 |
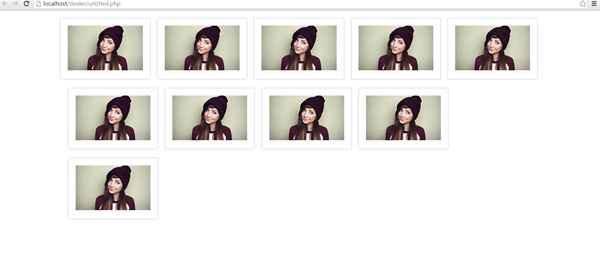
นำรูปภาพออกมาแสดง ให้แบ่งเป็น 5 คอลัมน์ พอรูปที่ 6 มาแสดง กลับไม่เริ่มที่ตำแหน่งแรกสุด |
| |
 |
|
|
 |
 |
|
$num_rows = mysql_num_rows($result);
for($i=1;$i<=$num_rows;$i++){
if($i%5==1){
echo '<div class="grid_1_of_5 images_1_of_5">';
}
echo "<img src='admin/images/effect/$object['filename']'>";
if($i%5==0||$i==$num_rows){
echo '</div>';
}
}
ลองดูครับ
|
 |
 |
 |
 |
| Date :
2015-03-16 09:58:54 |
By :
armdbz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบนี้ดูครับ
Code (PHP)
<ul style="list-style: none">
<li style="float: left"><img src="...."></li>
</ul>
|
 |
 |
 |
 |
| Date :
2015-03-16 18:31:42 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองตามที่พี่ๆแนะนำแล้วครับ ไม่ได้อยู่ดี ไม่แน่ใจว่าเป็นเพราะอะไร ช่วยดูไฟล์นี้ให้ทีนะครับ ลองเอาไป test ที่เครื่องพี่ๆกันดูนะครับ   
<?
include("admin/manager/include/connect.php");
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<style>
.wrap {
width:80%;
margin: 0 auto;
transition:all .2s linear;
-moz-transition:all .2s linear;/* firefox */
-webkit-transition:all .2s linear; /* safari and chrome */
-o-transition:all .2s linear; /* opera */
-ms-transition:all .2s linear;
}
/**** Grid 1_0f_5 ****/
.grid_1_of_5 {
display: block;
float: left;
margin: 1% 0 1% 1.6%;
box-shadow: 0px 0px 3px rgb(150, 150, 150);
-webkit-box-shadow: 0px 0px 3px rgb(150, 150, 150);
-moz-box-shadow: 0px 0px 3px rgb(150, 150, 150);
-o-box-shadow: 0px 0px 3px rgb(150, 150, 150);
}
.grid_1_of_5:first-child {
margin-left: 0;
}
.images_1_of_5 {
width: 15.72%;
padding:1.5%;
text-align: center;
position: relative;
}
.images_1_of_5 img {
max-width: 100%;
}
</style>
<body>
<div class="wrap">
<div class="content">
<div class="section group">
<?
$sql = "SELECT * FROM pic ORDER BY pic_id DESC";
$result = mysql_db_query($db,$sql);
$num_rows = mysql_num_rows($result);
while($object = mysql_fetch_array($result))
{ ?>
<div class="grid_1_of_5 images_1_of_5">
<img src="admin/images/effect/<?=$object["filename"];?>">
</div>
<? }
?>
</div>
</div>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-03-17 20:10:29 |
By :
l3ios |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำแก้ใขเบื้องต้นเอา PHP ออกก่อนดีมั้ย
ผมลองไปเทสโดย html เพียวๆละ work อยู่นะครับ
Code (PHP)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
</head>
<style>
.wrap {
width:80%;
margin: 0 auto;
transition:all .2s linear;
-moz-transition:all .2s linear;/* firefox */
-webkit-transition:all .2s linear; /* safari and chrome */
-o-transition:all .2s linear; /* opera */
-ms-transition:all .2s linear;
}
/**** Grid 1_0f_5 ****/
.grid_1_of_5 {
display: block;
float: left;
margin: 1% 0 1% 1.6%;
box-shadow: 0px 0px 3px rgb(150, 150, 150);
-webkit-box-shadow: 0px 0px 3px rgb(150, 150, 150);
-moz-box-shadow: 0px 0px 3px rgb(150, 150, 150);
-o-box-shadow: 0px 0px 3px rgb(150, 150, 150);
}
.grid_1_of_5:first-child {
margin-left: 0;
}
.images_1_of_5 {
width: 15.72%;
padding:1.5%;
text-align: center;
position: relative;
}
.images_1_of_5 img {
max-width: 100%;
}
</style>
<body>
<div class="wrap">
<div class="content">
<div class="section group">
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
<div class="grid_1_of_5 images_1_of_5">
<img src="http://i.guim.co.uk/static/w-460/h--/q-95/sys-images/Guardian/Pix/pictures/2014/9/27/1411829062440/Zoella-008.jpg">
</div>
</div>
</div>
</div>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2015-03-17 22:48:17 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
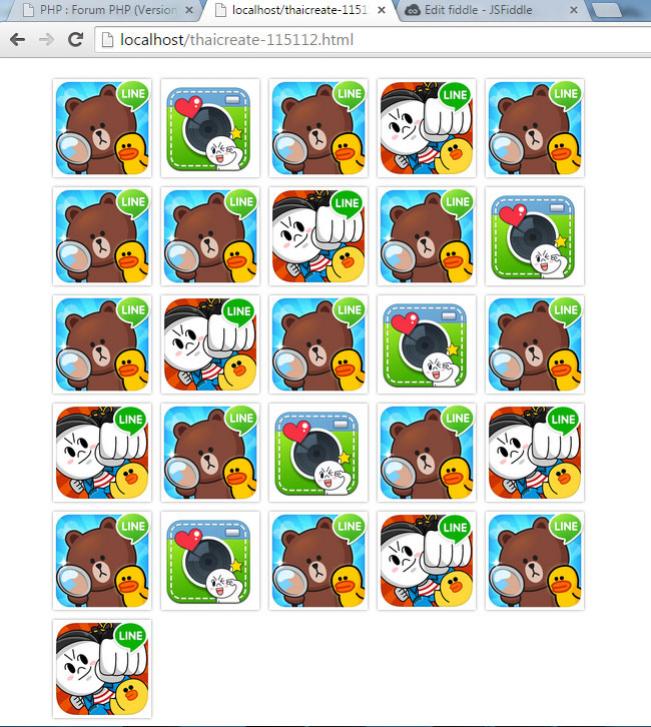
ลองดูเลยครับ
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<style type="text/css">
ul.five-column{
list-style:none;
}
ul.five-column>li{
display:inline-block;
float: left;
}
ul.five-column > li:nth-child(5n+1){
clear:left;
}
img { width:98px; display:block; margin:0 auto }
</style>
</head>
<body>
<ul class='five-column'>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://www.iurban.in.th/wp-content/uploads/2012/04/Screen-Shot-2012-04-30-at-7.42.37-PM.png' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://lab.appa.pe/images/2014-12/2014-game-app-dau-ranking/com.linecorp.LGRGS.png' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://lab.appa.pe/images/2014-12/2014-game-app-dau-ranking/com.linecorp.LGRGS.png' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://www.iurban.in.th/wp-content/uploads/2012/04/Screen-Shot-2012-04-30-at-7.42.37-PM.png' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://lab.appa.pe/images/2014-12/2014-game-app-dau-ranking/com.linecorp.LGRGS.png' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://www.iurban.in.th/wp-content/uploads/2012/04/Screen-Shot-2012-04-30-at-7.42.37-PM.png' /></li>
<li><img src='https://lh6.ggpht.com/VMEtPkpE_T0sWeZpcMZq5P8yqG0q2BREBAgDqphGe20q-HD3loAnApRASuIRrvsIoE0' /></li>
<li><img src='http://lab.appa.pe/images/2014-12/2014-game-app-dau-ranking/com.linecorp.LGRGS.png' /></li>
</ul>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-03-19 12:35:11 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-03-19 13:11:09 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|