 |
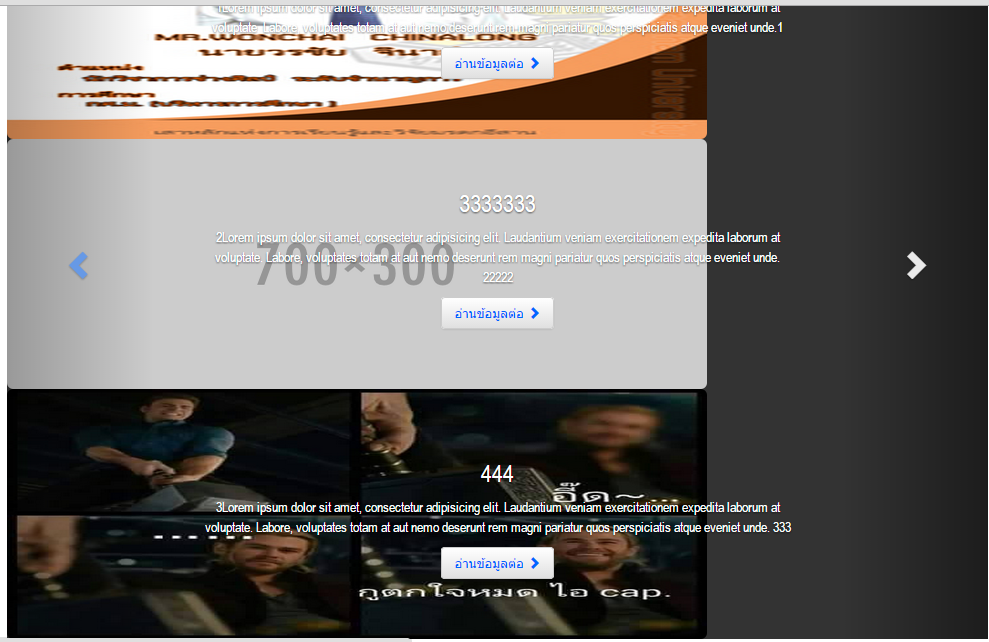
มีปัญหาเกี่ยวกับ slide show ดึงข้อมูลจากฐานข้อมูลแล้วเป็นแปลกๆๆๆ |
| |
 |
|
|
 |
 |
|
ขอบคุณครับ แต่ผลที่ได้คือ

|
 |
 |
 |
 |
| Date :
2015-06-19 18:10:44 |
By :
lovenumfon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นก็เลื่อน while ลงมาอีก div นึงครับ หรือไม่ก็ดูจาก demo slide ว่าโครงสร้างเป็นยังไง? ควร loop ตรงไหน?
|
 |
 |
 |
 |
| Date :
2015-06-19 18:54:28 |
By :
arm8957 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Bootstrap Carousel ต้องใส่ items ให้อยู่ใน <div class="carousel-inner"> ครับ
Code (PHP)
<?php
require('inc/db.php');
$sq = mysqli_query($conn, "SELECT * FROM exposition
INNER JOIN exposition_type ON (exposition.id_exposition = exposition_type.id_exposition)
INNER JOIN files ON (exposition.f_id = files.f_id)
INNER JOIN type_files ON (exposition.tf_id = type_files.tf_id)
WHERE exposition.id_exposition = '1'");
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/styles.css">
<script src="css/script.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="css/js/jquery.min.js"></script>
<script src="css/js/bootstrap.min.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<table width="95%" cellpadding="0" cellspacing="0" align="center">
<tr>
<td>
<div class="bs-example">
<div id="myCarousel" class="carousel slide" data-interval="3000" data-ride="carousel">
<!-- Wrapper for carousel items -->
<div class="carousel-inner">
<?php
// START WHILE
while($results = mysqli_fetch_array($sq , MYSQLI_ASSOC)){
?>
<div class="active item">
<?php
echo "<img src='upload_files/pic/".$results['f_files']."' class='img-responsive img-rounded' style='height:250px;width:700px'>"
?>
<div class="carousel-caption">
<h3>First slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a class="btn btn-default" href="#">อ่านข้อมูลต่อ <span class="glyphicon glyphicon-chevron-right"></span> </a></p>
</div>
</div>
<?php
}
// END WHILE
?>
</div>
<!-- Carousel controls -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
</td>
</tr>
</table>
|
 |
 |
 |
 |
| Date :
2015-06-19 19:06:36 |
By :
phpinfo() |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงก็เป็นเหมือนเดิมสงสัยต้องหาวิธีใหม่ละ T_T ขอบคุณมากครับผม
|
 |
 |
 |
 |
| Date :
2015-06-19 19:13:57 |
By :
lovenumfon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ละครับ มันจะต้องมีทั้ง class active item กับ clas item ธรรมดา ตั้งให้ Clas item ดึงมาจะฐานข้อมูลเอา ส่วน Clas active item คงจะทำเป็นปกเรื่อง ขอบคุณทุกท่านมากเลยครับ
Code (PHP)
<!-- Wrapper for carousel items -->
<div class="carousel-inner">
<div class="active item">
<img src="images/bg_slide1.jpg" width="100%" height="379" >
<div class="carousel-caption">
<h3>First slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p><a class="btn btn-default" href="#">อ่านข้อมูลต่อ <span class="glyphicon glyphicon-chevron-right"></span> </a></p>
</div>
</div>
<?php
while($results = mysqli_fetch_array($sq , MYSQLI_ASSOC)){
?>
<div class="item">
<?php
echo "<img src='upload_files/pic/".$results['f_files']."' style='height:379px;width:100%'>"
?>
<div class="carousel-caption">
<h3><?php echo $results['ex_name_re']?></h3>
<p><?php echo $results['ex_detail']?></p>
<p><a class="btn btn-default" href="view_expositions.php?ex_id=<?php echo $results['ex_id'] ?>">อ่านข้อมูลต่อ <span class="glyphicon glyphicon-chevron-right"></span> </a></p>
</div>
</div>
<?php } ?>
</div>
|
 |
 |
 |
 |
| Date :
2015-06-19 19:56:13 |
By :
lovenumfon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|