 |
รบกวนแนะนำแนวทางโปรแกรมจับเวลาถอยหลัง โดยมีการ input ข้อมูลเข้าไปครับ |
| |
 |
|
|
 |
 |
|
ลองเอา Code นี้ไปใช้ครับ ผมว่ามันใช้งานได้ดีเลยครับ
URL
|
 |
 |
 |
 |
| Date :
2015-07-03 18:01:22 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://jsfiddle.net/ogf1ffak/ ทำให้ดูเป็นตัวอย่างแต่เขียนแบบลวกๆน่ะครับ ขาดความสวยงามของภาษา
<style type='text/css'>
.CountBox{
display:block;
width:346px;
background:gray;
color:white;
padding:0.6em;
}
.row{
display:block;
width:340px;
height:1.4em;
padding-bottom:0.2em;
}
.Box{
width:109px;
display:inline-block;
text-align:center;
font-size:1.2em;
}
</style>
<label for='hrs'>Hour:<input type='text' id='hours' class='txtinput' required /></label>
<label for='minutes'>Minute:<input type='text' id='minutes' class='txtinput' required /></label><button type='button' id='doCount'>Count Down</button>
<div class='CountBox'>
<div class='row'>
<div class='Box' id='CountHours'></div>
<div class='Box' id='CountMinutes'></div>
<div class='Box' id='CountSecond'></div>
</div>
<div class='row'>
<div class='Box'>Hour</div>
<div class='Box'>Minute</div>
<div class='Box'>Second</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script>
$(document).ready(function(){
var hrs=$("#CountHours"),
min=$("#CountMinutes"),
sec=$("#CountSecond"),
Hrs=0,Min=0,Sec=0;
$("#doCount").click(function(e){
hrs.text($("#hours").val());
min.text(parseInt($("#minutes").val())-1);
sec.text('60');
var CountDown = setInterval(function(){
Sec=parseInt(sec.text())-1;
Min=parseInt(min.text());
Hrs=parseInt(hrs.text());
if(Sec<0){
Sec=59;
--Min;
min.text(Min);
}
if(Min<0 && Hrs>0){
--Hrs;
Min=59;
Sec=59;
hrs.text(Hrs);
min.text(Min);
}
sec.text(Sec);
if(Min<=0 && Hrs<=0 && Sec<=0){
clearInterval(CountDown);
alert('Finish CountDown');
}
},1000);
});
});
</script>
|
ประวัติการแก้ไข
2015-07-03 23:42:21
 |
 |
 |
 |
| Date :
2015-07-03 23:41:05 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<title>Countdown Example</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Countdown Example</h1>
</div>
<form class="form-horizontal" method="get">
<div class="form-group">
<label class="control-label col-sm-4">ชั่วโมง</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="hours" placeholder="Hours">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-4">นาที</label>
<div class="col-sm-4">
<input type="text" class="form-control" name="minutes" placeholder="Minutes">
</div>
</div>
<div class="form-group">
<div class="col-sm-4 col-sm-offset-4">
<button id="startButton" class="btn btn-primary btn-block" type="button">
เริ่ม
</button>
</div>
</div>
</form>
<h3 id="countdown" class="well well-lg text-center"></h3>
</div>
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script>
$(function () {
function pad(v) {
return (v = "" + v).length === 1 ? "0" + v : v;
}
var $countdown = $("#countdown");
var $startButton = $("#startButton").click(function (event) {
event.preventDefault();
var time = parseInt($('input[name="hours"]').val()) * 3600
+ parseInt($('input[name="minutes"]').val()) * 60;
if (!isFinite(time)) {
window.alert("กรุณากรอกข้อมูลให้ถูกต้อง");
return;
}
$startButton.prop("disabled", true);
var id = window.setInterval(
function () {
if (time < 0) {
window.clearInterval(id);
$startButton.prop("disabled", false);
return;
}
var hours = Math.floor(time / 3600),
minutes = Math.floor(time / 60 % 60),
seconds = Math.floor(time % 60);
$countdown.text(
pad(hours) + ":" + pad(minutes) + ":" + pad(seconds)
);
time--;
},
1000
);
});
});
</script>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-07-04 00:54:48 |
By :
phpinfo() |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แอบมาขโมย....   
|
 |
 |
 |
 |
| Date :
2015-07-04 08:20:14 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<form method='post' action='countdown-2.php'>
<label for='hrs'>Hour:<input type='text' id='hours' name='hours' class='txtinput' required /></label>
<label for='minutes'>Minute:<input type='text' id='minutes' name='minutes' class='txtinput' required /></label><button id='doCount'>Count Down</button>
</form>
countdown-2.php
<style type='text/css'>
.CountBox{
display:block;
width:346px;
background:gray;
color:white;
padding:0.6em;
}
.row{
display:block;
width:340px;
height:1.4em;
padding-bottom:0.2em;
}
.Box{
width:109px;
display:inline-block;
text-align:center;
font-size:1.2em;
}
</style>
<div class='CountBox'>
<div class='row'>
<div class='Box' id='CountHours'></div>
<div class='Box' id='CountMinutes'></div>
<div class='Box' id='CountSecond'></div>
</div>
<div class='row'>
<div class='Box'>Hour</div>
<div class='Box'>Minute</div>
<div class='Box'>Second</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script>
$(document).ready(function(){
var hrs=$("#CountHours"),
min=$("#CountMinutes"),
sec=$("#CountSecond"),
Hrs=0,Min=0,Sec=0;
hrs.text('<?php echo $_POST["hours"];?>');
min.text('<?php echo $_POST["minutes"]-1;?>');
sec.text('60');
var CountDown = setInterval(function(){
Sec=parseInt(sec.text())-1;
Min=parseInt(min.text());
Hrs=parseInt(hrs.text());
if(Sec<0){
Sec=59;
--Min;
min.text(Min);
}
if(Min<0 && Hrs>0){
--Hrs;
Min=59;
Sec=59;
hrs.text(Hrs);
min.text(Min);
}
sec.text(Sec);
if(Min<=0 && Hrs<=0 && Sec<=0){
clearInterval(CountDown);
alert('Finish CountDown');
}
},1000);
});
</script>
|
 |
 |
 |
 |
| Date :
2015-07-04 11:40:00 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
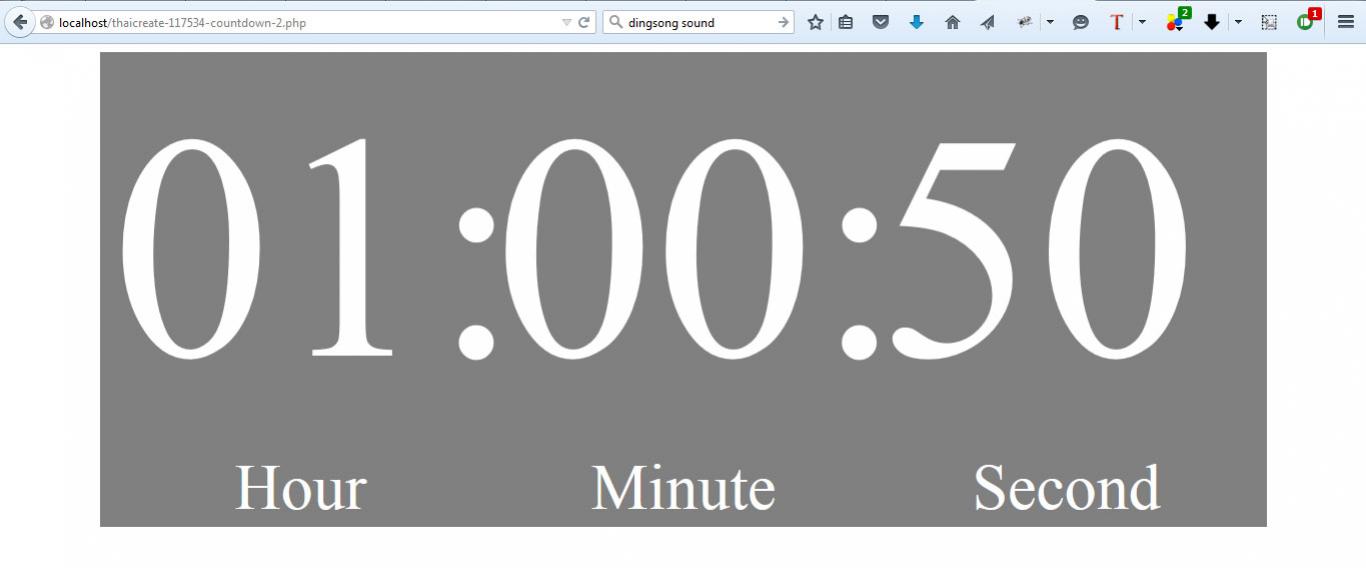
countdown-2.php ตัวนี้ครับเต็มหน้าจอ
<style type='text/css'>
.CountBox{
display:block;
margin: auto;
width: 65%;
background:gray;
color:white;
padding:0.6em;
text-align:center;
}
.row{
display:block;
width:100%;
padding-bottom:0.2em;
}
.Box ,.sBox{
width:33%;
display:inline-block;
text-align:left;
font-size:15em;
height:1.2em;
}
.sBox{
font-size:4em;
vertical-align: baseline;
text-align:center;
height:1.0em;
}
</style>
<div class='CountBox'>
<div class='row'>
<div class='Box' id='CountHours'></div>
<div class='Box' id='CountMinutes'></div>
<div class='Box' id='CountSecond'></div>
</div>
<div class='row'>
<div class='sBox'>Hour</div>
<div class='sBox'>Minute</div>
<div class='sBox'>Second</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script>
function lpad(value, length) {
return (value.toString().length < length) ? lpad("0"+value, length):value;
}
$(document).ready(function(){
var hrs=$("#CountHours"),
min=$("#CountMinutes"),
sec=$("#CountSecond"),
Hrs=0,Min=0,Sec=0;
hrs.text(lpad('<?php echo $_POST["hours"];?>',2)+':');
min.text(lpad('<?php echo $_POST["minutes"]-1;?>',2)+':');
sec.text('60');
var CountDown = setInterval(function(){
Sec=parseInt(sec.text())-1;
Min=parseInt(min.text());
Hrs=parseInt(hrs.text());
if(Sec<0){
Sec=59;
--Min;
min.text(lpad(Min,2)+':');
}
if(Min<0 && Hrs>0){
--Hrs;
Min=59;
Sec=59;
hrs.text(lpad(Hrs,2)+':');
min.text(lpad(Min,2)+':');
}
sec.text(lpad(Sec,2));
if(Min<=0 && Hrs<=0 && Sec<=0){
clearInterval(CountDown);
alert('Finish CountDown');
}
},1000);
});
</script>
|
 |
 |
 |
 |
| Date :
2015-07-04 12:17:31 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<style type='text/css'>
.CountBox{
display:block;
margin: auto;
width: 85%;
background:gray;
color:white;
padding:0.6em;
text-align:center;
}
.row{
display:block;
width:100%;
margin:auto;
padding-bottom:0.2em;
}
.Box ,.sBox{
width:33%;
display:inline-block;
text-align:left;
font-size:20em;
height:1.2em;
}
.sBox{
font-size:4em;
vertical-align: baseline;
text-align:center;
height:1.0em;
}
</style>
<div class='CountBox'>
<div class='row'>
<div class='Box' id='CountHours'></div>
<div class='Box' id='CountMinutes'></div>
<div class='Box' id='CountSecond'></div>
</div>
<div class='row'>
<div class='sBox'>Hour</div>
<div class='sBox'>Minute</div>
<div class='sBox'>Second</div>
</div>
</div>
<script src='https://code.jquery.com/jquery-1.11.3.min.js'></script>
<script>
function lpad(value, length) {
return (value.toString().length < length) ? lpad("0"+value, length):value;
}
$(document).ready(function(){
var hrs=$("#CountHours"),
min=$("#CountMinutes"),
sec=$("#CountSecond"),
Hrs=0,Min=0,Sec=0;
hrs.text(lpad('<?php echo $_POST["hours"];?>',2)+':');
min.text(lpad('<?php echo $_POST["minutes"]-1;?>',2)+':');
sec.text('60');
var CountDown = setInterval(function(){
Sec=parseInt(sec.text())-1;
Min=parseInt(min.text());
Hrs=parseInt(hrs.text());
if(Sec<0){
Sec=59;
--Min;
min.text(lpad(Min,2)+':');
}
if(Min<0 && Hrs>0){
--Hrs;
Min=59;
Sec=59;
hrs.text(lpad(Hrs,2)+':');
min.text(lpad(Min,2)+':');
}
sec.text(lpad(Sec,2));
if(Min<=0 && Hrs<=0 && Sec<=0){
clearInterval(CountDown);
//http://www.orangefreesounds.com/wp-content/uploads/2015/07/Noisy-music-loop-120-bpm.mp3
//http://www.orangefreesounds.com/wp-content/uploads/2014/09/Ding-dong.mp3
var snd = new Audio('http://www.orangefreesounds.com/wp-content/uploads/2015/07/Noisy-music-loop-120-bpm.mp3');
snd.play();
alert('Finish CountDown');
}
},1000);
});
</script>

|
ประวัติการแก้ไข
2015-07-04 15:04:36
2015-07-04 15:09:28
 |
 |
 |
 |
| Date :
2015-07-04 15:01:54 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบพระคุณทุกท่านครับ
|
 |
 |
 |
 |
| Date :
2015-07-04 15:20:50 |
By :
woraman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|