 |
การแจ้งเตือน บนเว็บ สามารถทำวิธีไหนได้บ้างครับ (ชี้แนะด้วย) |
| |
 |
|
|
 |
 |
|
แจ้งเตือนอะไรแบบไหนครับ
|
 |
 |
 |
 |
| Date :
2015-07-07 13:09:52 |
By :
armdbz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้มันน่าจะไม่ได้แล้วน่ะครับใน Version ใหม่ ๆ เพราะใช้กันในทางที่ไม่ดีเยอะ ทาง Web Browser เลยยกเลิกไป 
|
 |
 |
 |
 |
| Date :
2015-07-07 17:09:36 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-07-07 20:59:03 |
By :
ลองดู |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาไว้ ผมจะแกะระบบที่ผมยำขึ้นมาใช้ มาเขียนเป็นบทความลงไว้ให้นะครับ
เพราะระบบที่ผมใช้งานอยู่ ก็ยังใช้งานได้ปกติ
|
 |
 |
 |
 |
| Date :
2015-07-07 21:27:38 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองอันนี้ได้มั้ยครับ ผมยังใช้งานได้ครับ
notify('http://cdn.sstatic.net/stackexchange/img/logos/so/so-icon.png','ใบสั่งซื้อ','รายละเอียด');
function notify(icon,title,body) {
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
}else if (Notification.permission === "granted") {
var notification = new Notification(title,{
icon: icon,
body: body
});
var i=1;
setTimeout(function () {
notification.close();
}, '10000');
notification.onclick = function () {
notification.close();
}
}else if (Notification.permission !== 'denied') {
Notification.requestPermission(function (permission) {
if(!('permission' in Notification)) {
Notification.permission = permission;
}
if (permission === "granted") {
var notification = new Notification("Hi there!");
}
});
}
}
|
 |
 |
 |
 |
| Date :
2015-07-15 09:55:37 |
By :
armdbz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
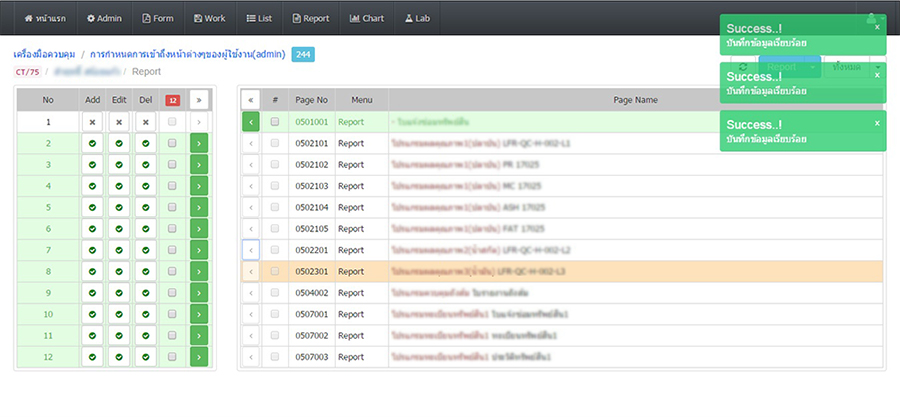
ผมใช้ jquery.qrowl.js การใช้งานค่อนข้างง่ายมากๆ
ใช้ร่วมกับ bootstrap + ajax
Code (PHP)
$('#table-right').on('click', '.btn-success', function (event) {
var id = $(this).closest("tr").attr('id');
$.post( "ajax/" + numpage + ".php?param=add", { "page": id, "uid": uid }, function(data) {
if (data == 'exits')
{
$.growl.error({
title: "Error..!",
message: "มีข้อมูลนี้อยู่ในระบบอยู่แล้ว"
});
}
else if (data == 1)
{
$("#table-right #" + id + " input:checkbox").attr("disabled", "disabled");
$("#table-right #" + id).removeClass('active').addClass('inactive');
$("#table-right #" + id + " button.btn").removeClass('btn-success').addClass('btn-default disabled');
$("#table-left #" + id + " .access > i").removeClass().addClass('fa fa-check-circle default');
$("#table-left #" + id).removeClass('inactive').addClass('active');
$("#table-left #" + id + " .btn-left").removeClass('btn-default disabled').addClass('btn-success');
$("#table-left #" + id + " input:checkbox").removeAttr("disabled");
num_rows();
$.growl.notice({
title: "Success..!",
message: "บันทึกข้อมูลเรียบร้อย"
});
}
else
{
$.growl.error({
title: "Error..!",
message: "การบันทึกข้อมูลไม่สมบูรณ์!"
});
}
});
});
Exam

|
 |
 |
 |
 |
| Date :
2015-07-24 11:52:49 |
By :
fossil31 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|