 |
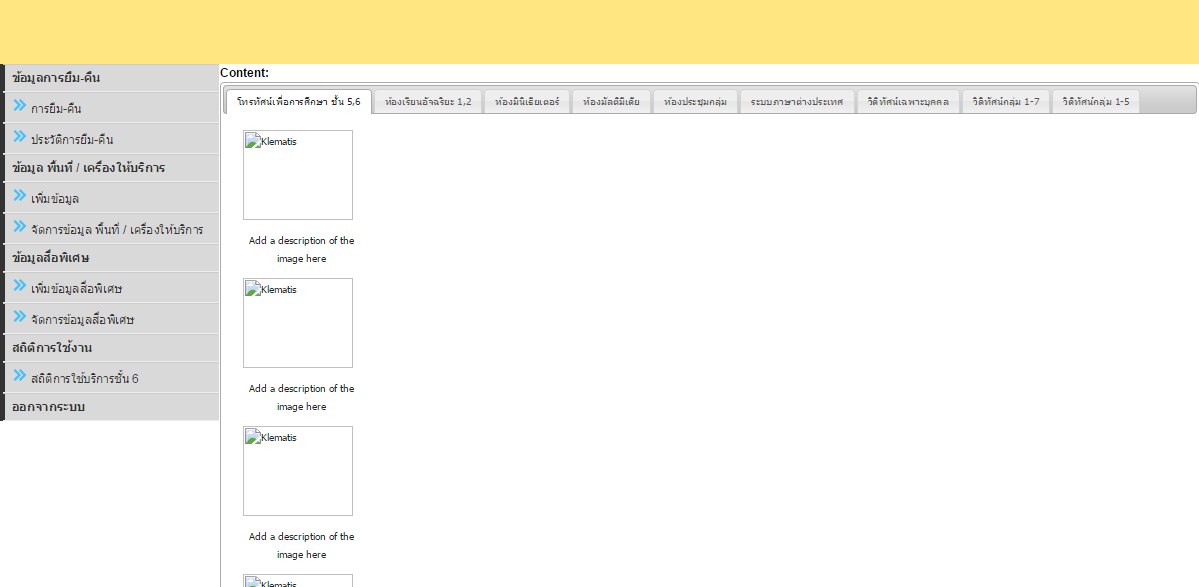
css มันไม่เรียงใน tab กันตามแบบที่ต้องการ ช่วยดูทีครับ |
| |
 |
|
|
 |
 |
|
จะทำให้มันเรียงแนวนอนกันอะครับแล้วแต่มันไม่เรียงให้ ถ้าไม่เอาใส่ใน tab มันได้นะ แต่มันต้องใช้เป็นแบบ tab อะ ทำไงดีครับ

จะให้มันเรียงแบบนี้

Code ส่วนที่เป็นบล็อค ๆ
Code (PHP)
<html>
<head>
<style>
div.img {
margin: 5px;
padding: 5px;
border: 1px solid #0000ff;
height: auto;
width: auto;
float: left;
text-align: center;
}
div.img img {
display: inline;
margin: 5px;
border: 1px solid #ffffff;
}
div.img a:hover img {
border:1px solid #0000ff;
}
div.desc {
text-align: center;
font-weight: normal;
width: 120px;
margin: 5px;
}
</style>
</head>
<body>
<div class="img">
<a target="_blank" href="klematis_big.htm">
<img src="klematis_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis2_big.htm">
<img src="klematis2_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis3_big.htm">
<img src="klematis3_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis4_big.htm">
<img src="klematis4_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
</body>
</html>
Code ส่วน tab
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Tabs - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-04-23 12:43:18 |
By :
littlebeer |
View :
1377 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
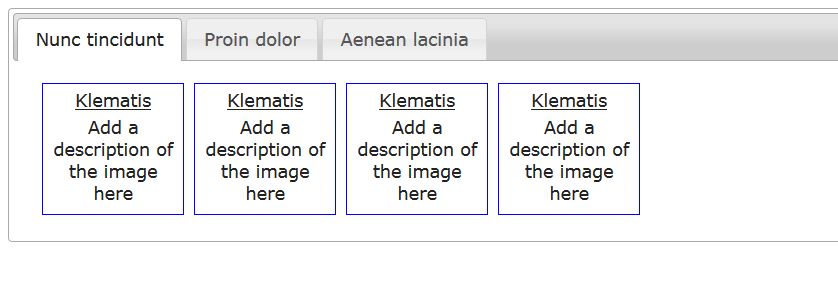
ตามโค้ดที่ให้มามันก็เรียงนี่ครับ เขียน Css เพิ่มตรงไหนอีกหรือเปล่าครับ
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Tabs - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
<style>
div.img {
margin: 5px;
padding: 5px;
border: 1px solid #0000ff;
height: auto;
width: auto;
float: left;
text-align: center;
}
div.img img {
display: inline;
margin: 5px;
border: 1px solid #ffffff;
}
div.img a:hover img {
border:1px solid #0000ff;
}
div.desc {
text-align: center;
font-weight: normal;
width: 120px;
margin: 5px;
}
</style>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<div class="img">
<a target="_blank" href="klematis_big.htm">
<img src="klematis_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis2_big.htm">
<img src="klematis2_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis3_big.htm">
<img src="klematis3_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis4_big.htm">
<img src="klematis4_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div style="clear:both;"></div>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-04-23 13:09:43 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-04-23 13:10:30 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะมี css อีกที่ก็ของอันหลัก รบกวนทีครับ
Code (PHP)
/* Eric Meyer's CSS Reset */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* End of Eric Meyer's CSS Reset */
article, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
font: 12px/18px Arial, sans-serif;
width: 100%;
}
.wrapper {
width: 1200px;
margin: 0 auto;
}
/* Header
-----------------------------------------------------------------------------*/
.header {
height: 100px;
background: #FFE680;
}
/* Middle
-----------------------------------------------------------------------------*/
.middle {
width: 100%;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 220px;
}
/* Left Sidebar
-----------------------------------------------------------------------------*/
.left-sidebar {
float: left;
width: 200px;
margin-left: -100%;
position: relative;
background: #B5E3FF;
}
/* Footer
-----------------------------------------------------------------------------*/
.footer {
height: 100px;
background: #BFF08E;
}
|
 |
 |
 |
 |
| Date :
2015-04-23 17:05:05 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Tabs - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
<style>
div.img {
margin: 5px;
padding: 5px;
border: 1px solid #0000ff;
height: auto;
width: auto;
float: left;
text-align: center;
}
div.img img {
display: inline;
margin: 5px;
border: 1px solid #ffffff;
}
div.img a:hover img {
border:1px solid #0000ff;
}
div.desc {
text-align: center;
font-weight: normal;
width: 120px;
margin: 5px;
}
/* Eric Meyer's CSS Reset */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* End of Eric Meyer's CSS Reset */
article, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
font: 12px/18px Arial, sans-serif;
width: 100%;
}
.wrapper {
width: 1200px;
margin: 0 auto;
}
/* Header
-----------------------------------------------------------------------------*/
.header {
height: 100px;
background: #FFE680;
}
/* Middle
-----------------------------------------------------------------------------*/
.middle {
width: 100%;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 220px;
}
/* Left Sidebar
-----------------------------------------------------------------------------*/
.left-sidebar {
float: left;
width: 200px;
margin-left: -100%;
position: relative;
background: #B5E3FF;
}
/* Footer
-----------------------------------------------------------------------------*/
.footer {
height: 100px;
background: #BFF08E;
}
</style>
</head>
<body>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<div class="img">
<a target="_blank" href="klematis_big.htm">
<img src="klematis_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis2_big.htm">
<img src="klematis2_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis3_big.htm">
<img src="klematis3_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="klematis4_big.htm">
<img src="klematis4_small.jpg" alt="Klematis" width="110" height="90">
</a>
<div class="desc">Add a description of the image here</div>
</div>
<div style="clear:both;"></div>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-04-24 09:59:03 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ก็ได้ปกติน่ะครับ
|
 |
 |
 |
 |
| Date :
2015-04-24 09:59:57 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|