 |
|
 ตอบความคิดเห็นที่ : 4 เขียนโดย : mr.win เมื่อวันที่ 2015-04-25 07:35:58 ตอบความคิดเห็นที่ : 4 เขียนโดย : mr.win เมื่อวันที่ 2015-04-25 07:35:58
รายละเอียดของการตอบ ::
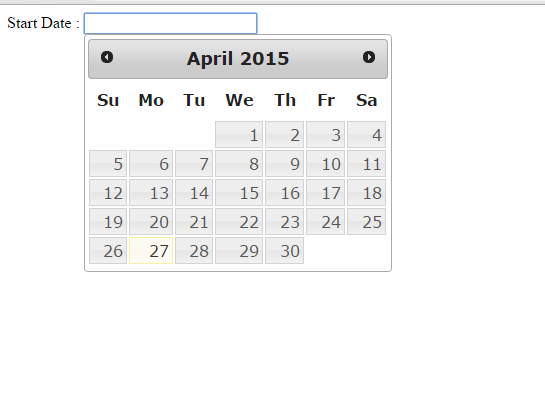
ลองเอาโค้ดมาใส่แล้วแต่ก็ยังไม่ล็อกวันที่อะครับมันยังสามารถเลือกได้ทุกวัน
 Code (PHP)
Code (PHP)
<?
@session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" media="all" type="text/css" href="jquerydatepicker/jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="jquerydatepicker/jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="jquerydatepicker/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquerydatepicker/jquery-ui.min.js"></script>
<script type="text/javascript" src="jquerydatepicker/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquerydatepicker/jquery-ui-sliderAccess.js"></script>
<script type="text/javascript">
$(function(){
$("#dateInput").datepicker({
dateFormat: 'dd-M-yy'
});
});
</script>
<script type="text/javascript">
$(function(){
var startDateTextBox = $('#dateInput');
var endDateTextBox = $('#dateInput');
startDateTextBox.datepicker({
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (endDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
endDateTextBox.datetimepicker('setDate', testStartDate);
}
else {
endDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
endDateTextBox.datetimepicker('option', 'minDate', startDateTextBox.datetimepicker('getDate') );
}
});
endDateTextBox.datepicker({
dateFormat: 'dd-M-yy',
onClose: function(dateText, inst) {
if (startDateTextBox.val() != '') {
var testStartDate = startDateTextBox.datetimepicker('getDate');
var testEndDate = endDateTextBox.datetimepicker('getDate');
if (testStartDate > testEndDate)
startDateTextBox.datetimepicker('setDate', testEndDate);
}
else {
startDateTextBox.val(dateText);
}
},
onSelect: function (selectedDateTime){
startDateTextBox.datetimepicker('option', 'maxDate', endDateTextBox.datetimepicker('getDate') );
}
});
});
</script>
Start Date : <input type="text" name="dateInput" id="dateInput" value="" />
</head>
<body>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-04-27 00:32:45 |
By :
poapongtawat |
|
 |
 |
 |
 |
|
|
 |