 |
สอบถามเรื่องการ add tr ด้วย jquery ครับ พอดีทำแล้วมันขึ้น tr เบิ้ล ครับ |
| |
 |
|
|
 |
 |
|
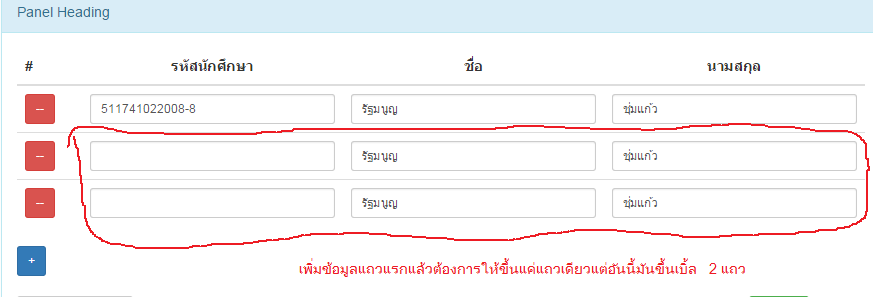
ปัญหาคือมันจะขึ้นเบิ้ลแถวครับ เช่น ใส่ข้อมูลในแถวแรกเสร็จมันก็จะขึ้นเพิ่มอีก 2 แถวมาให้ แทนที่จะขึ้นแค่แถวเดียว แต่ใช้การคลิกที่ปุ่มไม่เบิ้ลนะครับ
และอีกอย่างครับคือผมกำหนด maxlenght=14 แล้วทีนี้พอคีย์บอร์ดย้ำ ๆ ไปใน textbox มันก็จะเพิ่มแถวมาเรื่อย ๆๆๆ
ต้องแก้ตรงไหนบ้างครับ  

สคริปการเพิ่มแถวทั้งแบบคลิกปุ่มเพิ่ม และแบบขึ้นอัตโนมัติเมื่อใส่รหัส นศ. ครบ 13 หรือ 14 หลัก
Code (PHP)
<script type="text/javascript">
$(document).ready(function(){
$("#btnAdd").click(function() {
$("#myTable tr:last").after('<tr><td><button type="button" onclick="deleteRow(this)" class="btn btn-danger btn-sm"> -- </button></td><td><input type="text" class="form-control input-sm" id="std_id" name="std_id[]" maxlength="14" onkeyup="AddRow($(this).val())" onkeypress="return inputLimiter(event,"Numbers")"></td><td><input type="text" class="form-control input-sm" id="std_name" name="std_name[]"></td><td><input type="text" class="form-control input-sm" id="std_surname" name="std_surname[]"></td></tr>');
// var rowCount = $("#myTable > tbody").children().length;
// $('#counter').html(rowCount);
});
});
function AddRow(str_val)
{
//alert(str_val.length);
if(str_val.length==14 || str_val.length==13){
$("#myTable tr:last").after('<tr><td><button type="button" onclick="deleteRow(this)" class="btn btn-danger btn-sm"> -- </button></td><td><input type="text" class="form-control input-sm" id="std_id" name="std_id[]" maxlength="14" onkeyup="AddRow($(this).val())" onkeypress="return inputLimiter(event,"Numbers")"></td><td><input type="text" class="form-control input-sm" id="std_name" name="std_name[]"></td><td><input type="text" class="form-control input-sm" id="std_surname" name="std_surname[]"></td></tr>');
}
}
</script>
เอาไว้สำหรับใส่รหัส นศ. แล้ว autofill ชื่อ นามสกุล
Code (PHP)
<!-- Auto fill info std -->
<script type="text/javascript">
$(document).ready(function(){
$("input[id^='std_id']").on('keyup keypress', function(){
//alert($(this).val());
$.ajax({
url: "autofill-std.php" ,
type: "POST",
data: 'std=' +$(this).val()
})
.success(function(result)
{
if( result != "" )
{
var obj = $.parseJSON(result);
//alert(obj[0].fristname);
//alert(obj[0].result_title);
$.each(obj, function(index, value) {
$("input[id^='std_name']").val(value["fristname"]);
$("input[id^='std_surname']").val(value["lastname"]);
// $("#id").focus();
});
}
});
});
});
</script>
Code (PHP)
<tbody>
<tr>
<td> <button type="button" onclick="deleteRow(this)" class="btn btn-danger btn-sm"> -- </button></td>
<td><input type="text" class="form-control input-sm" id="std_id" name="std_id[]" maxlength="14" onkeyup="AddRow($(this).val())" onkeypress="return inputLimiter(event,'Numbers')"></td>
<td><input type="text" class="form-control input-sm" id="std_name" name="std_name[]"></td>
<td><input type="text" class="form-control input-sm" id="std_surname" name="std_surname[]"></td>
</tr>
</tbody>
</table>
<button type="button" class="btn btn-primary btn-sm" id="btnAdd"> + </button>
Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2015-07-22 09:48:18 |
By :
littlebeer |
View :
1792 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังเบิ้ลอยู่ครับ ลืมบอกไปว่าถ้า copy วางถึงเบิ้ล ถ้าพิมพ์ปกติก็ไม่เบิ้ล
แล้วชื่อ นามสกุล ทำยังไงให้มันไม่แสดงในช่องที่ 2 3..... แบบให้ขึ้นแถวแบบช่องว่าง ๆ มา 
|
 |
 |
 |
 |
| Date :
2015-07-22 11:08:47 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใน onkeyup ควรเช็คด้วยซิว่าตอนนี้อยู่แถวสุดท้ายรึเปล่า
ถ้าไม่ใช่แถวสุดท้าย ก็ค่อยเพิ่มแถว
|
 |
 |
 |
 |
| Date :
2015-07-22 11:12:04 |
By :
watcharop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
onkeypress="return inputLimiter(event,"Numbers")"
แก้เป็น
onkeypress="return inputLimiter(event,\'Numbers\')"
สีแดงทำให้โครงสร้าง tagเสีย คงทำให้ event เสียตำแหน่งตรวจสอบไปมั้งครับ
|
 |
 |
 |
 |
| Date :
2015-07-22 12:55:33 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Message นั้นบอกให้รู้ว่า this ขณะนั้นคือ Input Text
ซึ่งถ้าไปดูโครงสร้าง html มันจะเป็น Node สุดท้ายของ Element td เสมอ เพราะ td มีโหนดเดียว
....
<td><input type='text' ...> </td>
...
ดังนั้น $(this).is(':last-child') -> true ตลอด
ถ้าจะเช็คว่าเป็นแถวสุดท้าย เราต้องย้อนขึ้นไปจนถึง tr
$(this.parentNode.parentNode).is(':last-child')
|
ประวัติการแก้ไข
2015-07-22 14:05:33
 |
 |
 |
 |
| Date :
2015-07-22 14:04:52 |
By :
watcharop |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|