 |
|

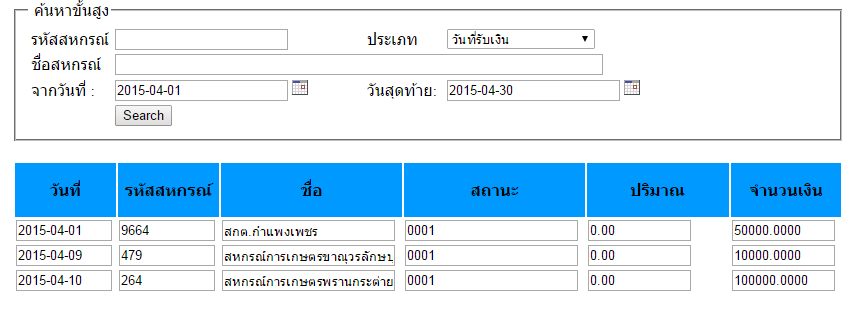
เงื่อนไขการค้นหา
1.รหัสสหกรณ์
2.ชื่อสหกรณ์
3.ประเภท
4.จากวันที่ :
5.วันสุดท้าย
[font=Verdana][font=Verdana]1.ต้องการค้นหาจากรหัสสหกรณ์หรือชื่อสหกรณ์ก็ได้ จากวันที่ถึงวันสุดท้าย -- ยังไม่ได้
2.ต้องการค้นหาจากรหัสสหกรณ์และชื่อสหกรณ์ จากวันที่ถึงวันสุดท้าย --- ยังไม่ได้[/font]
3.ค้นหาจากประเภท จากวันที่ถึงวันสุดท้าย --- ได้แล้ว
4.ค้นหาจากรหัสสหกรณ์และประเภท จากวันที่ถึงวันสุดท้าย --- ยังไม่ได้
5.4.ค้นหาจากรหัสสหกรณ์และชื่อสหกรณ์และประเภท จากวันที่ถึงวันสุดท้าย --- ยังไม่ได้[/font]
Code (PHP)
CREATE TABLE `cad_rice` (
`rice_id` int(100) NOT NULL auto_increment,
`rice_date` date NOT NULL,
`rice_name` varchar(10) NOT NULL,
`rice_surename` varchar(100) NOT NULL,
`rice_box` varchar(50) NOT NULL,
`rice_money` double(30,4) NOT NULL,
`rice_status` varchar(4) NOT NULL,
PRIMARY KEY (`rice_id`)
) ENGINE=MyISAM AUTO_INCREMENT=13 DEFAULT CHARSET=tis620;
ส่วน code ครับ
Code (PHP)
<?php
session_start();
//if($_SESSION['user_id'] == ""){ echo "Please Login!"; exit(); }
//if($_SESSION['status'] != "ADMIN"){ echo "This page for Admin only!"; exit(); }
mysql_connect("localhost","cad_account","cad_admin");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("stt6_loan");
/////////////////////////// set txtKeyword variable /////////////////
$txtKeyword1 = isset($_POST['txtKeyword1'])? $_POST['txtKeyword1'] : ''; // ป้องการ warning ไม่พบตัวแปร จะได้ไม่มีขยะในระบบ
$startDate = isset($_POST['startDate'])? $_POST['startDate'] : ''; // ป้องการ warning ไม่พบตัวแปร จะได้ไม่มีขยะในระบบ
$endDate = isset($_POST['endDate'])? $_POST['endDate'] : ''; // ป้องการ warning ไม่พบตัวแปร จะได้ไม่มีขยะในระบบ
/////////////////////////// set option txtKeyword /////////////////
$opt_keyword = '';
$result = mysql_query("SELECT * FROM cad_rice");
while($arr = mysql_fetch_assoc($result)){ // ใช้ mysql_fetch_assoc แทน mysql_fetch_array เพราะ ใช้งานแค่ key name ไม่ได้ ลำดับที่
$slc = $arr['rice_box']==$txtKeyword1? 'SELECTED' : '';
$opt_keyword .= "<option value='$arr[rice_box]' $slc >$arr[rice_box]</option>";
}
/////////////////////////////////////////////////////////////////////
$arr_tr = ''; // กำหนด ตัวแปรเพื่อรับ ข้อมูล tr
if($txtKeyword1 > '' ){
if( $startDate && $endDate ){
$strSQL = " SELECT * FROM cad_rice WHERE rice_box LIKE '%$txtKeyword1%'AND rice_date BETWEEN '$startDate' AND '$endDate' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($arr = mysql_fetch_array($objQuery)){
$arr_tr .= "
<tr bgcolor='#FFFFFF'>
<td><input name='date[]' type='text' id='date' size='9' value='$arr[rice_date]' ></td>
<td><input name='stu_id[]' type='text' id='stu_id' size='9' value='$arr[rice_name]' ></td>
<td><input name='stu_name[]' type='text' id='stu_name' value='$arr[rice_surename]' ></td>
<td><input name='stu_lname[]' type='text' id='stu_lname' value='$arr[rice_box]' ></td>
<td><input name='room_id[]' type='text' id='room_id' size='10' value='$arr[rice_status]' ></td>
<td><input name='inclass_id[]' type='text' id='inclass_id' size='10' value='$arr[rice_money]' ></td>
</tr>";
}
}
}
//////////////////////////////////////////////////////////////////////////////////////
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.:: Report_all ::.</title>
<meta name="robots" content="index, follow" />
<link rel="stylesheet" href="js/jquery.datetimepicker.css">
<link rel="stylesheet" href="css/style.css" type="text/css" />
<link type="text/css" href="css/smoothness/jquery-ui-1.7.2.custom.css" rel="stylesheet" />
<script >
///////////////////////////////////////////////////////////////////////////////////////////////////////
</script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-1.8.3.js"></script>
<script src="js/jquery.datetimepicker.js"></script>
<script type="text/javascript">
$(function(){
var optsDate = {
format:'Y-m-d', // รูปแบบวันที่
formatDate:'Y-m-d',
timepicker:false,
closeOnDateSelect:true,
}
var optsTime = {
format:'H:i', // รูปแบบเวลา
step:30, // step เวลาของนาที แสดงค่าทุก 30 นาที
formatTime:'H:i',
datepicker:false,
}
var setDateFunc = function(ct,obj){
var minDateSet = $("#startDate").val();
var maxDateSet = $("#endDate").val();
if($(obj).attr("id")=="startDate"){
this.setOptions({
minDate:false,
maxDate:maxDateSet?maxDateSet:false
})
}
if($(obj).attr("id")=="endDate"){
this.setOptions({
maxDate:false,
minDate:minDateSet?minDateSet:false
})
}
}
var setTimeFunc = function(ct,obj){
var minDateSet = $("#startDate").val();
var maxDateSet = $("#endDate").val();
var minTimeSet = $("#startTime").val();
var maxTimeSet = $("#endTime").val();
if(minDateSet!=maxDateSet){
minTimeSet = false;
maxTime = false;
}
if($(obj).attr("id")=="startTime"){
this.setOptions({
maxDate:maxDateSet?maxDateSet:false,
minTime:false,
maxTime:maxTimeSet?maxTimeSet:false
})
}
if($(obj).attr("id")=="endTime"){
this.setOptions({
minDate:minDateSet?minDateSet:false,
maxTime:false,
minTime:minTimeSet?minTimeSet:false
})
}
}
$("#startDate,#endDate").datetimepicker($.extend(optsDate,{
onShow:setDateFunc,
onSelectDate:setDateFunc,
}));
$("#startTime,#endTime").datetimepicker($.extend(optsTime,{
onShow:setTimeFunc,
onSelectTime:setTimeFunc,
}));
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<form name="frmSearch" method="post" action="">
<table width="800" border="0" align="center" cellpadding="0" cellspacing="2">
<tr>
<td><fieldset><legend> <span class="style2">ค้นหาขั้นสูง</span></legend><table width="800" border="0">
<tr>
<td width="80" class="style1">รหัสสหกรณ์</td>
<td width="248"><input name="txtKeyword2" type="text" id="txtKeyword2" /></td>
<td width="76"><span class="style5">ประเภท</span></td>
<td width="378"><label>
<select name="txtKeyword1" id="txtKeyword1">
<option>----- เลือกรายการ -----</option>
<option value="0001">วันที่รับเงิน</option>
<option value="0002">วันที่ชื้อ</option>
<option value="0003">วันที่ขาย</option>
<option value="0004">วันที่แปรรูป</option>
</select>
</label></td>
</tr>
<tr>
<td class="style1">ชื่อสหกรณ์</td>
<td colspan="3"><input name="txtKeyword3" type="text" id="txtKeyword3" size="65" /></td>
</tr>
<tr>
<td class="style1">จากวันที่ :</td>
<td><input name="startDate" type="text" id="startDate" value="2015-04-01" /> <img src="images/formcal.gif" width="16" height="16"></td>
<td>วันสุดท้าย: </td>
<td><input name="endDate" type="text" id="endDate" value="2015-04-30" />
<img src="images/formcal.gif" alt="" width="16" height="16"></td>
</tr>
<tr>
<td align="right"> </td>
<td><input type="submit" value="Search"></td>
<td> </td>
<td> </td>
</tr>
</table>
</fieldset></td>
</tr>
</table>
<br> </fieldset>
<table width="830" border="0" align="center">
<tr bgcolor="#0099FF">
<th width="91"> <div align="center">วันที่ </div></th>
<th width="91"> <div align="center">รหัสสหกรณ์ </div></th>
<th width="98"> <div align="center">ชื่อ </div></th>
<th width="98"> <div align="center">สถานะ</div></th>
<th width="98"> <div align="center">
<blockquote>
<p>ปริมาณ</p>
</blockquote>
</div></th>
<th width="98"> <div align="center">จำนวนเงิน </div></th>
</tr>
<?=$arr_tr?>
</table>
</form>
</body>
</html>
Tag : PHP, jQuery, Windows
|
|
|
 |
 |
 |
 |
| Date :
2015-05-06 16:25:12 |
By :
panyaadd |
View :
3345 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |