 |
|
ผมต้องการคำแนะนำ เกี่ยวกับการเพิ่ม/ลบ Row ของตารางโดยใช้ JQuery ครับ
ผมกำลังทำการเพิ่มยา โดยดึงรายละเอียดยามาจาก DB มีทั้ง ID แล้วก็ชื่อรวมถึงรายละเอียดที่สำคัญ เวลากดเพิ่มแถวก็อยากจะให้มีเป็น Select Option ให้เลือกยา แล้วใส่จำนวน กด Save ได้ แต่ยังไม่บันทึกเข้า DB จนกว่าจะ Submit form ครับ ไม่รู้ว่าจะต้อง temp ข้อมูลยังไงเพื่อที่จะส่งไป Query

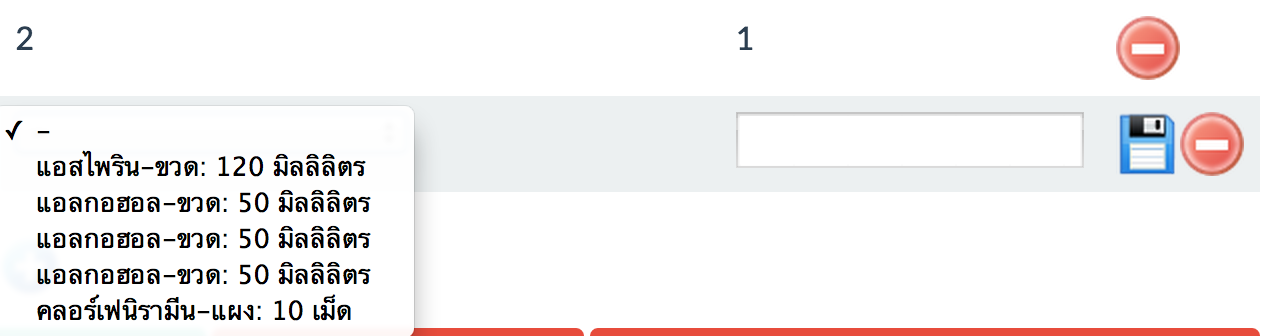
ตอนนี้ได้ตามในรูปครับ แต่พอกด Save ละกลายเป็น ID ของยา โค้ดอยู่ด้านล่างนะครับ มีปัญหาตรง function Save
Code (JavaScript)
$(document).ready(function() {
$(".btnAdd").click(function() {
$("#druglist tbody").append(
"<tr>"+
"<td> <select required aria-required=\"true\" name='drugname' id='drugname'>"+
"<option value=\"\">-</option>"+
<?php
$sql = "SELECT Drug_ID, Drug_Name + '-' + Drug_Type + ':' as druginfo, Drug_Qnt_Unit, Drug_Unit FROM Drug";
$stmt = sqlsrv_query($conn, $sql, array(), array( "Scrollable" => SQLSRV_CURSOR_KEYSET ));
while( $result = sqlsrv_fetch_array( $stmt, SQLSRV_FETCH_ASSOC) ) { ?>+
"<option value='<?php echo $result['Drug_ID'];?>'><?php echo $result['druginfo']." ".$result['Drug_Qnt_Unit']." ".$result['Drug_Unit']; ?></option>"<?php } ?>
+"</select></td>"+
"<td><input type='text'/></td>"+
"<td><img src='../img/save.png' class='btnSave'><img src='../img/remove.png' class='btnDelete'/></td>"+
"</tr>");
$(".btnSave").bind("click", Save);
$(".btnDelete").bind("click", Delete);
});
});
function Save(){
var par = $(this).parent().parent(); //tr
var tdDrugInfo = par.children("td:nth-child(1)");
var tdQnt = par.children("td:nth-child(2)");
var tdButtons = par.children("td:nth-child(3)");
tdDrugInfo.html(tdDrugInfo.children("select").val());
tdQnt.html(tdQnt.children("input[type=text]").val());
tdButtons.html("<img src='../img/remove.png' class='btnDelete'/>");
$(".btnDelete").bind("click", Delete);
};
function Delete(){
var par = $(this).parent().parent(); //tr
par.remove();
};
});
ตรงนี้ผมควรจะทำอย่างไร ผมทำมาหลายวันแล้วยังไม่ได้เลยครับ รบกวนด้วยนะครับผม
Tag : PHP, Ms SQL Server 2012, HTML/CSS, JavaScript, jQuery, Windows Azure
|
|
|
 |
 |
 |
 |
| Date :
2015-04-14 13:57:01 |
By :
Otump |
View :
1432 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |