 |
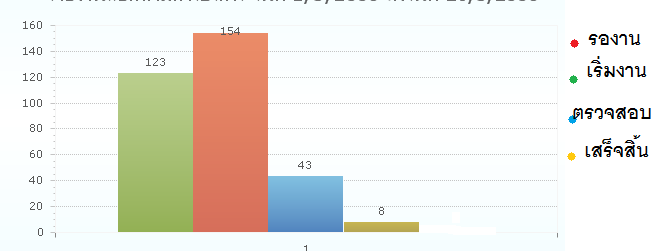
สอบถามผู้รู้เกี่ยวกับ การดึงข้อมูล จากตารางผมจะดึงสถานะ มาแสดงเป็นแท่งกราฟแต่ผมไม่รู้วิธีเชื่อมใครพอที่จะสามารถช่วยได้ช่วยทีครับผมมีโค้ดด้านล่างไม่รู้ถูกหรือป่าวยังไงช่วยบอกหน่อยนะครับ |
| |
 |
|
|
 |
 |
|

Code (JavaScript)
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['ระดับงาน', 'รองาน', 'เริ่มงาน', 'ตรวจสอบ', 'เสร็จสิ้น'],
['รองาน', <? echo"".$t13."";?>, <? echo"".$t15."";?>],
['เริ่มงาน', <? echo"".$t41."";?>, <? echo"".$t42."";?>],
['ตรวจสอบ', <? echo"".$t57."";?>, <? echo"".$t58."";?>],
['เสร็จสิ้น', <? echo"".$t73."";?>, <? echo"".$t74."";?>]
]);
var options = {
title: 'สรุปสถานะการรับงาน ',
hAxis: {title: 'ระดับงาน', titleTextStyle: {color: 'red'}}
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div1'));
chart.draw(data, options);
}
</script>
<div id="chart_div1" style="width: 100%; height: 500px;"></div>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2015-03-24 14:11:53 |
By :
tumzcbr150 |
View :
850 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่านเอกสารของกราฟนั้นๆ ดูรูปแบบการรับข้อมูล การรับชื่อหัวข้อแท่ง
สร้างรูปแบบให้ตามนั้น ส่งเข้าพารามิเตอร์
ถ้ายังทำไม่ได้ ยังไม่ต้องเรนเดอร์ด้วย php ให้ลองเขียนด้วยมือเอาก่อน จะได้เข้าใจ 
|
 |
 |
 |
 |
| Date :
2015-03-24 14:16:19 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอมีเว็บให้ศึกษาไหมครับ อยากรู้วิธีการดึงมาใช้
|
 |
 |
 |
 |
| Date :
2015-03-24 14:19:18 |
By :
tumzcbr150 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าอยากได้ตัวอย่างเลย ก็คงค้นกูเกิ้ลเจอได้ง่ายๆ ลองคิดคำค้นดูสิ
|
 |
 |
 |
 |
| Date :
2015-03-24 14:28:04 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  ลองประยุกต์เอา น่าจะได้นะถ้าไม่ผิด ลองประยุกต์เอา น่าจะได้นะถ้าไม่ผิด
Code (PHP)
<table border="0" bgcolor="#FFFFFF" cellpadding="0" cellspacing="0" align="center" width="100%">
<tr>
<?
$chartSQL = "select * from chart_dat";
$chartQRY = mysql_db_query($dbname, $chartSQL);
$t=0;
while($chartRS = mysql_fetch_object($chartQRY)){
$t13 = $chartRS -> t13;
$t15 = $chartRS -> t15;
$t41 = $chartRS -> t41;
$t42 = $chartRS -> t42;
$t58 = $chartRS -> t58;
$t57 = $chartRS -> t57;
$t58 = $chartRS -> t58;
$t73 = $chartRS -> t73;
$t74 = $chartRS -> t74;
$t++;
?>
<td>
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", {packages:["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['ระดับงาน', 'รองาน', 'เริ่มงาน', 'ตรวจสอบ', 'เสร็จสิ้น'],
['รองาน', <? echo"".$t13."";?>, <? echo"".$t15."";?>],
['เริ่มงาน', <? echo"".$t41."";?>, <? echo"".$t42."";?>],
['ตรวจสอบ', <? echo"".$t57."";?>, <? echo"".$t58."";?>],
['เสร็จสิ้น', <? echo"".$t73."";?>, <? echo"".$t74."";?>]
]);
var options = {
title: 'สรุปสถานะการรับงาน ',
hAxis: {title: 'ระดับงาน', titleTextStyle: {color: 'red'}}
};
var chart = new google.visualization.ColumnChart(document.getElementById('chart_div1'));
chart.draw(data, options);
}
</script>
<body>
<div id="chart_div1" style="width: 100%; height: 500px;"></div>
</body>
</html>
</td></tr>
<? } ?>
</table>
|
ประวัติการแก้ไข
2015-03-24 15:21:46
 |
 |
 |
 |
| Date :
2015-03-24 15:21:12 |
By :
LAGO |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|