 |
ขอความช่วยเหลือในการคำนวณค่าปรับในการยืมคืนหนังสือค่ะ |
| |
 |
|
|
 |
 |
|
ลองแก้ไข tag เปิด/ปิด ให้ถูกต้อง ก่อนดีไหมครับ การอ้างอิง ของ javascript จะได้สมบูรณ์
ไม่ตกหล่น หรือ หาไม่เจอ
|
 |
 |
 |
 |
| Date :
2015-03-19 10:04:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้น้องปรับแล้วค่ะ คำนวณได้แล้ว แต่มีปัญหาว่า พอโปรแกรมคำนวณวันที่ส่งเกินกำหนด มันไม่ยอมคำนวณค่าปรับโดยอัตโนมัติเลยค่ะ ต้องไปคลิกที่ช่องวันส่งเกินกำหนดอีกอ่ะค่ะ จึงจะคำนวณให้ รบกวนพี่ ๆ ช่วยดูให้น้องหน่อยค่ะ ^___^
<html>
<head>
<title>:: Script การติดต่อฐานข้อมูล เพื่อ เพิ่ม/ลบ/แก้ไข/ค้นคืน ข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif
}
</style>
<script type="text/javascript" src="mootools.v1.11.js"></script>
<script type="text/javascript" src="DatePicker_Eng.js"></script>
<link rel="stylesheet" href="DatePicker.css" />
<script type="text/javascript">
// The following should be put in your external js file,
// with the rest of your ondomready actions.
window.addEvent('domready', function(){
$$('input.DatePicker').each( function(el){
new DatePicker(el);
});
});
</script>
</head>
<body>
<p align="center">
<font size="3"><<
<a href="index.htm">หน้าหลัก</a> >>
<font size="3"><<
<a href="showdatall.php">เรียกดูข้อมูลในฐานข้อมูล</a> >>
<< <a href="adddata.php">เพิ่มข้อมูลลงฐานข้อมูล</a> >></font></p>
<p align="center"><u><b><font size="5" color="#800000">
รายการยืมหนังสือ</font></b></u></p>
<?php
include "config.inc.php";
$id = $_GET['id'];
$query = "select * from member where id='$id'";
$result = mysql_query($query);
$dbarr = mysql_fetch_array($result) ;
?>
<!-- ส่วนหัวของฟอร์มที่เป็นการบอกว่าจะให้ไปหน้าไหน หลังกดปุ่ม Submit -->
<form action="borrow_in.php" method="post" enctype="multipart/form-data">
<!-- ทำ Hidden Field เก็บค่า ID ไว้ส่งไปที่หน้า editdata_in.php ด้วย -->
<input type="hidden" name="id" value="<?php echo "$id"; ?>">
<table border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#ffffff">
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ID</font></p></td>
<td bgcolor="#FFFFFF"><font size="2" color="red"> <? echo $id; ?></font>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> เลขที่หนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="idbook" type="text" value ="<?php echo "$dbarr[idbook]"; ?>" size="50" style="width: 150px" maxlength="100"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> ชื่อหนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="namebook" type="text" value ="<?php echo "$dbarr[namebook]"; ?>" size="500" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> หมวดหนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="kind" type="text" value ="<?php echo "$dbarr[kind]"; ?>" size="500" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> สถานะ</font></p></td>
<td bgcolor="#FFFFFF">
<select name="status">
<option value=มี selected>มี</option>
<option value=ถูกยืม>ถูกยืม</option>
</td> </tr></td></tr>
<tr>
<td bgcolor="#FFFFFF"><p>
รูปภาพ : <br>
<td> <img src="myfile/<?php echo "$dbarr[pic]"; ?>"></td>
<tr><td></td>
<td>Picture : <input type="file" name="pic"><br>
<input type="hidden" name="hdnOldFile" value="<?=$objResult["pic"];?>">
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ผู้ยืม</font></p></td>
<td bgcolor="#FFFFFF"><input name="customer" type="text" size="150" style="width: 227px" maxlength="150"></td> </tr>
<tr>
<SCRIPT language="javascript">
function TimeDriff()
{
var diff;
var start = new Array(3);
var end = new Array(3);
var st = document.getElementById('start').value;
var en = document.getElementById('end').value;
//Thai DateFormat 15/08/2552 - DD/MM/YYYY
//Split Start -> Date/Month/Year
start[0] = st.substr(0,2);
start[1] = st.substr(3,2);
start[2] = st.substr(6,4);
//Split End -> Date/Month/Year
end[0] = en.substr(0,2);
end[1] = en.substr(3,2);
end[2] = en.substr(6,4);
end[1] -= 1;
start[1] -= 1;
end[2] -= 543;
start[2] -= 543;
StratDate = new Date( );
EndDate = new Date( );
StratDate.setDate(start[0]);
StratDate.setMonth(start[1]);
StratDate.setFullYear(start[2]);
EndDate.setDate(end[0]);
EndDate.setMonth(end[1]);
EndDate.setFullYear(end[2])
if(StratDate.getTime( ) < EndDate.getTime( ))
{
diff = EndDate.getTime( ) - StratDate.getTime( );
diff = Math.floor(diff / (1000 * 60 * 60 * 24));
}
else if(EndDate.getTime( ) < StratDate.getTime( ))
{
diff = "0";
}
else if(EndDate.getTime( ) == StratDate.getTime( ))
{
diff = "0";
}
if(diff==undefined)
document.getElementById("tmdiff").value = "";
else
document.getElementById("tmdiff").value = diff;
}
</SCRIPT>
<td> วันที่ยืม :</td><td><input id="startDate" name="startDate" type="text" class="DatePicker" size="80" style="width: 100px" maxlength="150">
</td></tr>
<tr><td>กำหนดส่ง : </td><td><input type="text" id="start" name="start" onChange="TimeDriff()"> ** กำหนดให้ยืมได้ 7 วัน</td></tr>
<tr><td>วันที่ส่งคืน : </td><td><input type="text" id="end" name="end" onChange="TimeDriff()"></td></tr>
<tr>
<script type="text/javascript">
<!--
function check_xxx(){
var str=10; //ค่าปรับต่อวัน
var diff=document.getElementById("tmdiff").value;
var b=diff*str;
document.getElementById("b").value=b;
}
</script>
<td>ส่งเกินกำหนด : </td><td><input type="text" id="tmdiff" name="diff" onblur="check_xxx();" > วัน</td></tr>
<tr><td>ค่าปรับ</td><td><input type="text" name="b" id='b'> บาท</td></tr>
</table>
</form>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2015-03-19 14:19:20 |
By :
ออมฤทัย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค้ดที่ดึงวันที่จากฐานข้อมูลมาลงหน่อยซิครับ
|
 |
 |
 |
 |
| Date :
2015-03-19 15:28:07 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อุ๊บอ่านผิด
|
ประวัติการแก้ไข
2015-03-19 15:32:37
 |
 |
 |
 |
| Date :
2015-03-19 15:31:30 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
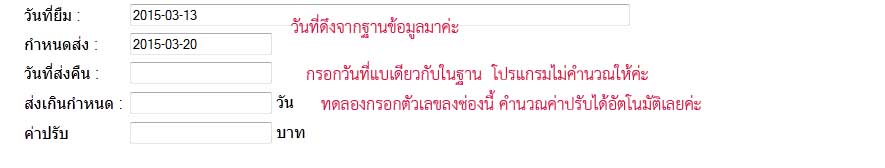
เป็นโค้ดที่ดึงวันที่มาจากฐานข้อมูลเพื่อใช้ในการคำนวณ ปัญหาที่พบคือ ในช่องวันส่งคืน น้องลงกรอกวันที่รูปแบบเดียวกันกับในฐานข้อมูล โปรแกรมไม่คำนวณให้ค่ะ รบกวนด้วยนะคะ
<html>
<head>
<title>:: Script การติดต่อฐานข้อมูล เพื่อ เพิ่ม/ลบ/แก้ไข/ค้นคืน ข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif
}
</style>
<script type="text/javascript" src="mootools.v1.11.js"></script>
<script type="text/javascript" src="DatePicker_Eng.js"></script>
<link rel="stylesheet" href="DatePicker.css" />
<script type="text/javascript">
// The following should be put in your external js file,
// with the rest of your ondomready actions.
window.addEvent('domready', function(){
$$('input.DatePicker').each( function(el){
new DatePicker(el);
});
});
</script>
</head>
<body>
<p align="center">
<font size="3"><<
<a href="index.htm">หน้าหลัก</a> >>
<font size="3"><<
<a href="showdatall.php">เรียกดูข้อมูลในฐานข้อมูล</a> >>
<< <a href="adddata.php">เพิ่มข้อมูลลงฐานข้อมูล</a> >></font></p>
<p align="center"><u><b><font size="5" color="#800000">
รายการยืมหนังสือ</font></b></u></p>
<?php
include "config.inc.php";
$id = $_GET['id'];
$query = "select * from member where id='$id'";
$result = mysql_query($query);
$dbarr = mysql_fetch_array($result) ;
?>
<!-- ส่วนหัวของฟอร์มที่เป็นการบอกว่าจะให้ไปหน้าไหน หลังกดปุ่ม Submit -->
<form action="borrow_in.php" method="post" enctype="multipart/form-data">
<!-- ทำ Hidden Field เก็บค่า ID ไว้ส่งไปที่หน้า editdata_in.php ด้วย -->
<input type="hidden" name="id" value="<?php echo "$id"; ?>">
<table border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#ffffff">
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ID</font></p></td>
<td bgcolor="#FFFFFF"><font size="2" color="red"> <? echo $id; ?></font>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> เลขที่หนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="idbook" type="text" value ="<?php echo "$dbarr[idbook]"; ?>" size="50" style="width: 150px" maxlength="100"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> ชื่อหนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="namebook" type="text" value ="<?php echo "$dbarr[namebook]"; ?>" size="500" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> หมวดหนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="kind" type="text" value ="<?php echo "$dbarr[kind]"; ?>" size="500" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> สถานะ</font></p></td>
<td bgcolor="#FFFFFF">
<select name="status">
<option value=มี selected>มี</option>
<option value=ถูกยืม>ถูกยืม</option>
</td> </tr></td></tr>
<tr>
<td bgcolor="#FFFFFF"><p>
รูปภาพ : <br>
<td> <img src="myfile/<?php echo "$dbarr[pic]"; ?>"></td>
<tr><td></td>
<td>Picture : <input type="file" name="pic"><br>
<input type="hidden" name="hdnOldFile" value="<?=$objResult["pic"];?>">
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ผู้ยืม</font></p></td>
<td bgcolor="#FFFFFF"><input name="customer" type="text" value ="<?php echo "$dbarr[customer]"; ?>" size="500" style="width: 500px" maxlength="300"></td> </tr>
<tr>
<SCRIPT language="javascript">
function TimeDriff()
{
var diff;
var start = new Array(3);
var end = new Array(3);
var st = document.getElementById('start').value;
var en = document.getElementById('end').value;
//Thai DateFormat 15/08/2552 - DD/MM/YYYY
//Split Start -> Date/Month/Year
start[0] = st.substr(0,2);
start[1] = st.substr(3,2);
start[2] = st.substr(6,4);
//Split End -> Date/Month/Year
end[0] = en.substr(0,2);
end[1] = en.substr(3,2);
end[2] = en.substr(6,4);
end[1] -= 1;
start[1] -= 1;
end[2] -= 543;
start[2] -= 543;
StratDate = new Date( );
EndDate = new Date( );
StratDate.setDate(start[0]);
StratDate.setMonth(start[1]);
StratDate.setFullYear(start[2]);
EndDate.setDate(end[0]);
EndDate.setMonth(end[1]);
EndDate.setFullYear(end[2])
if(StratDate.getTime( ) < EndDate.getTime( ))
{
diff = EndDate.getTime( ) - StratDate.getTime( );
diff = Math.floor(diff / (1000 * 60 * 60 * 24));
}
else if(EndDate.getTime( ) < StratDate.getTime( ))
{
diff = "0";
}
else if(EndDate.getTime( ) == StratDate.getTime( ))
{
diff = "0";
}
if(diff==undefined)
document.getElementById("tmdiff").value = "";
else
document.getElementById("tmdiff").value = diff;
}
</SCRIPT>
<td> วันที่ยืม :</td><td><input name="startDate" type="text" value ="<?php echo "$dbarr[startDate]"; ?>" size="500" style="width: 500px" maxlength="300">
</td></tr>
<tr><td>กำหนดส่ง : </td><td><input type="text" name="start" id="start" value ="<?php echo "$dbarr[start]"; ?>"></td></tr>
<tr><td>วันที่ส่งคืน : </td><td><input type="text" id="end" name="end" onChange="TimeDriff()"></td></tr>
<tr>
<script type="text/javascript">
<!--
function check_xxx(){
var str=10; //ค่าปรับต่อวัน
var diff=document.getElementById("tmdiff").value;
var b=diff*str;
document.getElementById("b").value=b;
}
</script>
<td>ส่งเกินกำหนด : </td><td><input type="text" id="tmdiff" name="diff" onblur="check_xxx();" > วัน</td></tr>
<tr><td>ค่าปรับ</td><td><input type="text" name="b" id='b'> บาท</td></tr>
</table>
</form>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2015-03-19 15:44:36 |
By :
ออมฤทัย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเป็น ค.ศ. จะไม่คำนวณให้ แต่ถ้าใช้ พ.ศ. ผ่านฉลุย ซึ่งมีปัญหาอยู่ว่าในฐานเป็นแบบ ค.ศ. ค่ะ น้องไปต่อไม่ได้แย๊ววว
|
 |
 |
 |
 |
| Date :
2015-03-19 15:50:29 |
By :
ออมฤทัย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<body onload="TimeDriff()"> แบบนี้ เลยครับ คำนวณ ตอนเปิด โปรแกรม
ปล แปลงวันที่ คศ เป็น พ.ศ เอา new_start มาใช้ new_end ก็ทำแบบเดียวกัน
$query = "select *, concat( (LEFT( start, 4)+543), SUBSTRING( start, 5) as new_start from member where id='$id'";
|
ประวัติการแก้ไข
2015-03-19 15:56:45
 |
 |
 |
 |
| Date :
2015-03-19 15:52:11 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>:: Script การติดต่อฐานข้อมูล เพื่อ เพิ่ม/ลบ/แก้ไข/ค้นคืน ข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif
}
</style>
<script type="text/javascript" src="mootools.v1.11.js"></script>
<script type="text/javascript" src="DatePicker_Eng.js"></script>
<link rel="stylesheet" href="DatePicker.css" />
<script type="text/javascript">
// The following should be put in your external js file,
// with the rest of your ondomready actions.
$(document).ready(function(){
$("input.DatePicker").datepicker({
dateFormat:"yy-mm-dd",
onSelect:function(){
var start = $('#startDate').datepicker('getDate');
var end = $('#returnDate').datepicker('getDate');
var days = (end - start)/1000/60/60/24;
var damages = $("#damages").data("damages");
$("#tmdiff").val(days);
$("#damages").val(parseInt(damages)*parseInt(days));
}
});
});
</script>
</head>
<body>
<p align="center">
<font size="3"><<
<a href="index.htm">หน้าหลัก</a> >>
<font size="3"><<
<a href="showdatall.php">เรียกดูข้อมูลในฐานข้อมูล</a> >>
<< <a href="adddata.php">เพิ่มข้อมูลลงฐานข้อมูล</a> >></font></p>
<p align="center"><u><b><font size="5" color="#800000">
รายการยืมหนังสือ</font></b></u></p>
<?php
include "config.inc.php";
$id = $_GET['id'];
$query = "select * from member where id='$id'";
$result = mysql_query($query);
$dbarr = mysql_fetch_array($result) ;
?>
<!-- ส่วนหัวของฟอร์มที่เป็นการบอกว่าจะให้ไปหน้าไหน หลังกดปุ่ม Submit -->
<form action="borrow_in.php" method="post" enctype="multipart/form-data">
<!-- ทำ Hidden Field เก็บค่า ID ไว้ส่งไปที่หน้า editdata_in.php ด้วย -->
<input type="hidden" name="id" value="<?php echo "$id"; ?>">
<table border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#ffffff">
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ID</font></p></td>
<td bgcolor="#FFFFFF"><font size="2" color="red"> <? echo $id; ?></font>
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> เลขที่หนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="idbook" type="text" value ="<?php echo "$dbarr[idbook]"; ?>" size="50" style="width: 150px" maxlength="100"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> ชื่อหนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="namebook" type="text" value ="<?php echo "$dbarr[namebook]"; ?>" size="500" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> หมวดหนังสือ</font></p></td>
<td bgcolor="#FFFFFF">
<input name="kind" type="text" value ="<?php echo "$dbarr[kind]"; ?>" size="500" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> สถานะ</font></p></td>
<td bgcolor="#FFFFFF">
<select name="status">
<option value=มี selected>มี</option>
<option value=ถูกยืม>ถูกยืม</option>
</td> </tr></td></tr>
<tr>
<td bgcolor="#FFFFFF"><p>
รูปภาพ : <br>
<td> <img src="myfile/<?php echo "$dbarr[pic]"; ?>"></td>
<tr><td></td>
<td>Picture : <input type="file" name="pic"><br>
<input type="hidden" name="hdnOldFile" value="<?=$objResult["pic"];?>">
</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ผู้ยืม</font></p></td>
<td bgcolor="#FFFFFF"><input name="customer" type="text" size="150" style="width: 227px" maxlength="150"></td> </tr>
<tr>
<SCRIPT language="javascript">
</SCRIPT>
<td> วันที่ยืม :</td><td><input id="startDate" name="startDate" type="text" value="<?php echo "$dbarr[startDate]"; ?>" class="DatePicker" size="80" style="width: 100px" maxlength="150">
</td></tr>
<tr><td>กำหนดส่ง : </td><td><input type="text" id="dueDate" name="dueDate" value="<?php echo "$dbarr[start]"; ?>"> ** กำหนดให้ยืมได้ 7 วัน</td></tr>
<tr><td>วันที่ส่งคืน : </td><td><input type="text" id="returnDate" name="returnDate" class="DatePicker" ></td></tr>
<tr>
<td>ส่งเกินกำหนด : </td><td><input type="text" id="tmdiff" name="diff" > วัน</td></tr>
<tr><td>ค่าปรับ</td><td><input type="text" name="damages" id='damages' data-damages='20'> บาท</td></tr>
</table>
</form>
</body>
</html>
พี่เปลี่ยนชื่อ inputtext อยู่หลายตัวน่ะ เพื่อให้มันสื่อความหมายตรงกับข้อมูล
|
 |
 |
 |
 |
| Date :
2015-03-19 15:55:32 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอแก้โค้ดจาวาสคริปต์หน่อย
Code (PHP)
$(document).ready(function(){
$("input.DatePicker").datepicker({
dateFormat:"yy-mm-dd",
onSelect:function(){
var start = $('#dueDate').datepicker('getDate');
var end = $('#returnDate').datepicker('getDate');
var days = (end - start)/1000/60/60/24;
var damages = $("#damages").data("damages");
$("#tmdiff").val(days);
$("#damages").val(parseInt(damages)*parseInt(days));
}
});
});
|
 |
 |
 |
 |
| Date :
2015-03-19 16:05:18 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าน้องยังสับสน พี่ขอกลับไปเริ่มต้นใหม่เอาโค้ดที่อยู่ในกระทู้บนสุดของน้อง
มาเป็นจุดเริ่มต้น แล้วขอส่งต่อให้พี่ Chaidhanan ช่วยแก้ไขให้น้องครับ 
|
 |
 |
 |
 |
| Date :
2015-03-19 16:26:23 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบนี้นะครับ พอดีเห็น ยังไม่มี jquery เดี๋ยวต้องเปลี่ยน โครงสร้างไฟล์เยอะ
ที่สำคัญก็อยู่ในส่วนสีแดง ข้อมูลเดิมเป็น คศ ก็เปลี่ยนเป็น พศ แล้วนะครับ
และที่สำคัญมากๆ เกี่ยวกับ tag ที่บอกไปแล้ว บางที่มันจะหาไม่เจอ นะครับ
ก็ให้พยายามเขียนปิดเปิดให้ถูกต้องด้วยครับ
และรูปแบบการเขียน ควรแบ่ง โซน แต่ละ scritp ออกจากกันให้มากที่สุดครับ
Code (PHP)
<?php
if( false ){ //ทำงานจริงเปลี่ยนเป็น true
include "config.inc.php";
$id = $_GET['id'];
$query = "select *
, concat( RIGHT(startDate, 2), SUBSTRING( startDate, 5, 4), (LEFT( startDate, 4)+543) ) as new_start
, concat( RIGHT(start,2), SUBSTRING( start, 5,4), (LEFT( start, 4)+543)) as new_end
from member where id='$id'";
$result = mysql_query($query);
$dbarr = mysql_fetch_array($result) ;
}else
// ส่วนทดสอบ ไม่มี database
$dbarr=array(
'idbook'=>'idbook',
'namebook'=>'namebook',
'kind'=>'kind',
'pic'=>'pic',
'borrow_date'=>'25-12-2557',
'new_start'=>'01-01-2558',
'new_end'=>'08-01-2558',
);
?>
<html>
<head>
<title>:: Script การติดต่อฐานข้อมูล เพื่อ เพิ่ม/ลบ/แก้ไข/ค้นคืน ข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
BODY {
FONT-FAMILY: Arial, Helvetica, sans-serif
}
</style>
<script type="text/javascript" src="mootools.v1.11.js"></script>
<script type="text/javascript" src="DatePicker_Eng.js"></script>
<link rel="stylesheet" href="DatePicker.css" />
<script type="text/javascript">
// The following should be put in your external js file,
// with the rest of your ondomready actions.
window.addEvent('domready', function(){
$$('input.DatePicker').each( function(el){
new DatePicker(el);
});
});
function TimeDriff(){
var diff;
var start = new Array(3);
var end = new Array(3);
var st = document.getElementById('start').value;
var en = document.getElementById('end').value;
//Thai DateFormat 15/08/2552 - DD/MM/YYYY
//Split Start -> Date/Month/Year
start[0] = st.substr(0,2);
start[1] = st.substr(3,2);
start[2] = st.substr(6,4);
//Split End -> Date/Month/Year
end[0] = en.substr(0,2);
end[1] = en.substr(3,2);
end[2] = en.substr(6,4);
end[1] -= 1;
start[1] -= 1;
end[2] -= 543;
start[2] -= 543;
StratDate = new Date( );
EndDate = new Date( );
StratDate.setDate(start[0]);
StratDate.setMonth(start[1]);
StratDate.setFullYear(start[2]);
EndDate.setDate(end[0]);
EndDate.setMonth(end[1]);
EndDate.setFullYear(end[2])
if(StratDate.getTime( ) < EndDate.getTime( )){
diff = EndDate.getTime( ) - StratDate.getTime( );
diff = Math.floor(diff / (1000 * 60 * 60 * 24));
} else if(EndDate.getTime( ) < StratDate.getTime( )){
diff = "0";
}else if(EndDate.getTime( ) == StratDate.getTime( )){
diff = "0";
}
if(diff==undefined)
document.getElementById("tmdiff").value = "";
else document.getElementById("tmdiff").value = diff
}
function check_xxx(){
var str=10; //ค่าปรับต่อวัน
var diff=document.getElementById("tmdiff").value;
var b=diff*str;
document.getElementById("b").value=b;
}
</script>
</head>
<body onload="TimeDriff();check_xxx();">
<p align="center">
<font size="3">
<< <a href="index.htm">หน้าหลัก</a> >>
<< <a href="showdatall.php">เรียกดูข้อมูลในฐานข้อมูล</a> >>
<< <a href="adddata.php">เพิ่มข้อมูลลงฐานข้อมูล</a> >>
</font>
</p>
<p align="center"><u><b><font size="5" color="#800000">รายการยืมหนังสือ</font></b></u></p>
<!-- ส่วนหัวของฟอร์มที่เป็นการบอกว่าจะให้ไปหน้าไหน หลังกดปุ่ม Submit -->
<form name="frm" action="borrow_in.php" method="post" enctype="multipart/form-data">
<!-- ทำ Hidden Field เก็บค่า ID ไว้ส่งไปที่หน้า editdata_in.php ด้วย -->
<input type="hidden" name="id" value="<?php echo "$id"; ?>">
<table border="0" align="center" cellpadding="3" cellspacing="1" bgcolor="#ffffff">
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ID</font></p></td>
<td bgcolor="#FFFFFF"><font size="2" color="red"> <?php echo $id; ?></font></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> เลขที่หนังสือ</font></p></td>
<td bgcolor="#FFFFFF"><input name="idbook" type="text" value ="<?php echo "$dbarr[idbook]"; ?>" style="width: 150px" maxlength="100"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> ชื่อหนังสือ</font></p></td>
<td bgcolor="#FFFFFF"><input name="namebook" type="text" value ="<?php echo "$dbarr[namebook]"; ?>" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p> <font size="2"> หมวดหนังสือ</font></p></td>
<td bgcolor="#FFFFFF"><input name="kind" type="text" value ="<?php echo "$dbarr[kind]"; ?>" style="width: 500px" maxlength="300"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> สถานะ</font></p></td>
<td bgcolor="#FFFFFF"><select name="status"><option value="มี" selected>มี</option><option value="ถูกยืม" >ถูกยืม</option></select></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p>รูปภาพ : <br></p></td>
<td><img src="myfile/<?php echo "$dbarr[pic]"; ?>"></td>
</tr>
<tr>
<td></td>
<td>Picture : <input type="file" name="pic"><br><input type="hidden" name="hdnOldFile" value="<?=$dbarr["pic"];?>"></td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><p><font size="2"> ผู้ยืม</font></p></td>
<td bgcolor="#FFFFFF"><input name="customer" type="text" size="150" style="width: 227px" maxlength="150"></td>
</tr>
<tr>
<td> วันที่ยืม :</td><td><input id="startDate" name="startDate" type="text" value="<?php echo ($dbarr['วันที่ยืม']);?>" class="DatePicker" style="width: 100px" maxlength="150">
</td></tr>
<tr><td>กำหนดส่ง : </td><td><input type="text" id="start" name="start" value="<?php echo ($dbarr['new_start']);?>" onChange="TimeDriff()"> ** กำหนดให้ยืมได้ 7 วัน</td></tr>
<tr><td>วันที่ส่งคืน : </td><td><input type="text" id="end" name="end" value="<?php echo ($dbarr['new_end']);?>" onChange="TimeDriff()"></td></tr>
<tr>
<td>ส่งเกินกำหนด : </td><td><input type="text" id="tmdiff" name="diff" onblur="check_xxx();" > วัน</td></tr>
<tr><td>ค่าปรับ</td><td><input type="text" name="b" id='b'> บาท</td></tr>
</table>
</form>
</body>
</html>
|
ประวัติการแก้ไข
2015-03-19 16:34:36
2015-03-19 16:40:44
2015-03-19 18:02:26
 |
 |
 |
 |
| Date :
2015-03-19 16:31:15 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<body onload="TimeDriff();check_xxx()"> เพิ่มเติมตรงนี้ครับ อ่าน event flow ไม่ละเอียด ขอโทษด้วยครับ
|
ประวัติการแก้ไข
2015-03-19 17:23:42
2015-03-19 17:27:09
 |
 |
 |
 |
| Date :
2015-03-19 17:17:37 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
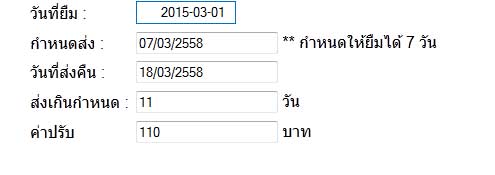
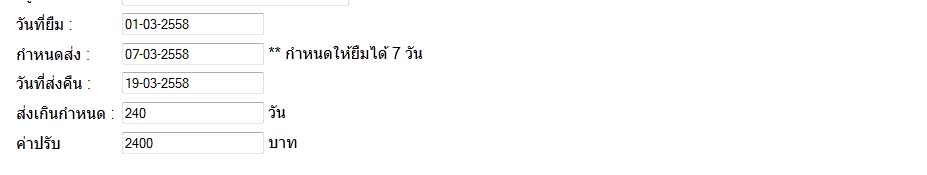
ผลการรันเป็นตามภาพค่ะ ใกล้แล้วววว น้องต้องแก้ไขตรงไหน พยายามหาและลองแก้ไข ก็ได้เหมือนเดิมค่ะ เส้นผมบังภูเขาแน่ ๆ

|
 |
 |
 |
 |
| Date :
2015-03-19 17:38:39 |
By :
ออมฤทัย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่องส่งเกินกำหนด โปรแกรมเอา จำนวนวันที่เกิน*20
จากนั้น ช่องค่าปรับ ก็เอาผลลัพธ์จาก (จำนวนวันที่เกิน*20)*10
ใกล้ล่ะ ๆ
|
 |
 |
 |
 |
| Date :
2015-03-19 17:40:57 |
By :
ออมฤทัย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เย้ ๆ ได้แล้วค่ะ น้องขอขอบคุณพี่ ๆ ทั้งสองคนมากนะคะ โปรเจคผ่านแล้ววววว ส่งงานทันแล้ว ขอบคุณมาก ๆ ค่ะ
if(diff==undefined)
document.getElementById("tmdiff").value = "";
else {
document.getElementById("tmdiff").value = diff*20;
document.getElementById("tmdiff").value = diff;
}
}
|
 |
 |
 |
 |
| Date :
2015-03-19 17:49:28 |
By :
ออมฤทัย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
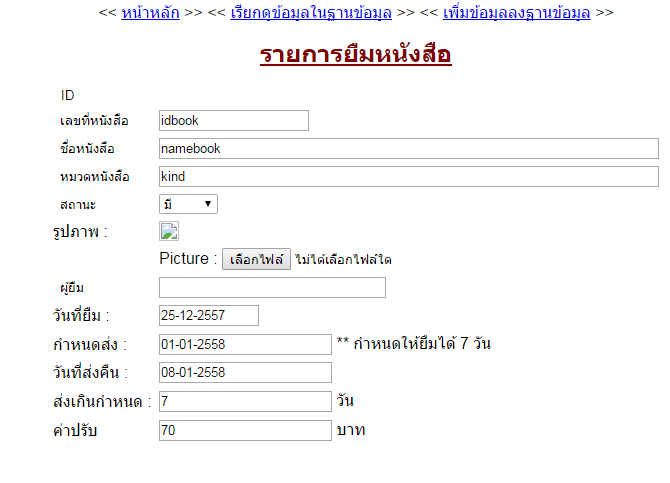
ที่คห 21 ปรับแต่งใหม่ มี ข้อมูลทดสอบ
ได้ตามนี้ครับ

|
 |
 |
 |
 |
| Date :
2015-03-19 18:04:06 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เจอข้อผิดพลาด บันทัด 82 - 105 แก้เป็น
Code (JavaScript)
if(StratDate.getTime( ) < EndDate.getTime( )){
diff = EndDate.getTime( ) - StratDate.getTime( );
diff = Math.floor(diff / (1000 * 60 * 60 * 24));
}else diff = 0;
if(diff==0)
document.getElementById("tmdiff").value = "";
else{
document.getElementById("tmdiff").value = diff;
}
check_xxx();
}
function check_xxx(){
var str=10; //ค่าปรับต่อวัน
var diff=document.getElementById("tmdiff").value;
var b=diff*str;
document.getElementById("b").value=(b? b : '');
}
</script>
</head>
<body onload="TimeDriff();">
|
 |
 |
 |
 |
| Date :
2015-03-19 18:11:16 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|