 |
ช่วยหน่อยครับ จะอัพเดทข่าว พร้อมกับอัพโหลดรูปภาพ โดยแยกเป็นคนละตาราง ลงฐานข้อมูล แต่มันไม่เชื่อมกัน |
| |
 |
|
|
 |
 |
|
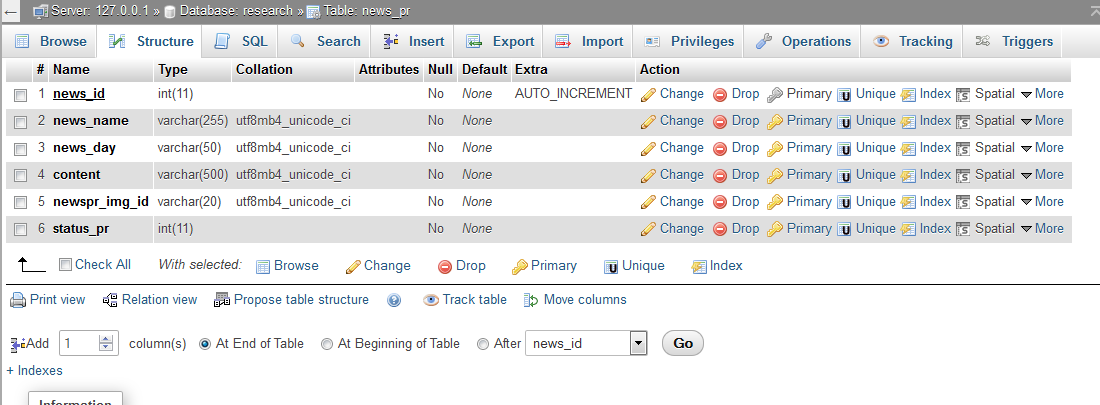
ฐานข้อมูลอันแรกเป็นฐานข้อมูล เพิ่มข่าวสาร
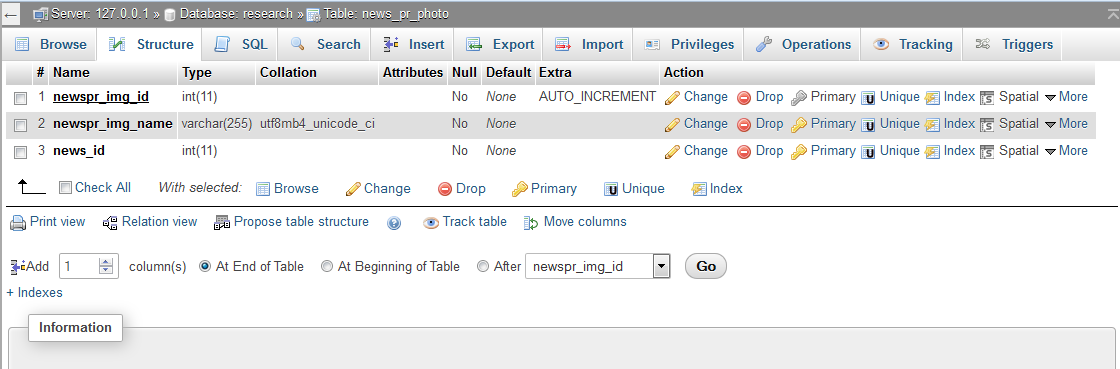
ฐานข้อมูลอันที่สองเป็นฐานข้อมูล อัพโหลดรูปภาพ
ช่วยผมหน่อยครับ !!!!!!!!!!!!!!!!!!!!!!!!!
|
 |
 |
 |
 |
| Date :
2015-07-20 17:22:56 |
By :
perterma |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
025.$strSQL = "INSERT INTO news_pr(news_name,content,news_day) "
026.."VALUES('$news_name','$content','$date_in') ";
027.$objQuery = mysql_query($strSQL);
028.
029.$news_id = $_POST['news_id'];
สีแดงเอามาจากไหนครับ
ถ้าจะให้ง่าย ตาราง new_pr ควรมี id เป็น autoincrement
พอ insert เสร็จเราสามารถ หา id ใหม่ ได้ด้วยคำสั่ง mysql_insert_id();
แล้วนำไปใส่ใน ตารางเก็บรุปภาพ เพื่อใช้อ้างอิง
หรือกลับกัน ในตาราง รูปภาพ มี autoincrement แล้ว เอา id รูปภาพ มาเก็บในตาราง news_pr
|
 |
 |
 |
 |
| Date :
2015-07-20 18:34:18 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ ผมลองทำตามแล้วนะครับ แต่มันไม่ยอมดึง ไอดี มาเลยครับ
|
 |
 |
 |
 |
| Date :
2015-07-21 09:32:59 |
By :
perterma |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา structure ของ ตาราง ที่เกี่ยวข้องมาดูหน่อยครับ พร้อมกับ โค๊ดที่ใช้ insert/update ทั้งสองตาราง ที่แก้ไขแล้ว
|
 |
 |
 |
 |
| Date :
2015-07-21 09:46:00 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
<?php
include("../../../include/connect.php");
$strSQL = "SELECT * FROM news_pr WHERE news_name = '".trim($_POST["news_name"])."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo "<table width='346' height='35' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='../../images/dug.png'> <span class='style18'> บันทึก ชื่อกิจกรรม ซ้ำกันไม่ได้ กรุณาตรวจสอบ !</span>
</td>
</tr>
</table>";
echo "<meta http-equiv=refresh content=3;URL=news_pr_add.php>";
}
else
{
$news_name = $_POST['news_name'];
$content = $_POST['content'];
$date_in = $_POST['news_day'];
$date_in = thaidate( 'j F Y ' );
$strSQL = "INSERT INTO news_pr(news_name,content,news_day) "
."VALUES('$news_name','$content','$date_in') ";
$objQuery = mysql_query($strSQL);
$news_id = mysql_insert_id();
$strSQL = "SELECT * FROM news_pr where news_id='$news_id' ";
$objQuery = mysql_query($strSQL);
$file = strtolower($_FILES["image_name"]["name"]);
$sizefile = $_FILES["image_name"]["size"];
$type= strrchr($file,".");
if($sizefile>204800)
{
?>
<script>
window.parent.over_size("<?php echo $sizefile/1024?>");
</script>
<?php
}
elseif(($type==".jpg")||($type==".jpeg")||($type==".gif")||($type==".png")||($type==".doc")||($type==".docx")||($type==".pdf")||($type==".tif")||($type==".tiff"))
{
$tempfile = date("Y-m-d")."-".$file;
copy($_FILES["image_name"]["tmp_name"],$tempfile);
?>
<script>
window.parent.uploadok("<?php echo $tempfile?>");
</script>
<?php
}
else
{
?>
<script>
window.parent.wrong_type("<?php echo $_FILES["image_name"]["name"]?>");
</script>
<?php
}
// Include คลาส class.upload.php เข้ามา เพื่อจัดการรูปภาพ
require_once('class/src/class.upload.php') ;
// ถ้าหากหน้านี้ถูกเรียก เพราะการ submit form
// ประโยคนี้จะเป็นจริงกรณีเดียวก็ด้วยการ submit form
// เริ่มต้นใช้งาน class.upload.php ด้วยการสร้าง instant จากคลาส
$upload_image = new upload($_FILES['image_name']) ; // $_FILES['image_name'] ชื่อของช่องที่ให้เลือกไฟล์เพื่ออัปโหลด
// ถ้าหากมีภาพถูกอัปโหลดมาจริง
if ( $upload_image->uploaded ) {
// ย่อขนาดภาพให้เล็กลงหน่อย โดยยึดขนาดภาพตามความกว้าง ความสูงให้คำณวนอัตโนมัติ
// ถ้าหากไม่ต้องการย่อขนาดภาพ ก็ลบ 3 บรรทัดด้านล่างทิ้งไปได้เลย
$upload_image->image_resize = true ; // อนุญาติให้ย่อภาพได้
$upload_image->image_x = 400 ; // กำหนดความกว้างภาพเท่ากับ 400 pixel
$upload_image->image_ratio_y = true; // ให้คำณวนความสูงอัตโนมัติ
if(copy($_FILES["image_name"]["tmp_name"],"myphoto/".$_FILES["image_name"]["name"]))
{
// ถ้าหากว่าการจัดเก็บรูปภาพไม่มีปัญหา เก็บชื่อภาพไว้ในตัวแปร เพื่อเอาไปเก็บในฐานข้อมูลต่อไป
if ( $upload_image->processed ) {
$newspr_img_name = $upload_image->file_dst_name ; // ชื่อไฟล์หลังกระบวนการเก็บ จะอยู่ที่ file_dst_name
$upload_image->clean(); // คืนค่าหน่วยความจำ
// เก็บชื่อภาพลงฐานข้อมูล
$strSQL = "INSERT INTO news_pr_photo (newspr_img_name,news_id) VALUES ('".$_FILES["image_name"]["name"]."','".$_POST["news_id"]."')" ;
$objQuery = mysql_query($strSQL) or die(mysql_error());
}
}// END if ( $upload_image->processed )
}//END if ( $upload_image->uploaded )
if($objQuery)
{
echo "<table width='346' height='35' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='../../images/end.png'> <span class='style17'> บันทึกข้อมูลเรียบร้อย</span>
</td>
</tr>
</table>";
//echo "<meta http-equiv=refresh content=0;URL=news_pr.php>";
//echo "<a href='menu-from.php' title='กลับ'>[กลับหน้าหลัก]</a>";
}
else
{
echo "Error Save [".$strSQL."]";
}
}
$strSQL = mysql_close($objConnect);
?>
อันนี้โค้ดที่ลองแก้ไขครับ
ส่วน update ผมยังไม่ได้ทำเลยครับ
Code
<form id="form1" name="form1" method="post" action="news_pr_save.php" enctype="multipart/form-data" onsubmit="return check()">
<br />
<img src="images/icon_tellfriend.png" width="16" height="16" />
<span class="style21"> เพิ่มข่าวประชาสัมพันธ์ </span>
<table style="background-color:#F0F0F0;table-layout:fixed;width:900px; height: 550px;" cellspacing="3" cellpadding="3" border="1" bordercolor="#000000">
<thead>
<td colspan="3" align="center" style="background-color:#666666;color:#FFFFFF;">
<font size="6"><b>ข่าวประชาสัมพันธ์</b>
</font>
</td>
</thead>
<tr>
<td colspan="3">
<div style="width:100px;float:left;text-align:center;">หัวข้อ :</div>
<input type="text" name="news_name" style="width:780px" size="20" />
</td>
</tr>
<tr>
<td colspan="3">
<div style="width:100px;float:left;text-align:center;">เนื้อหา : </div>
</td>
</tr>
<tr>
<td colspan="3">
<textarea id="tRTE" name="content" style="width:880px;height:240px;border:solid 1px black;background-color:#FFFFFF;display:block;z-index:-1;" frameborder="0"></textarea>
</td>
</tr>
<tr>
<td colspan="3">
<script>
<script>
function reset_file(name)
{
var elem=document.form1(name);
elem.parentNode.innerHTML=elem.parentNode.innerHTML;
return false;
}
function clickupload()
{
if(document.form1.image_name.value.length==0)
{
alert("Please select file to upload");
return false;
}
alert("Now uploading please wait");
document.form1.btn.disabled=true;
return true;
}
function uploadok(pathfile)
{
document.form1.image_name.style.display="none";
document.form1.btn.style.display="none";
document.form1.MM_insert.style.display="";
document.form1.MM_insert.value=pathfile;
alert("Upload complete\n"+pathfile);
return true;
}
function over_size(size)
{
alert("File not over 200 KB\n"+size+" KB");
reset_file("image_name");
document.form1.btn.disabled=false;
return false;
}
function wrong_type(type)
{
alert("Please upload only file type\nGif, Jpg, Png, Pdf, Doc, Docx, Tiff\n"+type);
reset_file("image_name");
document.form1.btn.disabled=false;
return false;
}
</script>
<iframe id="uploadtarget" name="uploadtarget" style="display:none"></iframe>
<form onsubmit="return clickupload();" target="uploadtarget" method="post" enctype="multipart/form-data" name="form1" id="form1">
<input name="image_name" type="file" id="image_name" size="40"/><br>
<font color="red" size="2">**ขนาดไฟล์ไม่เกิน 200 KB (ไฟล์จะต้องเป็นนามสกุล Gif, Jpg, Pdf, Doc, Docx, Tiff)</font><br>
</form>
</td>
</tr>
<tr>
<td colspan="3">
<p align="left">แทรกรูปภาพ :
<input type="file" name="news_img" size="20">
</p>
</td>
</tr>
<tr>
<td colspan="2">
<p align="left">ชื่อ :
<input type="" name="" style="width:380px" size="20">
</p>
</td>
<td>
<p align="left">วันที่ :
<input type="text" name="news_day" id="startday" size="10" style="width:150px;height:28px"/>
</p>
</td>
</tr>
<tr>
<td colspan="3" align="center"><input type="submit" value="Submit"> <input type="reset" value="Reset"></td>
</tr>
</table>
</form>
ดูมั่วๆหน่อยนะครับ เพราะผมพึ่งเริ่มจะฝึกหัด เตรียมเอาไปทำงานหน้า
|
 |
 |
 |
 |
| Date :
2015-07-21 12:12:33 |
By :
perterma |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ตารางเพิ่มข่าวประชาสัมพันธ์

ตารางเพิ่มรูป
|
 |
 |
 |
 |
| Date :
2015-07-21 12:22:32 |
By :
perterma |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทั้งสองอ้างอิงเป็นวงกลม
ขั้นตอน
1 insert into ตาราง1
2 $refer_id_ตาราง1 = insert_id จาก ตาราง1
3 insert into ตาราง2 + $refer_id_ตาราง1
4 $refer_id_ตาราง2 = insert_id จากตาราง2
5 update ตาราง1 set refer_id_ตาราง2 = $refer_id_ตาราง2
ค่อยๆ เขียนตามขันตอนนี้ครับ
/////////////////// step 1 /////////////
code .....
/////////////////// step 2 /////////////
code .....
/////////////////// step 3 /////////////
code .....
/////////////////// step 4 /////////////
code .....
/////////////////// step 5 /////////////
code .....
|
 |
 |
 |
 |
| Date :
2015-07-21 13:30:17 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|