 |
|
รบกวนสอบถามหน่อยค่ะ พอดีต้องการเขียนให้พิมพ์รายการอาหารอ่ะคะ โดยที่ต้องตัดหัวและตัดท้ายกระดาษ จากโค้ดด้านล่างรบกวนดูให้หน่อยค่ะ เนื่องจากติดปัญหาพอกดพิมพ์แล้วไม่มีข้อมูลส่งไปอ่ะคะ และอยากให้พิมพ์ข้อมูลแผ่นละ 1 รายการอาหารอ่ะคะ
Code (PHP)
<?php
include("../include/session.php");
require_once "../include/common.php";
require_once "../include/connect_db.php";
echo "<meta http-equiv=\"refresh\" content=\"3; URL=view_menu_order.php\">";
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>Kitchen</title>
<script>
function printContent(el){
var restorepage = document.body.innerHTML;
var printcontent = document.getElementById(el).innerHTML;
document.body.innerHTML = printcontent;
window.print();
document.body.innerHTML = restorepage;
}
</script>
<link href="../admin/css/jquery.mobile-1.4.4.min.css" rel="stylesheet">
<link href="../admin/css/photoswipe.css" rel="stylesheet">
<link href="../admin/css/style.css" rel="stylesheet">
<link rel="stylesheet" href="../admin/css/jquery.mobile.datepicker.css" />
<script src="../admin/js/jquery-1.8.3.min.js"></script>
<script src="../admin/js/jquery.mobile-1.4.4.min.js"></script>
<script src="../admin/js/klass.min.js"></script>
<script src="../admin/js/code.photoswipe.jquery-3.0.5.min.js"></script>
<script src="../admin/js/jquery.ui.datepicker.js"></script>
<script id="mobile-datepicker" src="../admin/js/jquery.mobile.datepicker.js"></script>
<style type="text/css">
@font-face{font-family:'Krungsri';src:url('../font-th/fonts/sukhumvitset-text-webfont.eot');src:url('../font-th/fonts/sukhumvitset-text-webfont.eot');src:url('../font-th/fonts/sukhumvitset-text-webfont.eot?#iefix') format('embedded-opentype'),url('../font-th/fonts/sukhumvitset-text-webfont.woff') format('woff'),url('../font-th/fonts/sukhumvitset-text-webfont.ttf') format('truetype'),url('../font-th/fonts/sukhumvitset-text-webfont.svg#Krungsri') format('svg');font-weight:normal;font-style:normal;text-rendering:optimizeLegibility}
@font-face{font-family:'sukhumvit_setbold';src:url('../font-th/fonts/sukhumvitset-bold-webfont.eot');src:url('../font-th/fonts/sukhumvitset-bold-webfont.eot')\9;src:url('../font-th/fonts/sukhumvitset-bold-webfont.eot?#iefix') format('embedded-opentype'),url('../font-th/fonts/sukhumvitset-bold-webfont.woff') format('woff'),url('../font-th/fonts/sukhumvitset-bold-webfont.ttf') format('truetype'),url('../font-th/fonts/sukhumvitset-bold-webfont.svg#sukhumvit_setbold') format('svg');font-weight:normal;font-style:normal}
'truetype'),url('../font-th/fonts/sukhumvitset-text-webfont.svg#sukhumvit_settext') format('svg');font-weight:normal;font-style:normal}
body {
font-family: 'sukhumvit_setbold', sans-serif;
position: relative;
font-weight:400;
background: #fff;
}
h1, h2, h3, h4, h5, h6 , a,*{
font-family: 'Krungsri', sans-serif;
}
</style>
<script src="js_kitchen/webapp.kitchen.view_menu_order.js"></script>
</head>
<body>
<div data-role="header">
<a data-rel="back" data-icon="back" href="main.php">Home</a>
</div>
<table width="40%" border="0" align="center">
<tr>
<td colspan="5" align="center">รายการออร์เดอร์</td>
</tr>
<tr>
<td>
<table width="100%" border="1" align="center" cellpadding="1" cellspacing="1" bordercolor="#CCCCCC">
<div id="div1">
<?php
$sql = "select qtynew,other_message,table_number,temp_id,temp_orders.menu_id,temp_orders.menu_name,quantity,price from temp_orders join dinningtable on temp_orders.table_id=dinningtable.table_id where status like 'order' and qtynew <> 0 ORDER BY temp_orders.temp_id ASC";
$res = mysql_query($sql) or die(mysql_error());
while($row = mysql_fetch_array($res)){
$total = $row['qtynew']*$row['price'];
?>
<tr>
<td width="16%">โต๊ะ :
<?=$row['table_number']?></td>
<td width="46%" align="center">รายการ</td>
<td width="13%" align="center">จำนวน</td>
<td width="12%" align="center">ราคา</td>
<td width="13%"> </td>
</tr>
<tr>
<td> </td>
<td><?=$row['menu_name']?></td>
<td align="center"><?=$row['qtynew']?></td>
<td align="center"><?=number_format($total,2)?></td>
<td align="center"><button onClick="printContent('div1')">พิมพ์</button></td>
</tr>
<? } ?>
</div>
</table>
</td>
</tr>
</table>
</body>
</html>
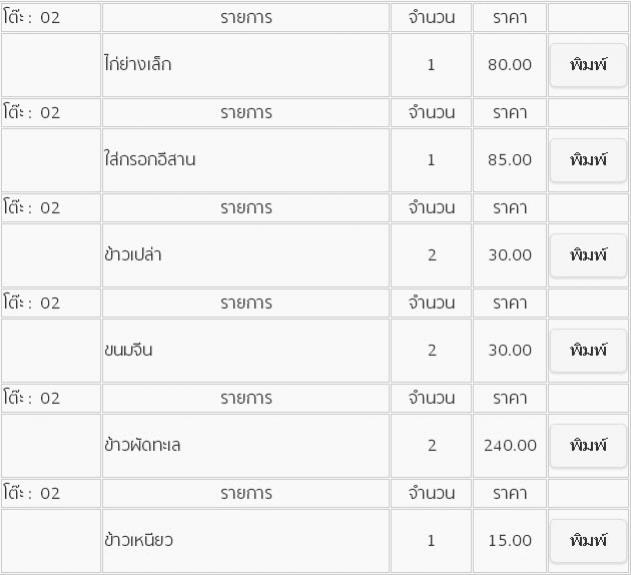
หน้าจอที่แสดงรายการ

เมื่อทำการกดพิมพ์แล้วได้แบบรูปนี้ค่ะ

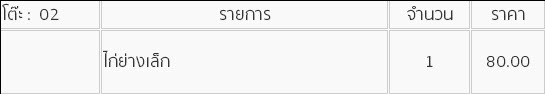
รูปแบบรายงานที่ต้องการ

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2015-07-07 18:43:23 |
By :
kungjung |
View :
882 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |