 |
ผมจะให้มันวนลูปเก็บยังไงเหรอคับ jquery add row....... |
| |
 |
|
|
 |
 |
|
name="tag_cost" เป็น name="tag_cost[]"
มันจะส่ง tag_cost ไปเป็น array
|
ประวัติการแก้ไข
2015-04-29 16:25:32
 |
 |
 |
 |
| Date :
2015-04-29 16:25:03 |
By :
gaowteen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างพอสังเขป
เพิ่มปุ่ม save
49.<div style="margin:5px auto 0px auto;"><button type="button" id="add_item" style="width:22px;">+</button>
<button type="button" id="saveAll" style="width:22px;">Save All</button></div>
Code (JavaScript)
$("#saveAll").click(function(e){
$('#mytbl').find('tr').each(function( index, tr){
$.ajax({ url:'xxxx', type:'POST',
data:{
work_year_id: tr.cells[0].childNode[0].value,
tag_cost: tr.cells[1].childNode[0].value,
id: '<?=$id?>'
}
});
});
});
ปล. tr ที่เป็น caption ตรวจสอบเอาเองนะครับ ไม่ได้ทำเป็นตัวอย่างไว้ให้
|
ประวัติการแก้ไข
2015-04-29 16:47:38
2015-04-29 16:47:59
 |
 |
 |
 |
| Date :
2015-04-29 16:47:02 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 2 เขียนโดย : Chaidhanan เมื่อวันที่ 2015-04-29 16:47:02 ตอบความคิดเห็นที่ : 2 เขียนโดย : Chaidhanan เมื่อวันที่ 2015-04-29 16:47:02
รายละเอียดของการตอบ ::
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
i='1';
$('#add_item').click(function(){
$("#mytbl tbody").append('<tr><td><select class="form-control" name="work_year_id'+i+'" id="work_year_id"><option value="0">กรุณาเลือกปีงบประมาณ</option><option value="1">2557</option><option value="2">2558</option><option value="3">2559</option><option value="4">2560</option></select></td><td><input id="tag_cost" name="tag_cost'+i+'" type="text" placeholder="งบประมาณที่ใช้" /><input name="lowcount" value="'+i+'" type="hidden"> <input type="hidden" name="id" value=""></td></tr>');
i++;
});
});
function doRemoveItem(obj){
if($('#mytbl tbody tr').size() > 1){
if(confirm('คุณต้องการลบแถวนี้?')) $(obj).parent().parent().remove();
}else{
alert('ไม่อนุญาตให้ลบแถวที่เหลือนี้ได้');
}
}
</script>
ส่วนส่งข้อมูล
Code (PHP)
if($sql2){
$id = mysql_insert_id();
$sql3 = mysql_query("INSERT INTO `work`.`info` (`id`, `work_year_id`, `tag_cost`,`last_update`)
VALUES (\"$id\",'".$_REQUEST["work_year_id"]."','".$_REQUEST["tag_cost"]."',NOW())") or die(mysql_error());
if($sql3){
$id = mysql_insert_id();
$sql4 = mysql_query("INSERT INTO `work`.`info2` (`id`, `work_year_id`, `tag_cost`,`last_update`)
VALUES (\"$id\",'".$_REQUEST["work_year_id"]."','".$_REQUEST["tag_cost"]."',NOW())") or die(mysql_error());
if($sql4){
$id = $_REQUEST["id"];
$id = mysql_insert_id();
$lowCount = $_REQUEST["lowcount"];
for ($i=1; $i <= $lowCount; $i++){
$workName = 'work_year_id'.$i;
$work = $_REQUEST[$workName];
$tagName = 'tag_cost'.$i;
$tag = $_REQUEST[$tagName];
echo $i;
echo $id;
$sql5 = mysql_query("INSERT INTO `work`.`info` (`id`, `work_year_id`, `tag_cost`,`last_update`)
VALUES (\"$id\",\"$work\",\"$tag\",NOW())") or die(mysql_error());
$sql6 = mysql_query("INSERT INTO `work`.`info2` (`id`, `work_year_id`, `tag_cost`,`last_update`)
VALUES (\"$id\",\"$work\",\"$tag\",NOW())") or die(mysql_error());
}
ส่วนบันทึกข้อมูล
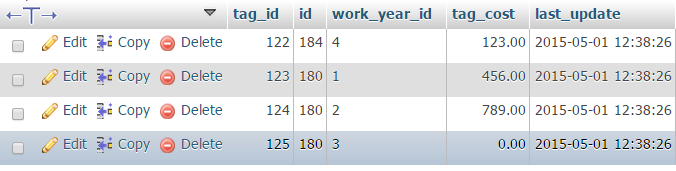
ผมมาถึงตงนี้แล้วคับแต่ค่าidมันเข้าถูกแค่ตัวเดียวคับ แต่พอกดเพิ่มแล้วค่าid ที่เหลือมันไม่ถูกอ่ะคับ

|
 |
 |
 |
 |
| Date :
2015-05-01 12:42:03 |
By :
stepartz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ส่งค่าแบบ POST นะครับ
echo count($_POST['name']); //ลองเทสกลับตัวแปรที่ต้องการมาวนลูปก็ได้ครับ
//แต่ถ้ากลับวนลูปเกินใช้พวก array_filter กรองก่อนก็ได้นะครับ
for($i=0;$i<count($_POST['name']);$i++){ //name เป็น array นะครับ แบบที่ คห.1 บอก
//ใส่ Insert query code
}
|
 |
 |
 |
 |
| Date :
2015-05-01 13:37:16 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|