 |
|
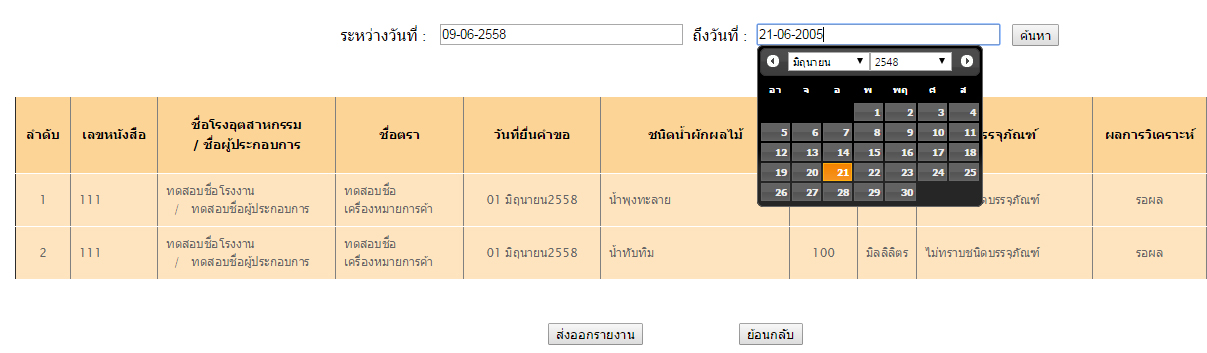
สร้างหน้าค้นหาข้อมูล ระหว่างวันที่นึง กับอีกวันที่นึง
แต่ข้อมูลที่ค้นหาได้คือ ข้อมูลปี 58 ปีเดียว ข้อมูลที่เป็นปีย้อนหลัง เช่น 56 ค้นหาไม่ได้ค่ะ
ไม่ฟ้องเออเรอ ไม่อะไรซักอย่าง นิ่ง ๆ ไปเฉย ๆ ค่ะ เลยไม่รู้จะไปเช็คตรงไหนได้ (เพราะปีปัจจุบันมันค้นได้ค่ะ)
Code (PHP)
$date_report1 = $_POST["dateInput"];
$day = substr($date_report1, 0, 2);
$month = substr($date_report1, 3, 2);
$year = substr($date_report1, 6, 4);
$year1=$year-543;
$dateRe1=$year1."-".$month."-".$day;
$date_report2 = $_POST["dateInput2"];
$day2 = substr($date_report2, 0, 2);
$month2 = substr($date_report2, 3, 2);
$year2 = substr($date_report2, 6, 4);
$year22=$year-543;
$dateRe2=$year22."-".$month2."-".$day2;
//echo $dateRe1."___".$dateRe2;
$objDB = mysql_select_db("excepttaxdb_new");
mysql_query("SET NAMES UTF8");
//$strSQL = "SELECT * FROM aut_type";
//$strSQL = "SELECT authorization.*,aut_type.* FROM authorization LEFT JOIN aut_type ON authorization.Aut_ID = aut_type.Aut_ID ";
$strSQL = "SELECT authorization.*,aut_type.* FROM authorization LEFT JOIN aut_type ON authorization.Aut_ID = aut_type.Aut_ID WHERE authorization.Prompted_Date BETWEEN '$dateRe1' AND '$dateRe2'";
$objQuery = mysql_query($strSQL) or die (mysql_error());
ส่วนตัวปฏิทิน include ตัวนี้เข้ามาใช้ค่ะ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php
$jquery_ui_v="1.8.5";
$theme=array(
"0"=>"base",
"1"=>"black-tie",
"2"=>"blitzer",
"3"=>"cupertino",
"4"=>"dark-hive",
"5"=>"dot-luv",
"6"=>"eggplant",
"7"=>"excite-bike",
"8"=>"flick",
"9"=>"hot-sneaks",
"10"=>"humanity",
"11"=>"le-frog",
"12"=>"mint-choc",
"13"=>"overcast",
"14"=>"pepper-grinder",
"15"=>"redmond",
"16"=>"smoothness",
"17"=>"south-street",
"18"=>"start",
"19"=>"sunny",
"20"=>"swanky-purse",
"21"=>"trontastic",
"22"=>"ui-darkness",
"23"=>"ui-lightness",
"24"=>"vader"
);
$jquery_ui_theme=$theme[22];
?>
<link type="text/css" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/<?=$jquery_ui_v?>/themes/<?=$jquery_ui_theme?>/jquery-ui.css" />
<style type="text/css">
/* ปรับขนาดตัวอักษรของข้อความใน tabs
สามารถปรับเปลี่ยน รายละเอียดอื่นๆ เพิ่มเติมเกี่ยวกับ tabs
*/
.ui-tabs{
font-family:tahoma;
font-size:11px;
}
</style>
<style type="text/css">
/* Overide css code กำหนดความกว้างของปฏิทินและอื่นๆ */
.ui-datepicker{
width:220px;
font-family:tahoma;
font-size:11px;
text-align:center;
}
</style>
<input name="dateInput" type="text" id="dateInput" value="" size="30"/>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function(){
var dateBefore=null;
$("#dateInput").datepicker({
dateFormat: 'dd-mm-yy',
// showOn: 'button',
// buttonImage: 'http://jqueryui.com/demos/datepicker/images/calendar.gif',
// buttonImageOnly: false,
dayNamesMin: ['อา', 'จ', 'อ', 'พ', 'พฤ', 'ศ', 'ส'],
monthNamesShort: ['มกราคม','กุมภาพันธ์','มีนาคม','เมษายน','พฤษภาคม','มิถุนายน','กรกฎาคม','สิงหาคม','กันยายน','ตุลาคม','พฤศจิกายน','ธันวาคม'],
changeMonth: true,
changeYear: true,
beforeShow:function(){
if($(this).val()!=""){
var arrayDate=$(this).val().split("-");
arrayDate[2]=parseInt(arrayDate[2])-543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onChangeMonthYear: function(){
setTimeout(function(){
$.each($(".ui-datepicker-year option"),function(j,k){
var textYear=parseInt($(".ui-datepicker-year option").eq(j).val())+543;
$(".ui-datepicker-year option").eq(j).text(textYear);
});
},50);
},
onClose:function(){
if($(this).val()!="" && $(this).val()==dateBefore){
var arrayDate=dateBefore.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
},
onSelect: function(dateText, inst){
dateBefore=$(this).val();
var arrayDate=dateText.split("-");
arrayDate[2]=parseInt(arrayDate[2])+543;
$(this).val(arrayDate[0]+"-"+arrayDate[1]+"-"+arrayDate[2]);
}
});
});
</script>

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2015-06-09 15:30:18 |
By :
momiya123 |
View :
1269 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |