 |
|
รบกวนพี่ๆครับ ผมทำรายงานเป็นรายวันครับโดยรายงานเป็นกราฟ ถ้าไม่ได้เลือกวันมันแสดงปกติครับในแต่ในกรณีที่วันนั้นสินค้ามีไม่ถึง5 ชนิด พอเลือกวันปุ๊บมันไม่ออกครับ ผมอยากให้มันแสดงตอลดโดยที่สินค้าในวันนั้นมีต่ำกว่า 5 รายการ ผมต้องทำยังงัยครับ
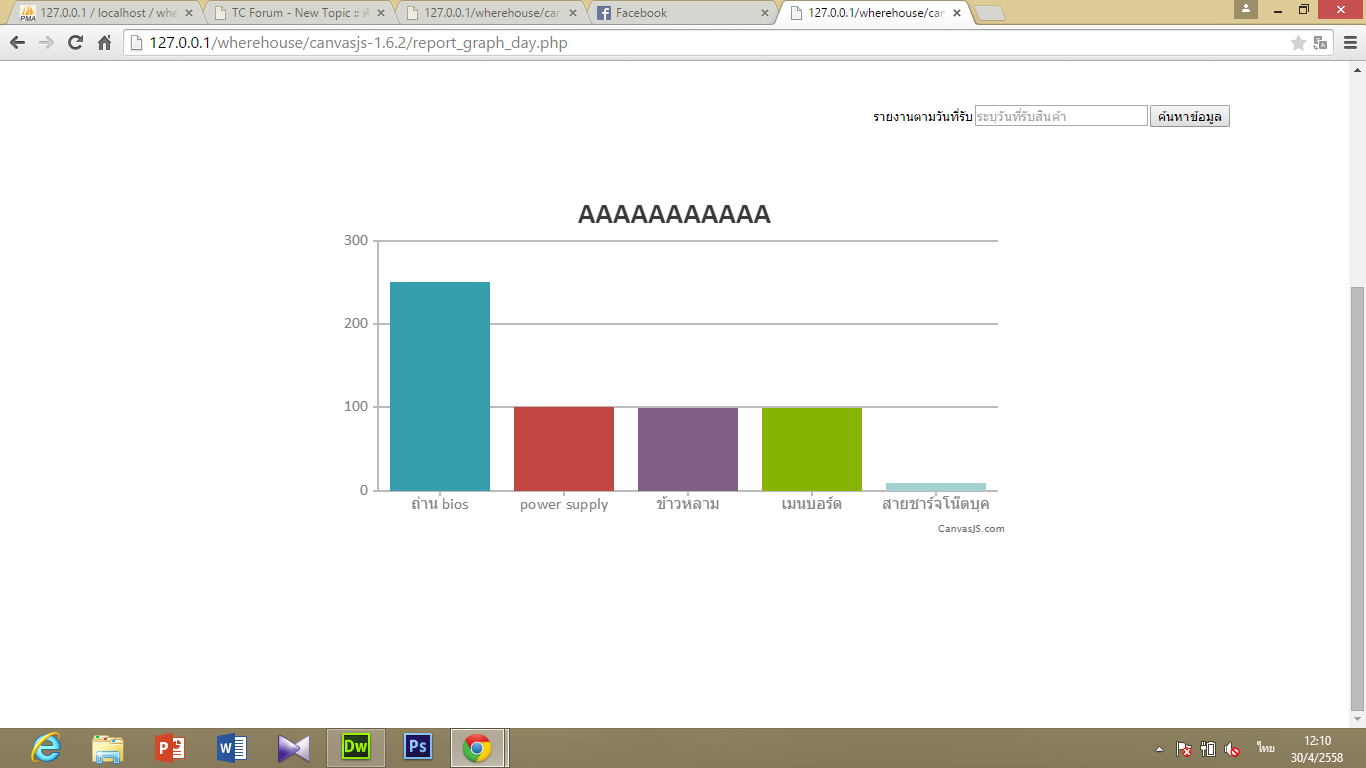
อันนี้ไม่มีเงือนไขครับ

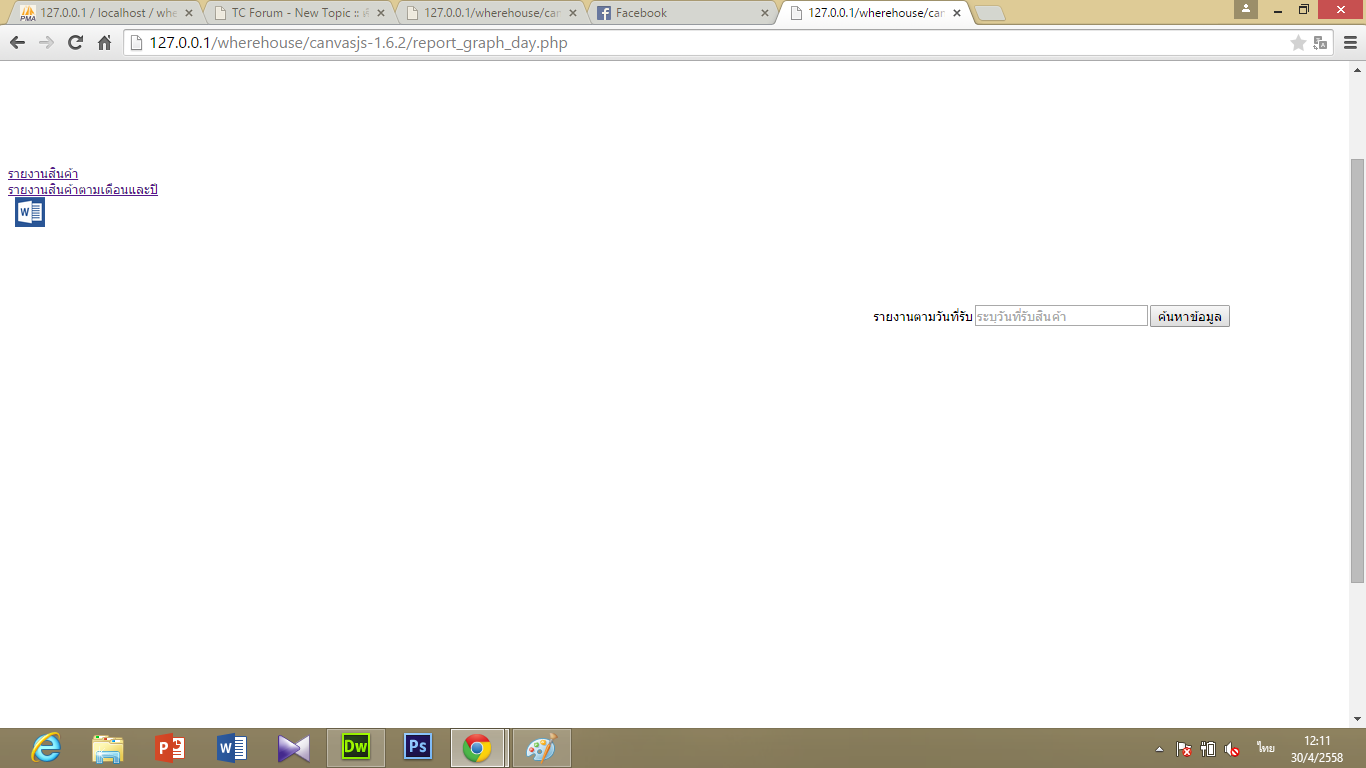
พอเลือกวันก็ไม่แสดงกราฟครับ

อันนี้ code ครับ
Code (PHP)
<?php
include"../db/functiondate.php";
include"../config.inc.php";
echo"<pre>";
print_r($_REQUEST);
echo"<pre>";
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer",
{
animationEnabled: true,
title:{
text: "AAAAAAAAAAA"
},
data: [
{
type: "column", //change type to bar, line, area, pie, etc
dataPoints: [
<?php
$con = mysql_connect($host,$username,$password);
if (!$con)
{ die('Could not connect: ' . mysql_error()); }
mysql_select_db($database, $con);
mysql_query("SET NAMES UTF8");
$date_sub=$_REQUEST['date_sub'];
$num=0;
if($date_sub==""){
$msg="รายงานสินค้าทั้งหมด";
$sql="SELECT
pd.name_pro as name,
pd.id_pro as id_pro1,
spd.date_sub,
sum( coalesce( spd.sub_out, 0) ) as quan
FROM products pd
LEFT JOIN sub_products spd
ON pd.id_pro=spd.id_pro
GROUP BY pd.id_pro
ORDER BY sum( spd.sub_out) DESC";
/////////////////////////////////////////////////////////////////////////////////////////////////////////ตรงนี้ครับโค้ด/////////////////////////////////////////////////////////////////////
