไม่เหมือน ในรูปด้านขวามือเลยครับ มันจะเรียงแนวตั้งตลอดเลย
ผมต้องการให้ เรียงแถว เหมือนรูปด้านขวา ครับ
Code (PHP)
include_once '../MPDF57/mpdf.php';
include('Barcode39.php');
$html = "
<style>
.img-thumbnail {
display: inline-block;
height: auto;
max-width: 100%;
padding: 4px;
line-height: 1.428571429;
background-color: #ffffff;
border: 1px solid #dddddd;
border-radius: 4px;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.thumbnail {
display: block;
padding: 4px;
width: 35%;
text-align: center;
margin-bottom: 20px;
line-height: 1.428571429;
background-color: #ffffff;
border: 1px solid #dddddd;
border-radius: 4px;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
display: block;
height: auto;
max-width: 100%;
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333333;
text-align: center
}
.col-md-3,
.col-sm-6
{
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
@media (min-width: 768px) {
.col-sm-6{
float: left;
}
.col-sm-6 {
width: 50%;
}
}
@media (min-width: 992px) {
.col-md-3 {
float: left;
}
.col-md-3 {
width: 25%;
}
}
</style>";
foreach($result as $row_Recordset1){
$codebar = $row_Recordset1['product_code'];
$bc = new Barcode39($codebar);
$pic = $bc->draw("images/member_images/{$row_Recordset1['product_code']}.gif");
$product_code = $row_Recordset1['product_code'];
$product_name = $row_Recordset1['product_name'];
$product_pic = $row_Recordset1['product_pic'];
$html .= "<div class='col-sm-6 col-md-3'>";
$html .= "<div class='thumbnail'>";
$html .= "<img src='upload/{$product_pic}' width='300' height='400'>";
$html .= "
<div class='caption'>
<h4 style='text-align: center'>ชื่อสินค้า : {$product_name} </h4>
<p style='font-size: 13px;text-align: center'>รหัสสินค้า :
{$product_code}
</p>
<p style='text-align: center'>
<img src='images/member_images/{$product_code}' width='155' height='75'>
</p>
";
$html .= "</div>";
$html .= "</div>";
$html .= "</div>";
}
// Generate PDF
$mpdf = new mPDF('UTF-8', 'A4', 0, 0, 5, 5, 5, 5);
$mpdf->SetAutoFont();
$mpdf->WriteHTML($html);
$html = ob_get_contents(); // คำสั่งในการรันค่าการแส่ดงผลที่เก็บไว้
ob_end_clean(); // คำสั่งในการ clean ค่าใน buffer
$mpdf->Output();
exit;

Tag : PHP, MySQL, HTML/CSS, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-03-14 08:56:33 |
By :
yokvoice |
View :
1522 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |