 |
|
|
 |
 |
|
ตาลายฝุดๆ
|
 |
 |
 |
 |
| Date :
2015-05-23 23:38:13 |
By :
compiak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอเป็น วิวซอร์สจาก browser มาดีกว่ครับ พอจะ ทดสอบ event flow ได้
เอาโค๊ดเต็มมาเพื่อ check event มันต้องตัดโน่นตัดนี่ เพิ่มบางอย่าง เพื่อให้ได้สิ่งที่ต้องการ นานครับและเหนือย
|
 |
 |
 |
 |
| Date :
2015-05-24 08:00:08 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
browser ก็โปรแกรมจำพวก IE, Firefox, WaterFox, Chrome, Opera, ฯลฯ
เมื่อเปิดโปรแกรมพวกนี้ เรียกโปรแกรมที่เราเขียน เสร็จแล้ว
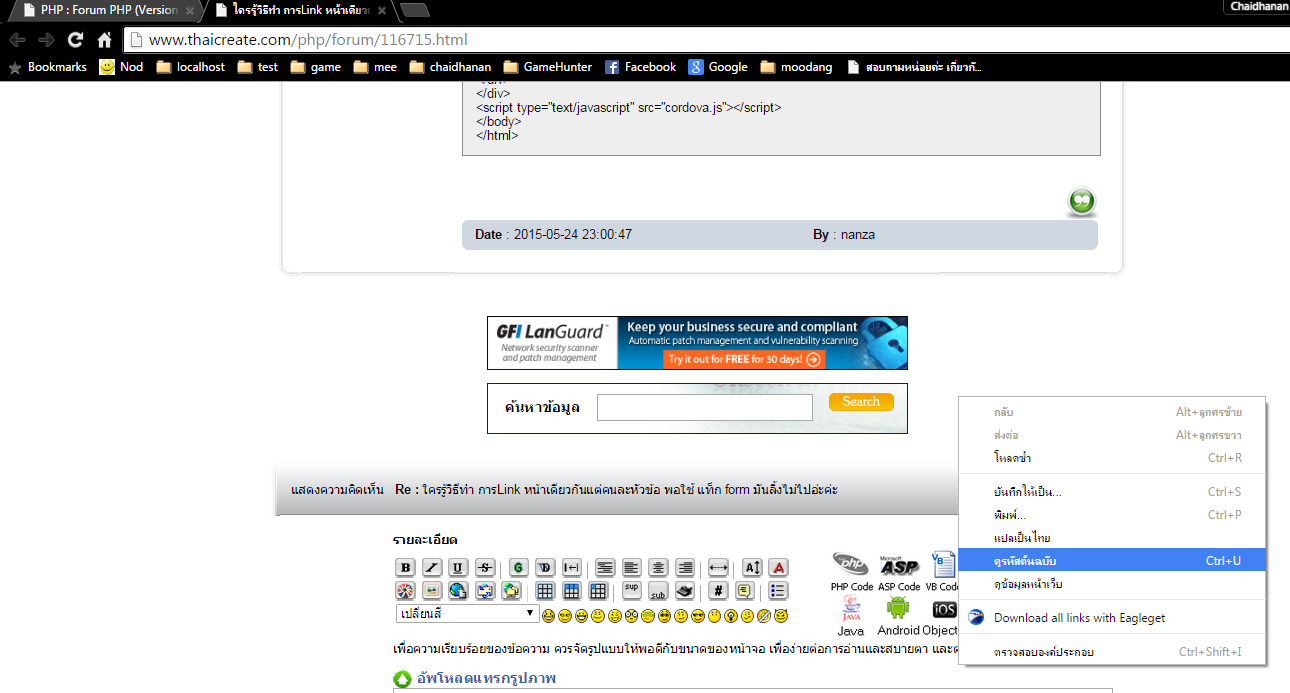
ให้คลิกขวา หรือ ใช้เมนู และอื่นๆ
แล้วเลือก ดูรหัสต้นฉบับ(chrome ภาษาไทย) , View Source (IE) , View Page Source( chrome Englisn, FireFox)
|
 |
 |
 |
 |
| Date :
2015-05-24 13:15:37 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูรหัสต้นฉบับแล้วค่ะแล้วหนูต้องเอาอะไรไปให้ดูค่ะ ขออภัยด้วยนะค่ะหนูไม่รุ้จิงๆๆๆค่ะ
|
ประวัติการแก้ไข
2015-05-24 16:19:12
 |
 |
 |
 |
| Date :
2015-05-24 16:14:58 |
By :
nanza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
    
|
ประวัติการแก้ไข
2015-05-24 16:26:36
 |
 |
 |
 |
| Date :
2015-05-24 16:22:59 |
By :
nanza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูรหัสต้นฉบับได้แล้ว ก็ copy all เอามาลงไว้ที่นี่ครับ
|
 |
 |
 |
 |
| Date :
2015-05-24 22:10:23 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้างบนไม่ได้มาจากการวิวซอร์ส์ครับ
แต่เป็นการเอา code php มาทั้งหมดครับ
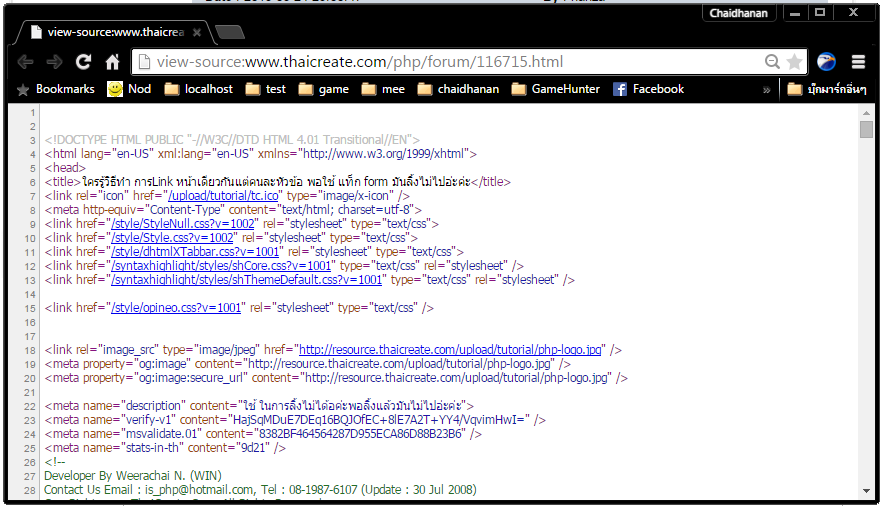
วิวซอร์สที่ได้จาก browser จะเป็น html + javascript เท่านั้นครับ ตัวอย่าง วิวซอร์สจาก chrome

เมื่อคลิกแล้วจะได้ซอร์สแบบข้างล่าง

|
 |
 |
 |
 |
| Date :
2015-05-24 23:08:51 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หนูก็ได้แบบที่พี่บอกแหละค่ะแต่หนู copy มาวางในความคิดเหนไม่เป็นอ่ะค่ะ
|
ประวัติการแก้ไข
2015-05-25 00:36:43
 |
 |
 |
 |
| Date :
2015-05-25 00:33:03 |
By :
nanza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และไอ้โค๊ดที่ คุณnanny เอามา paste เยอะๆ นี่คุณทำยังไง แค่เปลี่ยนจาก โปรแกรมที่คุณใช้เขียนโค๊ด เป็น โปรแกรม browser เท่านั้น
ทำแบบเดียวกันเลย ก็แค่ คลิกที่ข้อความ กด ctrl+a ctrl+c แล้วมาคลิ่กช่องคีย์ข้อมูลใน thaicreate แล้ว ctrl+v
งงนะเนี่ย 5555 ทำไม่เป็นได้ยังไง
|
 |
 |
 |
 |
| Date :
2015-05-25 07:58:33 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<?php
//เชื่่อมต่อฐานข้อมูล
$host="127.0.0.1"; // กำหนด host
$username1="root"; // กำหนด username
$pass_word="1234"; // กำหนด Password
$db="bus"; // กำหนดชื่อฐานข้อมูล
$Conn = mysql_connect( $host,$username1,$pass_word) or die ("ติดต่อฐานข้อมูลไม่ได้");// ติดต่อฐานข้อมูล
mysql_query("SET NAMES utf8",$Conn); // set กำหนดมาตราฐาน
mysql_select_db($db) or die("เลือกฐานข้อมูลไม่ได้"); // เลือกฐานข้อมูล
//--->
?>
<html>
<head>
<meta charset='utf-8' />
<meta name='viewport' content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="css/jquery.mobile-1.4.2.min.css"/>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/jquery.mobile-1.4.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<link rel="stylesheet" href="themes/colorful.min.css" />
<link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" />
<style type="text/css">
/* css กำหนดความกว้าง ความสูงของแผนที่ */
#map_canvas {
width:100%;
height:200px;
margin:auto;
margin-top:50px;
}
th {
border-bottom: 1px solid #d6d6d6;
}
tr:nth-child(even) {
background: #e9e9e9;
}
</style>
</head>
<body>
<div id="page" data-role="page" data-theme="c">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header" data-theme="c">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext"></a>
</div>
<div data-role="content" data-theme="c">
<p>กรอกจุดลงรถปลายทาง</p>
<form id="form1" name="form1" method="post" action="#page1" enctype="multipart/form-data">
<input name="name" type="text" placeholder="กรอกจุดลงรถปลายทาง"><br>
<input name="s" type="image" src="img/searchbutton.png" width='105' value="s">
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</form>
<script type="text/javascript" src="cordova.js"></script>
</div>
<div data-role="footer" data-theme="c">
<h4></br></br>
</h4>
</div>
</div>
<!-- เส้นทางเดินรถ -->
<div data-role="page" id="page1">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup1" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup1" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header" data-theme="c">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext">menu</a>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">เลือกเส้นทางเดินรถ</li>
<?
$idroute = $_POST['idroute'];
if($s!=null)
{
$search=$_POST['search'];
$name = $_POST['name'];
}
?>
<?
if($search=="")
{
$sql_show = "select * from markcar m,route r
where m.route_id=r.idroute and markcar_name like'%$name%'group by r.idroute,r.route_name order by idroute ";
$result_show = mysql_query($sql_show) or die(mysql_error());
$num_rows=mysql_num_rows($result_show);
while($row_show = mysql_fetch_array($result_show))
{
?>
<?$id = $row_show['idroute']?>
<li><a href="#page2?idroute=<?=$id?>" data-transition="slide"><?=$row_show['route_name'];?></a></li>
<?
}
}
?>
</ul>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div data-role="footer" data-theme="c">
<h4></h4>
</div>
</div>
<!-- บริษัทรถโดยสาร-->
<div data-role="page" id="page2">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup2" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup2" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header" data-theme="c">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext">menu</a>
</div>
<form id ="myform1" action="#page3" method="post">
<div data-role="content">
<?
$route_id = $_POST['route_id'];
$company_id = $_POST['company_id'];
$route_name = $_POST['route_name'];
$company_name = $_POST['company_name'];
$sql = "select * from time t,route r,company c
where t.route_id=r.idroute and t.company_id=c.idcompany and idtime ='".$_GET["id"]."'";
$query = mysql_query($sql)or die (mysql_error());
$result = mysql_fetch_array($query);
?>
<?
$sql="select*from time t,route r,company c
where t.route_id=r.idroute and t.company_id=c.idcompany and route_id='".$_GET["idroute"]."'group by c.company_name";
$result=mysql_query($sql)or die (mysql_error());
$num_row = mysql_num_rows($result);
if ($num_row==0){
?>
<div style="text-align:center">
<h2>oops!</h2>
<p style="color:#F00">Sorry,No Data in this </p>
</div>
<?
} else{
?>
<legend>บริษัทรถโดยสาร</legend>
<?
while ($objResult = mysql_fetch_array($result))
{
?>
<fieldset data-role="controlgroup">
<input name="company_id[]" type="checkbox" id="company_id" value="<?=$objResult["company_id"];?>"/>
<label for="company_id">
<?=$objResult["company_name"];?>
</label>
</fieldset>
<?
}
?>
<?
}
?>
</div>
<input type="submit" name="sub" value="แสดงข้อมูล">
</form>
<div data-role="footer" data-theme="c">
<h4> </h4>
</div>
</div>
<!-- เปรียบเทียบข้อมูล-->
<div data-role="page" id="page3">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup2" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup2" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header" data-theme="c">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext">menu</a>
</div>
<div data-role="content">
<?
$in_value = isset($_POST['company_id']) ? ' and company_id in ( ' . implode(',', $_POST['company_id']) .')' : '';
$qrString ="
select c.company_name,t.time,r.price,c.phone
from time t,route r,company c
where t.route_id=r.idroute and t.company_id=c.idcompany " . $in_value;
$sql = mysql_query( $qrString ) or die( mysql_error() . '<br>' . $qrString );
?>
<p>
<?$id = $row_show['idroute']?>
<?
while( $r = mysql_fetch_assoc($sql) ){
echo "<div style='float:left; width:400px;'>";
echo "<table width='250' data-mode='columntoggle' class='ui-responsive ui-shadow' id='myTable'>";
echo "<tr><th>".$r["company_name"]."</th></tr><br/>";
echo "<tbody>";
echo nl2br("<tr><td>".$r["time"]."</td></tr><br/>");
echo "<tr><td>ราคา : ".$r["price"]." บาท</td></tr>";
echo "<tr><td>ติดต่อสอบถาม : ".$r["phone"]."</td></tr>";
echo "</tbody>";
echo "</table><br/>";
echo "</div>";
}
?>
</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div data-role="footer">
<h4></h4>
</div>
</div>
<!-- map -->
<div id="page5" data-role="page" data-theme="c">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup3" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup3" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header" data-position="fixed" style='background-color:'>
<h1><img src="img/Lo.png" width="50" height="43" alt="">Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext">menu</a>
</div>
<div data-role="content">
<div id="map_canvas"></div>
<table data-mode="columntoggle" class="ui-responsive ui-shadow" id="myTable">
<tbody>
<!--textbox กรอกชื่อสถานที่ และปุ่มสำหรับการค้นหา เอาไว้นอกแท็ก <form>-->
<tr>
<td width="29%">ต้นทาง :</td>
<td width="71%"><label for="namePlace"></label>
<input type="text" name="namePlace" id="namePlace"></td>
</tr>
<tr>
<td width="29%">ปลายทาง :</td>
<td width="71%"><label for="toPlace"></label>
<input type="text" name="toPlace" id="toPlace"></td>
</tr>
</tbody>
</table>
<input type="button" name="SearchPlace" id="SearchPlace" value="Search" />
<hr/>
<!-- <form> เก็บข้อมูลสำหรับนำไปบันทึกลงฐานข้อมูล หรือนำไปใช้อื่นๆ-->
<form id="form_get_detailMap" name="form_get_detailMap" method="post" action="">
<table data-mode="columntoggle" class="ui-responsive ui-shadow" id="myTable">
<tbody>
<tr>
<td width="29%">ระยะทาง :</td>
<td width="71%"><label for="distance_text"></label>
<input type="text" name="distance_text" id="distance_text"></td>
</tr>
<tr>
<td width="29%">ระยะเวลา :</td>
<td width="71%"><label for="duration_text"></label>
<input type="text" name="duration_text" id="duration_text"></td>
</tr>
</tbody>
</table>
</form>
<script type="text/javascript">
var directionShow; // กำหนดตัวแปรสำหรับใช้งาน กับการสร้างเส้นทาง
var directionsService; // กำหนดตัวแปรสำหรับไว้เรียกใช้ข้อมูลเกี่ยวกับเส้นทาง
var map; // กำหนดตัวแปร map ไว้ด้านนอกฟังก์ชัน เพื่อให้สามารถเรียกใช้งาน จากส่วนอื่นได้
var GGM; // กำหนดตัวแปร GGM ไว้เก็บ google.maps Object จะได้เรียกใช้งานได้ง่ายขึ้น
var my_Latlng; // กำหนดตัวแปรสำหรับเก็บจุดเริ่มต้นของเส้นทางเมื่อโหลดครั้งแรก
var initialTo; // กำหนดตัวแปรสำหรับเก็บจุดปลายทาง เมื่อโหลดครั้งแรก
var searchRoute; // กำหนดตัวแปร ไว้เก็บฃื่อฟังก์ชั้น ให้สามารถใช้งานจากส่วนอื่นๆ ได้
function initialize() { // ฟังก์ชันแสดงแผนที่
GGM=new Object(google.maps); // เก็บตัวแปร google.maps Object ไว้ในตัวแปร GGM
directionShow=new GGM.DirectionsRenderer({draggable:true});
directionsService = new GGM.DirectionsService();
// กำหนดจุดเริ่มต้นของแผนที่
my_Latlng = new GGM.LatLng(13.761728449950002,100.6527900695800);
// กำหนดตำแหน่งปลายทาง สำหรับการโหลดครั้งแรก
initialTo=new GGM.LatLng(13.8129355,100.7316899);
var my_mapTypeId=GGM.MapTypeId.ROADMAP; // กำหนดรูปแบบแผนที่ที่แสดง
// กำหนด DOM object ที่จะเอาแผนที่ไปแสดง ที่นี้คือ div id=map_canvas
var my_DivObj=$("#map_canvas")[0];
// กำหนด Option ของแผนที่
var myOptions = {
zoom: 13, // กำหนดขนาดการ zoom
center: my_Latlng , // กำหนดจุดกึ่งกลาง จากตัวแปร my_Latlng
mapTypeId:my_mapTypeId // กำหนดรูปแบบแผนที่ จากตัวแปร my_mapTypeId
};
map = new GGM.Map(my_DivObj,myOptions); // สร้างแผนที่และเก็บตัวแปรไว้ในชื่อ map
directionShow.setMap(map); // กำหนดว่า จะให้มีการสร้างเส้นทางในแผนที่ที่ชื่อ map
if(map){ // เงื่่อนไขถ้ามีการสร้างแผนที่แล้ว
searchRoute(my_Latlng,initialTo); // ให้เรียกใช้ฟังก์ชัน สร้างเส้นทาง
}
// กำหนด event ให้กับเส้นทาง กรณีเมื่อมีการเปลี่ยนแปลง
GGM.event.addListener(directionShow, 'directions_changed', function() {
var results=directionShow.directions; // เรียกใช้งานข้อมูลเส้นทางใหม่
// นำข้อมูลต่างๆ มาเก็บในตัวแปรไว้ใช้งาน
var distanceText=results.routes[0].legs[0].distance.text; // ระยะทางข้อความ
var durationText=results.routes[0].legs[0].duration.text; // ระยะเวลาข้อความ
// นำค่าจากตัวแปรไปแสดงใน textbox ที่ต้องการ
$("#distance_text").val(distanceText);
$("#duration_text").val(durationText);
});
}
$(function(){
// ส่วนของฟังก์ชัน สำหรับการสร้างเส้นทาง
searchRoute=function(FromPlace,ToPlace){ // ฟังก์ชัน สำหรับการสร้างเส้นทาง
if(!FromPlace && !ToPlace){ // ถ้าไม่ได้ส่งค่าเริ่มต้นมา ให้ใฃ้ค่าจากการค้นหา
var FromPlace=$("#namePlace").val();// รับค่าชื่อสถานที่เริ่มต้น
var ToPlace=$("#toPlace").val(); // รับค่าชื่อสถานที่ปลายทาง
}
// กำหนด option สำหรับส่งค่าไปให้ google ค้นหาข้อมูล
var request={
origin:FromPlace, // สถานที่เริ่มต้น
destination:ToPlace, // สถานที่ปลายทาง
travelMode: GGM.DirectionsTravelMode.DRIVING // กรณีการเดินทางโดยรถยนต์
};
// ส่งคำร้องขอ จะคืนค่ามาเป็นสถานะ และผลลัพธ์
directionsService.route(request, function(results, status){
if(status==GGM.DirectionsStatus.OK){ // ถ้าสามารถค้นหา และสร้างเส้นทางได้
directionShow.setDirections(results); // สร้างเส้นทางจากผลลัพธ์
// นำข้อมูลต่างๆ มาเก็บในตัวแปรไว้ใช้งาน
var distanceText=results.routes[0].legs[0].distance.text; // ระยะทางข้อความ
var durationText=results.routes[0].legs[0].duration.text; // ระยะเวลาข้อความ
// นำค่าจากตัวแปรไปแสดงใน textbox ที่ต้องการ
$("#distance_text").val(distanceText);
$("#duration_text").val(durationText);
// ส่วนการกำหนดค่านี้ จะกำหนดไว้ที่ event direction changed ที่เดียวเลย ก็ได้
}else{
// กรณีไม่พบเส้นทาง หรือไม่สามารถสร้างเส้นทางได้
// โค้ดตามต้องการ ในทีนี้ ปล่อยว่าง
}
});
}
// ส่วนควบคุมปุ่มคำสั่งใช้งานฟังก์ชัน
$("#SearchPlace").click(function(){ // เมื่อคลิกที่ปุ่ม id=SearchPlace
searchRoute(); // เรียกใช้งานฟังก์ชัน ค้นหาเส้นทาง
});
$("#namePlace,#toPlace").keyup(function(event){ // เมื่อพิมพ์คำค้นหาในกล่องค้นหา
if(event.keyCode==13 && $(this).val()!=""){ // ตรวจสอบปุ่มถ้ากด ถ้าเป็นปุ่ม Enter
searchRoute(); // เรียกใช้งานฟังก์ชัน ค้นหาเส้นทาง
}
});
$("#iClear").click(function(){
$("#namePlace,#toPlace").val(""); // ล้างค่าข้อมูล สำหรับพิมพ์คำค้นหาใหม่
});
});
$(function(){
// โหลด สคริป google map api เมื่อเว็บโหลดเรียบร้อยแล้ว
// ค่าตัวแปร ที่ส่งไปในไฟล์ google map api
// v=3.2&sensor=false&language=th&callback=initialize
// v เวอร์ชัน่ 3.2
// sensor กำหนดให้สามารถแสดงตำแหน่งทำเปิดแผนที่อยู่ได้ เหมาะสำหรับมือถือ ปกติใช้ false
// language ภาษา th ,en เป็นต้น
// callback ให้เรียกใช้ฟังก์ชันแสดง แผนที่ initialize
$("<script/>", {
"type": "text/javascript",
src: "http://maps.google.com/maps/api/js?v=3.2&sensor=false&language=th&callback=initialize"
}).appendTo("body");
});
</script>
</div>
<div data-role="footer">
<h4> </h4>
</div>
</div>
<!-- ค้นหาจุดจอด-->
<div id="page6" data-role="page" data-theme="c">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup4" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup4" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext">menu</a>
</div>
<div data-role="content">
<p>กรอกสายรถโดยสาร</p>
<form id="form1" name="form1" method="post" action="#page7" enctype="multipart/form-data">
<input name="name" type="text" placeholder="กรอกสายรถโดยสาร"><br>
<input name="s" type="image" src="img/searchbutton.png" width='105' value="s"/>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</form>
</div>
<div data-role="footer">
<h4></h4>
</div>
</div>
<!--จุดจอดรถ-->
<div data-role="page" id="page7">
<div data-role="header" data-theme="c">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#page6" data-icon="back" data-iconpos="notext"></a>
</div>
<div data-role="content">
<div class ="ui-body-c">
</br>
<B>จุดจอดรถโดยสาร </B><br>
<p>
<?
$idroute = $_POST['idmarkcar'];
if($s!=null)
{
$search=$_POST['search'];
$name = $_POST['name'];
}
?>
<?
if($search=="")
{
$sql_show = "select m.markcar_name from markcar m,route r
where m.route_id=r.idroute and route_name like'%$name%'order by idmarkcar ";
$result_show = mysql_query($sql_show) or die(mysql_error());
$num_rows=mysql_num_rows($result_show);
while($row_show = mysql_fetch_array($result_show))
{
?>
<?=$row_show['markcar_name'];?></br>
<?
}
}
?>
</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
</div>
<div data-role="footer" data-theme="c">
<h4></h4>
</div>
</div>
<!--แจ้งเตือน-->
<div id="page8" data-role="page" data-theme="c">
<div data-role="panel" id="mypanel" data-display="overlay">
<ul data-role="listview" data-inset="false" >
<li data-role="list-divider">Menu</li>
<li data-icon="location"><a href="#page5">ค้นหาตำแหน่งปัจจุบัน</a></li>
<li data-icon="search"><a href="#page" data-transition="fade">ค้นหาสายรถโดยสาร</a></li>
<li data-icon="search"><a href="#page6" data-transition="fade">ค้นหาจุดจอดรถ</a></li>
<li data-icon="audio"><a href="#page8" data-transition="fade">แจ้งเตือน</a></li>
<li data-role="list-divider">Other</li>
<li data-icon="info"><a href="#myPopup5" data-rel="popup">About</a></li>
<div data-role="popup" data-dialog="true" id="myPopup5" class="ui-content">
<h3>About</h3><br>
<img src = 'img/Lo.png' width = '100' height = '100'><br>
<p> แอพพลิเคชันรถโดยสารบริษัทขนส่งจังหวัดนครราชสีมาบนระบบปฏิบัติการแอนดรอยด์ (Bus transport Application on Android : A case study of Bus Transport Company Limited Nakhonratchasima)
เป็นแอพพลิเคชันสำหรับค้นหาข้อมูลการเดินทางของรถโดยสาร จังหวัดนครรชสีมา แห่งที่ 2 นอกจากนี้ยังสามารถเปรียบเทียบตารางเวลาเดินรถได้ ทำให้การเดินทางของคุณมีความสะดวกสบายมากยิ่งขึ้น</p>
</div>
<li data-icon="delete"><a href="#" data-rel="close">Close Menu</a></li>
</ul>
</div>
<div data-role="header">
<h1><img src="img/Lo.png" width="50" height="43" alt=""> Bus Korat</h1>
<a href="#mypanel" data-icon="bullets" data-iconpos="notext">menu</a>
</div>
<div data-role="content">
<div data-role="fieldcontain">
<label for="flipswitch">ก่อนลงรถ 10 นาที : </label>
<select name="flipswitch" id="flipswitch" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
<br><br>
<label for="flipswitch2">ก่อนลงรถ 20 นาที:</label>
<select name="flipswitch2" id="flipswitch2" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
<br><br>
<label for="flipswitch3">ก่อนลงรถ 30 นาที:</label>
<select name="flipswitch3" id="flipswitch3" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
</div>
<div data-role="footer">
<h4></h4>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-05-25 14:52:09 |
By :
nanza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เองงี้ครับ มีทีมวิว หรือเปล่า ถ้าไม่มีก็หามาลง เสร็จแล้ว เปิดทีมวิว
บอก id psw หลังไมค์ ครับ จะสอนการ ก๊อปปี้ ดูรหัสต้นฉบับให้
|
 |
 |
 |
 |
| Date :
2015-05-25 17:37:08 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|