}elseif($date_sub!=""){
$msg="รายงานสินค้าประจำวัน";
$day_start=$date_sub;
$sql="SELECT
pd.name_pro as name,
pd.id_pro as id_pro1,
spd.date_sub,
sum( coalesce( spd.sub_out, 0) ) as quan
FROM products pd
LEFT JOIN sub_products spd
ON pd.id_pro=spd.id_pro
WHERE spd.date_sub='$day_start'
GROUP BY pd.id_pro
ORDER BY sum( spd.sub_out) DESC";
}
$result = mysql_query($sql) or die(mysql_error());
//while($row = mysql_fetch_array($result)){
for ($i=0;$i<5;$i++) //นำกราฟมาแสดง 3 รายการ
{
$row = mysql_fetch_array($result);
echo "{ label:\"".$row['name']."\", y:".$row['quan']." },";
}
?>
/* { label: "banana", y: 18 },
{ label: "orange", y: 29 },
{ label: "apple", y: 40 },
{ label: "mango", y: 34 },
{ label: "grape", y: 24 } */
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript" src="canvasjs.min.js"></script>
</head>
<body>
<a href="../?P=Report&Type=Shipping">รายงานสินค้า</a>
<a href="../?P=Report&Type=Shipping_permouth">รายงานสินค้าตามเดือนและปี</a>
<a href="../report_shipping_word.php?date_in=<?=$date_in?>"><img src="../pic/word.png" width="30" height="30" alt="print to word" /></a>
<div align="right">
<form id="form1" name="form1" method="post" action="">
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="358" align="right">รายงานตามวันที่รับ</td>
<td width="179" align="center"><div id="startDate">
<input type="text" name="date_sub" id="date_sub" value="" placeholder="ระบุวันที่รับสินค้า"/>
</div></td>
<td width="263" align="left">
<input type="submit" name="Submit" id="button" value="ค้นหาข้อมูล" align="left"/></td>
</tr>
</table>
</form></div>
<center><div id="chartContainer" style="height: 350px; width: 50%;"></div></center>
</body>
<link rel="stylesheet" media="all" type="text/css" href="../js/jquerydatepicker/jquery-ui.css" />
<link rel="stylesheet" media="all" type="text/css" href="../js/jquerydatepicker/jquery-ui-timepicker-addon.css" />
<script type="text/javascript" src="../js/jquerydatepicker/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="../js/jquerydatepicker/jquery-ui.min.js"></script>
<script type="text/javascript" src="../js/jquerydatepicker/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="../js/jquerydatepicker/jquery-ui-sliderAccess.js"></script>
<script language="javascript">
$(function(){
$("#date_sub").datepicker({
dateFormat: 'yy-mm-dd',
numberOfMonths: 2,
});
});
</script>
Tag : PHP
|
ประวัติการแก้ไข
2015-04-30 12:55:55
|
 |
 |
 |
 |
| Date :
2015-04-30 12:14:54 |
By :
hoyahoya |
View :
1653 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |