 |
|
ทำระบบ chat มี chat ส่วนตัวด้วยเหมือน เฟสบุ๊ค โดยใช้โค้ดนี้ในการ create chat ค่ะ Code (JavaScript)
//**********************************************************************************
//this function can remove a array element.
Array.remove = function(array, from, to) {
var rest = array.slice((to || from) + 1 || array.length);
array.length = from < 0 ? array.length + from : from;
return array.push.apply(array, rest);
};
//this variable represents the total number of popups can be displayed according to the viewport width
var total_popups = 0;
//arrays of popups ids
var popups = [];
//this is used to close a popup
function close_popup(id)
{
for(var iii = 0; iii < popups.length; iii++)
{
if(id == popups[iii])
{
Array.remove(popups, iii);
document.getElementById(id).style.display = "none";
$.post("" + baseUrl +"/chatcontroller/del_channal",
{
Dest:id,
}, function (data) {
alert(data);
});
$( ".popup-box" ).remove();
calculate_popups();
return;
}
}
}
//displays the popups. Displays based on the maximum number of popups that can be displayed on the current viewport width
function display_popups()
{
var right = 230;
var iii = 0;
for(iii; iii < total_popups; iii++)
{
if(popups[iii] != undefined)
{
var element = document.getElementById(popups[iii]);
element.style.right = right + "px";
right = right + 270;
element.style.display = "block";
}
}
for(var jjj = iii; jjj < popups.length; jjj++)
{
var element = document.getElementById(popups[jjj]);
element.style.display = "none";
}
}
function register_popup(id, name)
{
//alert(baseUrl);
for(var iii = 0; iii < popups.length; iii++)
{
//already registered. Bring it to front.
if(id == popups[iii])
{
Array.remove(popups, iii);
popups.unshift(id);
calculate_popups();
return;
}
}
$.post("" + baseUrl +"/chatcontroller/msgbox_show",
{
Dest: id ,
},
function(data){
var element = '<div class="popup-box" id="'+ id +'" >';
element = element + '<div class="popup-head">';
element = element + '<div class="popup-head-left">'+ name +'</div>';
element = element + '<div class="popup-head-right"><a href="javascript:close_popup(\''+ id +'\');">✕</a></div>';
element = element + '<div style="clear: both"></div></div>';
element = element + '<div class="popup-content-text" id="popup-content-text">';
element = element + '</div>';
element = element + '\n\<div class="popup-messages"><textarea class="Message-popup" id="Message-popup" rows="1" cols="1" onkeyup="javascript:Msg_box_save(\''+ id +'\',event);"></textarea></div>';
element = element + '</div>';
document.getElementsByTagName("body")[0].innerHTML = document.getElementsByTagName("body")[0].innerHTML + element;
popups.unshift(id);
calculate_popups();
var rs = $.parseJSON(data);
for( var i=0; i<rs.length; i++){
$(".popup-content-text").append(rs[i].msg_user + " : " + rs[i].msg_message + "<br>");
}
});
}
function Msg_box_save(id,e){
if((e.keyCode)=="13"){
$.post("" + baseUrl +"/chatcontroller/msgbox_add",
{
txtDest:id,
txtMsg:$(".Message-popup").val(),
},
function(data){
$(".Message-popup").val("");
});
}
}
//calculate the total number of popups suitable and then populate the toatal_popups variable.
function calculate_popups()
{
var width = window.innerWidth;
if(width < 540)
{
total_popups = 0;
}
else
{
width = width - 200;
//320 is width of a single popup box
total_popups = parseInt(width/320);
}
display_popups();
}
//recalculate when window is loaded and also when window is resized.
window.addEventListener("resize", calculate_popups);
window.addEventListener("load", calculate_popups);
ส่วน css คือ
.popup-box
{
display: none;
position: fixed;
bottom: 0%;
right: 22%;
height: 25vw;
//background-color: #990000;
background-color: rgb(237, 239, 244);
width: 18%;
border: 1% solid rgba(29, 49, 91, .3);
}
.Message-popup{
margin-left: 2%;
margin-right: 2%;
margin-top: 3%;
width: 95%;
height: 3vw;
}
.popup-content-text{
top: 3%;
height: 17vw;
margin-left: 3%;
margin-right: 2%;
background-color: #ffffff;
overflow-y: scroll;
}
.popup-box .popup-head
{
background-color: #6d84b4;
padding: 5px;
color: white;
font-weight: bold;
font-size: 14px;
clear: both;
}
.popup-box .popup-head .popup-head-left
{
float: left;
}
.popup-box .popup-head .popup-head-right
{
float: right;
opacity: 0.5;
}
.popup-box .popup-head .popup-head-right a
{
text-decoration: none;
color: inherit;
}
.popup-messages
{
height: 5vw;
//overflow-y: scroll;
}
*เพื่อความสะดวก function ที่ใช้ create chatboxเล็กคือ function register_popup(id, name)
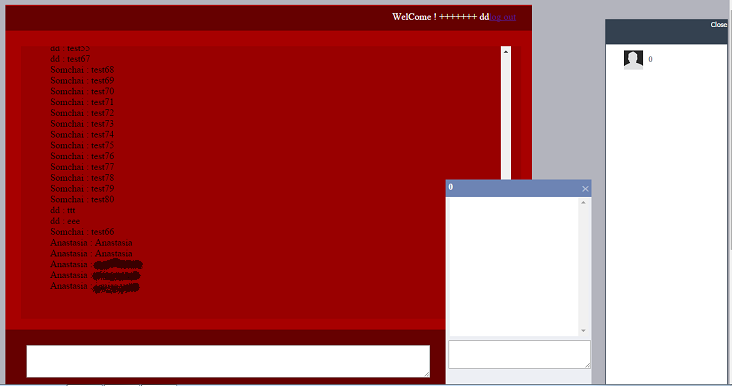
ส่วนหน้า chat หลักจะประมาณนี้

ปัญหาของมันก็คือ เวลาที่เปิด chatbox ส่วนตัวขึ้นมาแล้ว (chatbox เล็ก ) chat box หลัก(ตรงกลาง) ของหน้าจะใช้ไม่ได้ รวมถึงขยับchat show(ตรงริมขวาสุดอันที่ไว้ show user)ไม่ได้เลย ไม่ทราบต้องแก้ไขอย่างไรดีคะ
[/coding]
Tag : PHP, JavaScript, Ajax, jQuery, Web Hosting
|
ประวัติการแก้ไข
2015-07-24 14:04:44
2015-07-24 14:06:53
|
 |
 |
 |
 |
| Date :
2015-07-24 14:00:47 |
By :
Saw-Series |
View :
1238 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |