 |
|

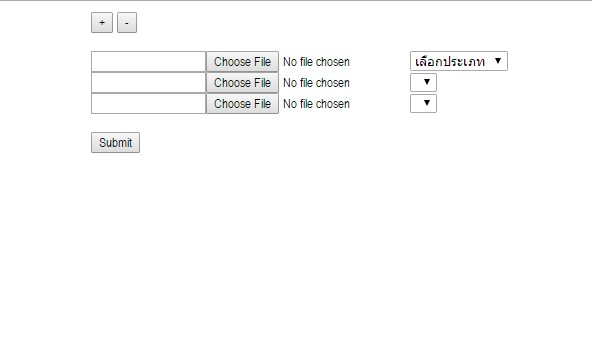
คือว่าผมพอกด + จะเพิ่มฟิลด์ในการอัพไฟล์ ส่วนของ list menu ไม่ยอมมาครับ
นี้ CODE ครับ
Code (PHP)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ThaiCreate.Com Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
// Create input text
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtGalleryName"+myLine.value);
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create input file
var myElement2 = document.createElement('input');
myElement2.setAttribute('type',"file");
myElement2.setAttribute('name',"fileUpload"+myLine.value);
myElement2.setAttribute('id',"fil"+myLine.value);
mySpan.appendChild(myElement2);
// Create input sec
var myElement4 = document.createElement('select');
myElement4.setAttribute('name',"type"+myLine.value);
myElement4.setAttribute('id',"typ"+myLine.value);
mySpan.appendChild(myElement4);
// Create <br>
var myElement3 = document.createElement('<br>');
myElement3.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement3);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove input text
var deleteFile = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("fil"+myLine.value);
mySpan.removeChild(deleteFile);
// Remove input file
var deleteFile = document.getElementById("typ"+myLine.value);
mySpan.removeChild(deleteFile);
myLine.value--;
}
}
</script>
<body>
<?php
mysql_connect("localhost","root","1234") or die (mysql_error());
mysql_select_db("mydatabase");
mysql_query("SET NAMES UTF8");
?>
<center><table align="center" width="33%"><tr><td>
<form action="php_multiple_upload5.php" method="post" name="form1" enctype="multipart/form-data" >
<input name="btnCreate" type="button" value="+" onClick="JavaScript:fncCreateElement()">
<input name="btnDelete" type="button" value="-" onClick="JavaScript:fncDeleteElement()"><br><br>
<input type="text" name="txtGalleryName1" id="txtGalleryName1"><input type="file" name="fileUpload1" id="fileUpload1"><select name="type1" id="type1"><option selected>เลือกประเภท</option>
<?php
$mysq = "select * from type_gallery order by g_id ASC";
$myqu = mysql_query($mysq);
while($result = mysql_fetch_assoc($myqu)){
?>
<option id="op" value="<?php echo $result[g_id]?>" ><?php echo $result[g_name]?></option> <?php } ?>
</select>
<br>
<span id="mySpan" ></span>
<input name="hdnLine" id="hdnLine" type="hidden" value="1"><br><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</td></tr></table>
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2015-06-14 06:58:16 |
By :
lovenumfon |
View :
764 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |