 |
จะใส่ if เข้าไปใน for loop ของ java script ได้อย่างไรครับ |
| |
 |
|
|
 |
 |
|
โค้ดต้นฉบับ เป็นการสร้างจุดมาร์คบน google map ส่วนนี้ใช้งานได้ OK.
Code (JavaScript)
function addPoints () {
newPoints[0] = [13.736717079572433, 100.2777099609375, 'x', 'xx'];
newPoints[1] = [13.694024844701644, 100.689697265625, 'y', 'yy'];
for (var i = 0; i < newPoints.length; i++) {
var position = new google.maps.LatLng(newPoints[i][0], newPoints[i][1]);
var marker = new google.maps.Marker({
position: position,
icon:'http://www.mx7.com/i/74a/hjrHxN.png',
map: map
});
}
}
แต่ตอนนี้ผมอยากมี icon marker 2 รูปแบบ
จึงทำการปรับโค้ดช่วง icon:'http://www.aaa.com/1.png' อยากสร้างเงื่อนใขว่า
ถ้า newPoints[i][2] เป็น x ให้ เรียกรูป 1.png
ถ้า newPoints[i][2] เป็น y ให้ เรียกรูป 2.png
ลองแบบนี้แล้วก็ยังไม่เวริกร์แนะนำด้วยครับ
Code (JavaScript)
function addPoints () {
newPoints[0] = [13.736717079572433, 100.2777099609375, 'x', 'xx'];
newPoints[1] = [13.694024844701644, 100.689697265625, 'y', 'yy'];
for (var i = 0; i < newPoints.length; i++) {
var position = new google.maps.LatLng(newPoints[i][0], newPoints[i][1]);
var marker = new google.maps.Marker({
position: position,
map: map,
if (newPoints[i][2]==x) {
icon: 'http://www.AAA.com/1.png'
}else {
icon: 'http://www.AAA.com/2.png' }
createMarker(marker, i);
}
}
Tag : PHP, JavaScript
|
ประวัติการแก้ไข
2015-07-25 14:39:34
2015-07-25 14:46:21
|
 |
 |
 |
 |
| Date :
2015-07-25 14:38:45 |
By :
meannerss |
View :
1014 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-07-25 14:59:47 ตอบความคิดเห็นที่ : 1 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-07-25 14:59:47
รายละเอียดของการตอบ ::
ขอบคุณมากครับแต่ไม่ออก ผมเลยลองใช้วิธีนี้ ปรากฏว่าใช้ได้แล้วครับ
Code (JavaScript)
function addPoints () {
newPoints[0] = [50.14874640066278, 11.8212890625,'x','xxcxxc','AAA'];
newPoints[1] = [13.771398796603496, 100.41778564453125,'y', 'xcxcxcxc','BBB'];
newPoints[2] = [13.707367001939154, 100.6072998046875, 'y', 'cxcvcvxcv','BBB'];
newPoints[3] = [13.63797952487553, 100.47683715820312, 'x', 'ccccc','AAA'];
newPoints[4] = [13.611286598054468, 100.6732177734375, 'x', 'cccvcgse','BBB'];
newPoints[5] = [13.684684884129826, 100.32440185546875, 'y', 'fgfgrrrd','AAA'];
newPoints[6] = [13.75806028283862, 100.50704956054688, 'y', 'y','AAA'];
for (var i = 0; i < newPoints.length; i++) {
var position = new google.maps.LatLng(newPoints[i][0], newPoints[i][1]);
if (newPoints[i][2]=='x') {
var marker = new google.maps.Marker({
position: position,
icon:'http://www.AAA.com/1.png',
map: map });
}else{
var marker = new google.maps.Marker({
position: position,
icon:'http://www.AAA.com/2.png',
map: map });
}
createMarker(marker, i);
}
}
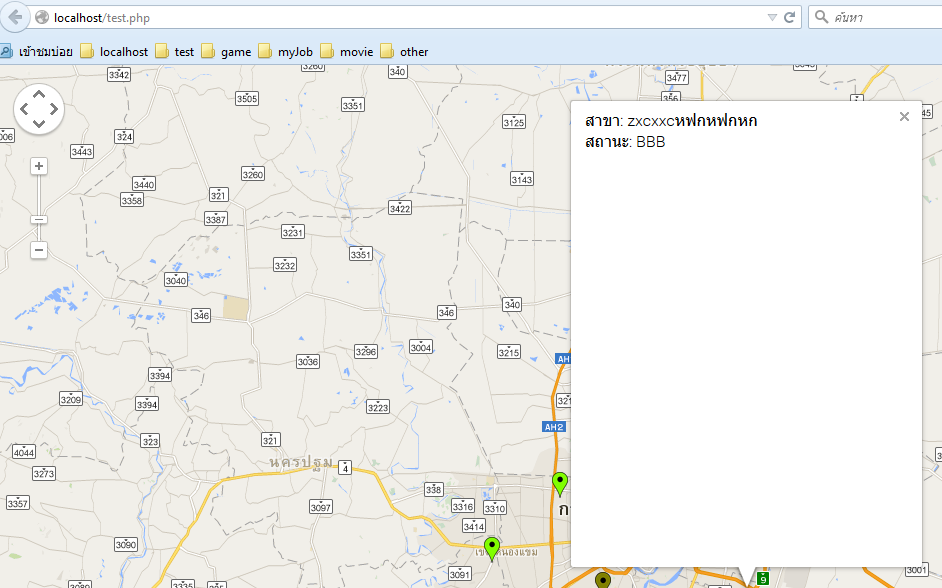
แต่มีปัญหาภาษาไทยเป็นต่าวดาวลักษณะนี้ครับ �Ң�: ก็งงไม่รู้จะเซ็ทตรงไหน
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> ก็ทำแล้ว
<script type="text/javascript" charset="UTF-8"> ก็ทำแล้ว เห้อ ลองเอาโค้ดฉบับเต็มไปช่วยทีครับ
เป็นไฟล์ .HTML copy ไปลองได้เลยครับ ไม่ต้องใช้ฐานข้อมูล
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Simple Google Map</title>
<script src="https://maps.googleapis.com/maps/api/js?sensor=true" type="text/javascript"></script>
<script type="text/javascript" charset="UTF-8">
var map
openInfowindow = null
newPoints = [];
function initialize () {
var mapOptions = {
center: new google.maps.LatLng(13.782735935053047, 100.51460266113281),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP,
streetViewControl: false,minZoom: 8, maxZoom: 15
};
map = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
addPoints();
}
function addPoints () {
newPoints[0] = [50.14874640066278, 11.8212890625,'x','xxcxxc','AAA'];
newPoints[1] = [13.771398796603496, 100.41778564453125,'y', 'xcxcxcxc','BBB'];
newPoints[2] = [13.707367001939154, 100.6072998046875, 'y', 'cxcvcvxcv','BBB'];
newPoints[3] = [13.63797952487553, 100.47683715820312, 'x', 'ccccc','AAA'];
newPoints[4] = [13.611286598054468, 100.6732177734375, 'x', 'zxcxxcหฟกหฟกหก','BBB'];
newPoints[5] = [13.684684884129826, 100.32440185546875, 'y', 'fgfgrrrd','AAA'];
newPoints[6] = [13.75806028283862, 100.50704956054688, 'y', 'y','AAA'];
for (var i = 0; i < newPoints.length; i++) {
var position = new google.maps.LatLng(newPoints[i][0], newPoints[i][1]);
if (newPoints[i][2]=='x') {
var marker = new google.maps.Marker({
position: position,
icon:'http://www.mx7.com/i/47d/Lbv8po.png',
map: map });
}else{
var marker = new google.maps.Marker({
position: position,
icon:'http://www.mx7.com/i/74a/hjrHxN.png',
map: map });
}
createMarker(marker, i);
}
}
function createMarker (marker, i) {
var infowindow = new google.maps.InfoWindow({
content: '<div class="popup">สาขา: ' + newPoints[i][3] +'<br/>สถานะ: '+newPoints[i][4] +'</div>',
});
google.maps.event.addListener(marker, 'click', function () {
if (openInfowindow) {
openInfowindow.close();
}
infowindow.open(marker.getMap('map_canvas'), marker);
openInfowindow = infowindow;
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<style>
* {
margin: 0;
padding: 0;
}
div.popup {
font-size: 16px;
margin: 0;
width: 300px;
height: 450px;
}
div.popup p {
background-color: #FFF;
color: #333;
font-size: 12px;
line-height: 16px;
}
div.popup p a {
color: #1122CC;
}
</style>
</head>
<body>
<div id="map_canvas" style="width:100%; height:800px"></div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-07-25 15:54:41 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ละครับ พอดีเอา notepad เขียนแล้วมันเซฟเป็น ANSI เล่นเอาเบลอเลย 5 5 5+ เซฟเป็น UTF8 ละครับ
  
|
 |
 |
 |
 |
| Date :
2015-07-25 16:13:21 |
By :
meannerss |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ใช้ได้นี่ครับ file save เป็น utf8 หรือเปล่าครับ

|
 |
 |
 |
 |
| Date :
2015-07-25 16:48:46 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|