 |
ช่วยดู jquery json ทีครับ เหมือนข้อมูลมันส่งไม่มา ..แก้มาหลายวันแล้วครับ TT |
| |
 |
|
|
 |
 |
|
สรุปเหมือน json ไม่ส่งมาตรง jquery เพื่อแสดงใน textbox ต้องแก้ตรงไหนบ้างครับ แก้มาเยอะเลยน่าจะเหลือแค่ตรงนี้แล้ว
รันออกมาก็เป็น json

อันนี้เป็น input ใน loop while
Code (PHP)
<div class="row">
<div class="form-group col-md-4">
<label for="barcodeMachine">Barcode</label>
<input type="text" class="form-control" id="barcodeMachine<?php echo $i; ?>" placeholder="Enter Barcode" name="barcodeMachine<?php echo $i; ?>" />
</div>
<div class="form-group col-md-5 col-md-offset-1">
<label for="nameMachine">ชื่อหนัง</label>
<input type="text" class="form-control" id="nameMovie<?php echo $i; ?>" name="nameMovie<?php echo $i; ?>" />
</div>
</div>
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
$("input[name^='barcodeMachine']").change(function(){
$.ajax({
url: "autofill.php" ,
type: "POST",
data: 'barcode=' +$("input[name^='barcodeMachine']").val()
})
.success(function(result)
{
var obj = $.parseJSON(result); //'{"na" : "John"}'
//alert( obj.na === "John" );
if(obj == '')
{
$('input[type=text]').val(''); //เหมือนเข้าเงื่อนไขนี้
}
else
{
$.each(obj, function(key, inval)
{
$("input[name^='barcodeMachine']").val(inval["barcode"]); //ตรงนี้จำเป็นตรงครบทุกฟิลด์มั้ยครับ
$("input[name^='nameMovie']").val(inval["title"]);
// $("#txtEmail").val(inval["Email"]);
// $("#txtCountryCode").val(inval["CountryCode"]);
// $("#txtBudget").val(inval["Budget"]);
// $("#txtUsed").val(inval["Used"]);
});
}
});
});
});
</script>
autofill.php
Code (PHP)
<?php
include 'connect.php';
try {
$_POST['barcode'] = 30006000020686;
$barcode = trim($_POST['barcode']);
$column = $db->prepare('SELECT * FROM tbl_result WHERE result_barcode = :barcode ');
$column->bindParam(':barcode', $barcode, PDO::PARAM_STR);
$column->execute();
$Colcount = $column->columnCount(); //count column
//print("result set has $Colcount columns");
$resultArray = array();
//get field name
//$rs = $db->query('SELECT * FROM tbl_result LIMIT 0');
for ($i = 0; $i < $Colcount; $i++) //$column->columnCount()
{
$col = $column->getColumnMeta($i);
$columns[] = $col['name'];
}
//print_r($columns);
while ($row = $column->fetch())
{
//echo $row['count'];
$arrCol = array();
for($i=0; $i<$Colcount; $i++)
{
$arrCol[$columns[$i]] = $row[$i];
}
array_push($resultArray, $arrCol);
}
$db = null;
echo json_encode($resultArray);
}
catch (PDOException $e) {
echo 'ERROR: ' . $e->getMessage();
}
?>
Tag : PHP, MySQL, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-06-12 19:23:30 |
By :
littlebeer |
View :
1255 |
Reply :
20 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอิ่ม...data ต้องเป็นแบบนี้รึเปล่า
Code (JavaScript)
data: { barcode: $("input[name^='barcodeMachine']").val()}
|
 |
 |
 |
 |
| Date :
2015-06-13 03:06:16 |
By :
ผ่ามา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
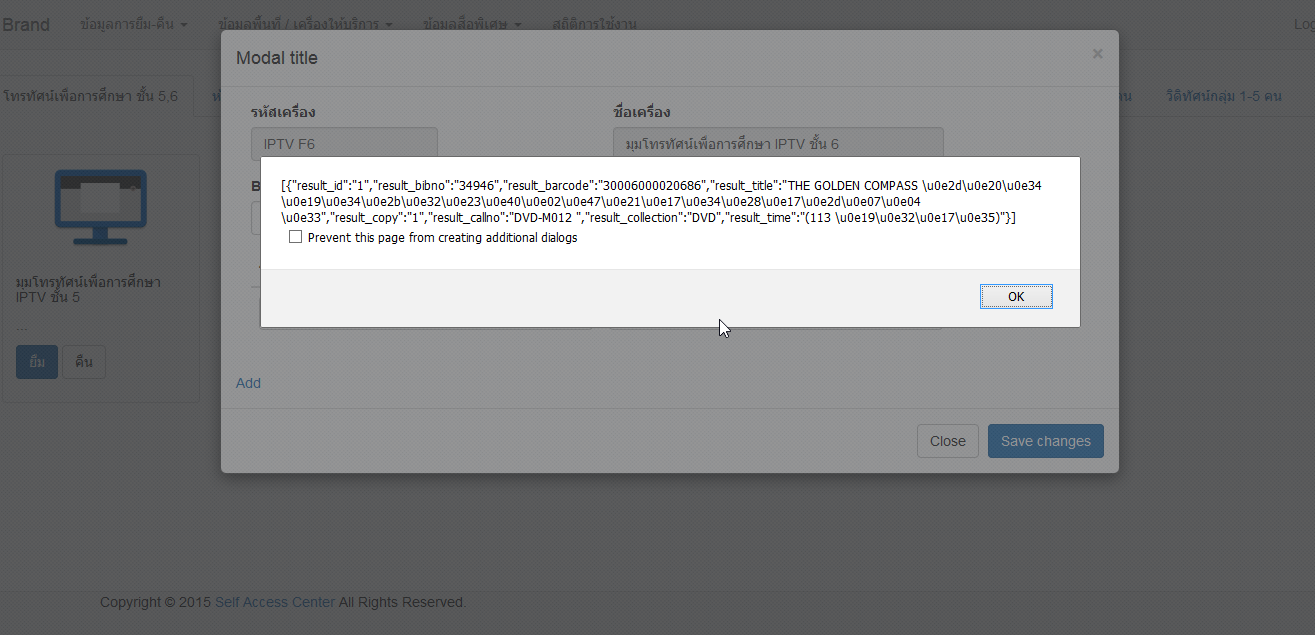
ลอง alert(result) ใน function success รึยังครับ
|
 |
 |
 |
 |
| Date :
2015-06-13 07:49:19 |
By :
TT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Alert(result) แล้วออกมาดังภาพครับ ข้อมูลก็ดูเหมือนจะมาแต่ทำไมพอใช้จริงมันไม่เข้าเงื่อนไข else ลองเอารหัส barcode มาใส่ก็ไม่ได้ ไม่เข้าเงื่อนไข else input โดนล้าง TT

|
 |
 |
 |
 |
| Date :
2015-06-13 14:09:32 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
obj เป็น Array ซึ่งจะมีข้อมูลแค่ชุดเดียวอยู่แล้วใช่ไหม
ถ้างั้นไม่ทำอย่างนี้ไปเลย
jQuery
success(function(result)
{
if( result != "" ) {
var obj = $.parseJSON(result);
alert(obj[0].result_barcode);
alert(obj[0].result_title);
}
}
|
 |
 |
 |
 |
| Date :
2015-06-13 21:46:33 |
By :
watcharop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 
|
 |
 |
 |
 |
| Date :
2015-06-15 10:19:37 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 
|
 |
 |
 |
 |
| Date :
2015-06-15 13:49:34 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่าปัญหาตรงนี้
Code (PHP)
data: 'barcode=' +$("input[name^='barcodeMachine']").val()
มันจะมองหา input ที่มีชื่อเริ่มต้น barcodeMachine ซึ่งคุณมี input ที่ชื่อนี้ขึ้นต้น หลายตัว ครับ
|
 |
 |
 |
 |
| Date :
2015-06-16 09:24:34 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Alert ก่อนเลยครับ ว่าได้ค่าที่ควรจะเป็นรึเปล่า
Code (JavaScript)
$("input[name^='barcodeMachine']").change(function(){
alert($("input[name^='barcodeMachine']").val()); // ALERT
$.ajax({
url: "autofill.php" ,
type: "POST",
data: 'barcode=' +$("input[name^='barcodeMachine']").val()
})
});
});
|
 |
 |
 |
 |
| Date :
2015-06-16 11:34:19 |
By :
watcharop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็นั่นล่ะครับ มันอยู่ในลูป มันก็เลยเกิด input ที่ชื่อขึ้นต้นด้วย barcodeMachine หลายตัว
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
$("input[name^='barcodeMachine']").change(function(){
alert($(this).val()); //+ Alert ค่าออกมาว่าได้ค่าเป็นอะไร
$.ajax({
url: "autofill.php" ,
type: "POST",
//data: 'barcode=' +$("input[name^='barcodeMachine']").val()
data: 'barcode=' +$(this).val()
})
.success(function(result)
{
var obj = $.parseJSON(result); //'{"na" : "John"}'
//alert( obj.na === "John" );
if(obj == '')
{
$('input[type=text]').val(''); //เหมือนเข้าเงื่อนไขนี้
}
else
{
$.each(obj, function(key, inval)
{
$("input[name^='barcodeMachine']").val(inval["barcode"]); //ตรงนี้จำเป็นตรงครบทุกฟิลด์มั้ยครับ
$("input[name^='nameMovie']").val(inval["title"]);
// $("#txtEmail").val(inval["Email"]);
// $("#txtCountryCode").val(inval["CountryCode"]);
// $("#txtBudget").val(inval["Budget"]);
// $("#txtUsed").val(inval["Used"]);
});
}
});
});
});
</script>
|
 |
 |
 |
 |
| Date :
2015-06-16 12:47:10 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ เปลี่ยนแค่ตรงนี้เอง   รบกวนอธิบายตรงนี้ให้หน่อยได้มั้ยครับว่า this คืออะไร รบกวนอธิบายตรงนี้ให้หน่อยได้มั้ยครับว่า this คืออะไร
Code (PHP)
data: 'barcode=' +$(this).val()
|
 |
 |
 |
 |
| Date :
2015-06-16 13:01:17 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
this คือ $("input[name^='barcodeMachine']").val
|
 |
 |
 |
 |
| Date :
2015-06-16 13:30:29 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้างอิงถึงตัวมันเอง ซึ่งก็คือ input ที่มีการ change
เดิมคุณกำหนด data: 'barcode=' +$("input[name^='barcodeMachine']").val()
มันมองหาเจาะจงไม่ได้เพราะ input มี ชื่อขึ้นต้นด้วย barcodeMachine หลายตัว
|
 |
 |
 |
 |
| Date :
2015-06-16 13:31:54 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆ ครับ  
|
 |
 |
 |
 |
| Date :
2015-06-16 16:02:51 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|