 |
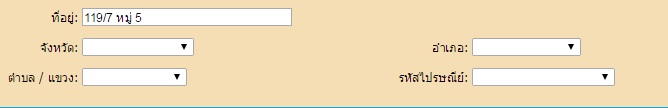
เราจะแก้ไขพวก auto จังหวัด ตำบล อำเภอ รหัสไปรษณีย์ ให้คงค่าเดิมยังไงครับ |
| |
 |
|
|
 |
 |
|
ผมใช้ข้อมูล auto จังหวัด ตำบล อำเภอ รหัสไปรษณย์จากในเวบนี้ครับ
พอมาถึงหน้าแก้ไข มันไม่คงสถานะเดิมไว้ครับ
แต่พวกชื่อนามสุกุล เบอร์โทรอะไรพวกนี้ทำได้ครับ เหลือแค่ auto จังหวัด นี่ละครับ
ขอคำกนะนำหน่อยครับ
Code ajax.js ครับ
Code (PHP)
// JavaScript Document
$(document).ready(function(){
// ส่วนของจังหวัดเมื่อมีการเปลี่ยนแปลง
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID").val("");//ล้างข้อมูล
$("#SubID").val("");//ล้างข้อมูล
$("#PostID").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
dataType: "JSON", //รูปแบบข้อมูลที่ส่งกลับ xml,script,json,jsonp,text
async:false,
success: function(jd) { //แสดงข้อมูลเมื่อทำงานเสร็จ โดยใช้ each ของ jQuery
var opt="<option value=\"0\" selected=\"selected\">---เลือกอำเภอ---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["AMPHUR_ID"] +"'>"+val["AMPHUR_NAME"]+"</option>"
});
$("#District").html( opt );//เพิ่มค่าลงใน Select ของอำเภอ
}
});
$("#ProID").val($(this).val()); //กำหนดค่า ID ของจังหวัดที่เลือกให้กับ Textfield ของจังหวัด
});
// ส่วนของอำเภอเมื่อมีการเปลี่ยนแปลง
$("#District").change(function(){
$("#Subdistrict").empty();
$("#Postcode").empty();
$("#SubID").val("");
$("#PostID").val("");
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({ID : $(this).val(),TYPE : "Subdistrict"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกตำบล---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["DISTRICT_ID"] +"'>"+val["DISTRICT_NAME"]+"</option>"
});
$("#Subdistrict").html( opt );
}
});
$("#DisID").val($(this).val());
});
// ส่วนของตำบลเมื่อมีการเปลี่ยนแปลง
$("#Subdistrict").change(function(){
$("#PostID").val("");
$.ajax({
url: "getdata.php",
type: "GET",
data: ({ID : $("#District").val(),TYPE : "Postcode"}),
dataType: "JSON",
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกรหัสไปรษณีย์---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["POSTCODE"] +"'>"+val["POSTCODE"]+"</option>"
});
$("#Postcode").html( opt );
}
});
$("#SubID").val($("#Subdistrict").val());
});
// ส่วนของรหัสไปรษณีย์เมื่อมีการเปลี่ยนแปลง
$("#Postcode").change(function(){
$("#PostID").val($(this).val());
});
});
//ส่วนของ function เพื่อเพิ่มข้อมูลจังหวัดเข้าไปก่อน
function Add(){
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({TYPE : "Proviance"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกจังหวัด---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["PROVINCE_ID"] +"'>"+val["PROVINCE_NAME"]+"</option>"
});
$("#Proviance").html( opt );
}
});
}
$(function(){
$("txt14").blur(function(){
var pid = $(this).val();
$("#selProvince2 option[value='"+pid+"']").attr("selected",true);
});
var defaultOption = '<option value=""> ------- เลือก ------ </option>';
หน้าสำหรับแก้ไขCode (PHP)
<tr>
<td height="30" align="left" bgcolor="#F5DEB3" style="text-align: right">จังหวัด: </td>
<td colspan="2" align="left" bgcolor="#F5DEB3" style="text-align: left">
<select name="province_id" id="Proviance">
</select> </td>
<td align="left" bgcolor="#F5DEB3" style="text-align: right">อำเภอ: </td>
<td colspan="2" align="left" bgcolor="#F5DEB3" style="text-align: left"><select name="amphur_id" id="District"></select> </td>
</tr>
<tr>
<td height="30" align="left" bgcolor="#F5DEB3" style="text-align: right"><span style="text-align: left"><span style="font-weight: normal">ตำบล / แขวง: </span></span></td>
<td colspan="2" align="left" bgcolor="#F5DEB3" style="text-align: left"><select name="district_id" id="Subdistrict"></select>
</td>
<td align="left" bgcolor="#F5DEB3" style="text-align: right"><span style="font-weight: normal">รหัสไปรษณีย์: </span></td>
<td colspan="2" align="left" bgcolor="#F5DEB3" style="text-align: left"><select name="postcode" id="Postcode"></select></td>
</tr>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2015-06-30 11:22:07 |
By :
lhumdin |
View :
3300 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 
|
 |
 |
 |
 |
| Date :
2015-06-30 20:57:25 |
By :
lhumdin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนแก้ไข ให้ไปทำ select box ปกติมาจากฐานข้อมูลเอาครับ
|
 |
 |
 |
 |
| Date :
2015-06-30 23:32:29 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มะได้เลยครับ ของเก่ามันมะขึ้นครับ

|
ประวัติการแก้ไข
2015-07-01 14:25:21
 |
 |
 |
 |
| Date :
2015-07-01 14:01:03 |
By :
lhumdin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอคำแนะน อีกทีได้มั้ยครับ งมมาหลายวันแล้วครับ T_T
|
 |
 |
 |
 |
| Date :
2015-07-13 15:10:17 |
By :
lhumdin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาโค๊ดที่แก้ไขใหม่แล้ว มาลงให้ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2015-07-13 15:20:59 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code ส่วนที่ดึงออกมาแสดง ก่อนกด ไปแก้ไข(PHP)
ต.<?php echo $result["DISTRICT_NAME"];?>
อ.<?php echo $result["AMPHUR_NAME"];?>
จ.<?php echo $result["PROVINCE_NAME"];?>
ร.<?php echo $result["postcode"];?>
Code AJAX (PHP)
// JavaScript Document
$(document).ready(function(){
// ส่วนของจังหวัดเมื่อมีการเปลี่ยนแปลง
$("#Proviance").change(function(){
$("#Subdistrict").empty();//ล้างข้อมูล
$("#Postcode").empty();//ล้างข้อมูล
$("#DisID").val("");//ล้างข้อมูล
$("#SubID").val("");//ล้างข้อมูล
$("#PostID").val("");//ล้างข้อมูล
$.ajax({
url: "getdata.php",//ที่อยู่ของไฟล์เป้าหมาย
global: false,
type: "GET",//รูปแบบข้อมูลที่จะส่ง
data: ({ID : $(this).val(),TYPE : "District"}), //ข้อมูลที่ส่ง { ชื่อตัวแปร : ค่าตัวแปร }
dataType: "JSON", //รูปแบบข้อมูลที่ส่งกลับ xml,script,json,jsonp,text
async:false,
success: function(jd) { //แสดงข้อมูลเมื่อทำงานเสร็จ โดยใช้ each ของ jQuery
var opt="<option value=\"0\" selected=\"selected\">---เลือกอำเภอ---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["AMPHUR_ID"] +"'>"+val["AMPHUR_NAME"]+"</option>"
});
$("#District").html( opt ).val($("#District").data('old')).change();//เพิ่มค่าลงใน Select ของอำเภอ
}
});
$("#ProID").val($(this).val()); //กำหนดค่า ID ของจังหวัดที่เลือกให้กับ Textfield ของจังหวัด
});
// ส่วนของอำเภอเมื่อมีการเปลี่ยนแปลง
$("#District").change(function(){
$("#Subdistrict").empty();
$("#Postcode").empty();
$("#SubID").val("");
$("#PostID").val("");
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({ID : $(this).val(),TYPE : "Subdistrict"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกตำบล---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["DISTRICT_ID"] +"'>"+val["DISTRICT_NAME"]+"</option>"
});
$("#Subdistrict").html( opt ).val($("#Subdistrict").data('old')).change();
}
});
$("#DisID").val($(this).val());
});
// ส่วนของตำบลเมื่อมีการเปลี่ยนแปลง
$("#Subdistrict").change(function(){
$("#PostID").val("");
$.ajax({
url: "getdata.php",
type: "GET",
data: ({ID : $("#District").val(),TYPE : "Postcode"}),
dataType: "JSON",
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกรหัสไปรษณีย์---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["POSTCODE"] +"'>"+val["POSTCODE"]+"</option>"
});
$("#Postcode").html( opt ).val($("#Postcode").data('old')).change();
}
});
$("#SubID").val($("#Subdistrict").val());
});
// ส่วนของรหัสไปรษณีย์เมื่อมีการเปลี่ยนแปลง
$("#Postcode").change(function(){
$("#PostID").val($(this).val());
});
});
//ส่วนของ function เพื่อเพิ่มข้อมูลจังหวัดเข้าไปก่อน
function Add(){
$.ajax({
url: "getdata.php",
global: false,
type: "GET",
data: ({TYPE : "Proviance"}),
dataType: "JSON",
async:false,
success: function(jd) {
var opt="<option value=\"0\" selected=\"selected\">---เลือกจังหวัด---</option>";
$.each(jd, function(key, val){
opt +="<option value='"+ val["PROVINCE_ID"] +"'>"+val["PROVINCE_NAME"]+"</option>"
});
$("#Proviance").html( opt ).val($('#Province').data('old')).change();
}
});
}
Code ตาราง edit (PHP)
<select name="province_id" id="Proviance" data-old="<?=$old_province?>"></select>
<select name="amphur_id" id="District" data-old="<?=$old_amphur?>"></select>
<select name="district_id" id="Subdistrict" data-old="<?=$old_tumbol?>"></select>
<select name="postcode" id="Postcode" data-old="<?=$old_postcode?>"></select>
แบบนี้ครับ ต้องยังไงต่อครับ
|
ประวัติการแก้ไข
2015-07-14 00:53:10
 |
 |
 |
 |
| Date :
2015-07-14 00:51:01 |
By :
lhumdin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต.<?php echo $result["DISTRICT_NAME"];?>
อ.<?php echo $result["AMPHUR_NAME"];?>
จ.<?php echo $result["PROVINCE_NAME"];?>
ร.<?php echo $result["postcode"];?>
ส่วนข้างบนได้ถูกส่งต่อไปยังหน้าแก้ไข เพื่อกำหนดให้เป็น ค่า
$old_province $old_amphur $old_tumbol $old_postcode
สำหรับตัวแปรโค๊ดข้างล่างแล้วใช้ไหมครับ
<select name="province_id" id="Proviance" data-old="<?=$old_province?>"></select>
<select name="amphur_id" id="District" data-old="<?=$old_amphur?>"></select>
<select name="district_id" id="Subdistrict" data-old="<?=$old_tumbol?>"></select>
<select name="postcode" id="Postcode" data-old="<?=$old_postcode?>"></select>
ถ้าใช่ก็น่าจะทำได้แล้วนะครับ
|
 |
 |
 |
 |
| Date :
2015-07-14 02:12:10 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 9 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-07-14 02:12:10 ตอบความคิดเห็นที่ : 9 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-07-14 02:12:10
Code (PHP) หน้า edit ครับ
<select name="province_id" id="Proviance" data-old="<?=$old_province?>"></select>
<select name="amphur_id" id="District" data-old="<?=$old_amphur?>"></select>
<select name="district_id" id="Subdistrict" data-old="<?=$old_tumbol?>"></select>
<select name="postcode" id="Postcode" data-old="<?=$old_postcode?>"></select>
ลองใส่แบบนี้แล้วก็ไม่มาครับ
Code (PHP)
<select name="province_id" id="Proviance" data-old="<?=$old_province?>"><?php echo $result["PROVINCE_NAME"];?></select></td>
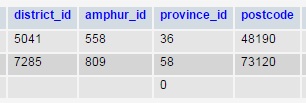
ภาพฐานข้อมูลที่บันทึก id ลงในตาราง user

|
ประวัติการแก้ไข
2015-07-16 01:29:43
2015-07-16 02:04:08
2015-07-16 02:04:39
 |
 |
 |
 |
| Date :
2015-07-16 01:27:49 |
By :
lhumdin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<select name="province_id" id="Proviance" data-old="<?=$old_province?>"><?php echo $result["PROVINCE_NAME"];?></select></td>
มันจะโหลด
Code (PHP)
<option value="xxxx"> xxxx </option>
มาเมื่อไหร่อ่ะ? กรณีเปิดหน้ามาใหม่
|
 |
 |
 |
 |
| Date :
2015-07-16 08:03:09 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<select name="province_id" id="Proviance" data-old="<?=$old_province?>"></select>
<select name="amphur_id" id="District" data-old="<?=$old_amphur?>"></select>
<select name="district_id" id="Subdistrict" data-old="<?=$old_tumbol?>"></select>
<select name="postcode" id="Postcode" data-old="<?=$old_postcode?>"></select>
ข้างบน ไม่ต้องเปลี่ยนแค่นั้นแหล่ะครับ
แต่ตรงสีแดง คุณได้กำหนดค่าให้มันหรือยัง
$old_province = ?;
$old_amphur = ?;
$old_tumbol = ?;
$old_postcode=?
และใน script onchange แต่ละอัน ควรตรวจสอบ ว่ามีการกำหนดค่า old หรือเปล่า
ถ้ามีให้ เปลี่ยน และ เคลียร์ค่าเก่าออก ไม่งั้นทุกครั้งที่ onchange มันจะกำหนด value ทุกครั้ง อาจมี error
Code (JavaScript)
$("#District").html( opt );
if($("#District").data('old')>''){ // ตรวจเช็คกำหนดค่า เคลียรค่าเก่า
$("#District").val($("#District").data('old')).data('old', '').change();//เพิ่มค่าลงใน Select ของอำเภอ
}
ปล. ขอโทษนะครับขอบ่นหน่อย
ที่ตอบมาทั้งหมด มันเริ่มจะเป็นการทำให้ทั้งหมด ซึ่งเริ่มมีความรู้สึกหงุดหงิดเล็กน้อย
คือบอกไปอย่างนึงทำได้ แต่ไปต่อไม่ได้
อยากให้ ศึกษาเรื่อง เส้นทางเดิน ของ event ของโปรแกรม การตรวจสอบข้อมูล if else
การกำหนดตัวแปร และการส่งค่า โดยเริ่มต้นเขียน flowchart สำหรับ โปรแกรมเล็ก ไม่ต้องเป็นกราฟ ก็ได้
แค่เขียนความต้องการออกมาเป็นบันทัด ให้รู้ว่าต้องการอะไร เมื่อทำไปแล้วจะได้ผลลัพธ์อย่างไร
คือแบบพื้นฐานยังไม่ไปไหนเลยอะครับ แต่กะโดดไปทำโปรแกรมใหญ่ๆ ซะแล้ว มันก็ต้องหลงเป็นธรรมดา
เริ่มต้นหัดเขียนให้แยกโปรแกรมที่ทำอยู่นี้ เป็น module ย่อยๆ ทดลองทำ จนได้ผลลัพธ์ตามต้องการ
แล้วค่อยนำมาประกอบเป็นโปรแกรมใหญ่
เช่นทดลองเขียนให้ แสดง แค่จังหวัดอย่างเดียวก่อน ให้สามารถ alert สิ่งที่ต้องการออกมาได้
ก็ขออภัยถ้าปล.นี้มันจะแรงไปหน่อย แต่ก็เป็นความหวังดีนะครับ
|
ประวัติการแก้ไข
2015-07-16 10:14:26
 |
 |
 |
 |
| Date :
2015-07-16 09:54:04 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2015-07-16 15:00:54 |
By :
lhumdin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|