 |
ใช้ jquery เช็คค่าไม่ให้ซ้ำทำยังไงครับ ใครรู้วิธีช่วยบอกหน่อยครับ |
| |
 |
|
|
 |
 |
|

ถ้าเลือก year แล้ว No. ในปีนั้นจะต้องไม่ซ้ำครับ ผมไม่รู้จะเช็คค่ายังไงครับ ถ้าเลือกปี แล้ว No. จะไม่ซ้ำครับ
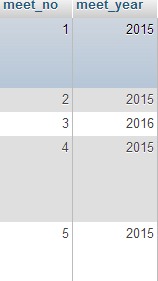
เช่นถ้าเลือก ปี 2015 แล้ว input ค่า 1 ก็เเสดงว่าซ้ำครับ
เช่นถ้าเลือก ปี 2015 แล้ว input ค่า 2 ก็เเสดงว่าซ้ำครับ
เช่นถ้าเลือก ปี 2015 แล้ว input ค่า 3 ไม่ซ้ำครับ
ข้อมูลใน data base, table ซื่อว่า meeting

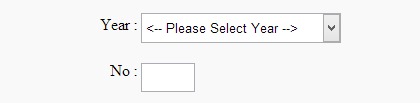
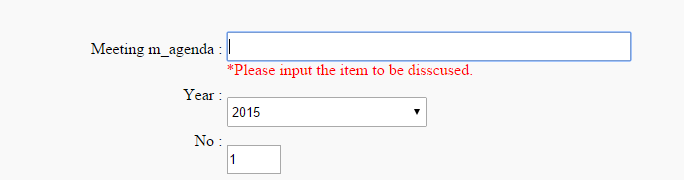
หน้า form ครับ
Code (PHP)
<script src="jquery/lib/jquery-1.8.3.js"></script>
<script src="jquery/lib/jquery.validate.js"></script>
<script src="jquery/lib/additional-methods.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#form1").validate({
rules: {
m_year:"required",
m_no: {
required: true,
digits: true,
remote: 'check_no_meeting_duplicate.php',
},
messages: {
m_no: {
required: "*Please enter NO. of meeting. ",
remote:"*This No. is already.",
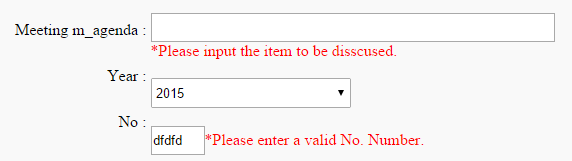
digits:(" *Please enter a valid No. Number."),
},
},
});
});
<form class="form1" id="form1" method="post" >
<div>
<select style="width:200px; height:30px;" name="m_year" id="m_year">
<option value=""><-- Please Select Year --></option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
</select>
</div>
<br><div>
<input type="text" name="m_no" id="m_no" style="width:50px; height:25px;" />
</div></br>
<input type="submit" id="submits" style="visibility: hidden;"/>
</form>
</script>
ส่งค่าไปเช็คครับ check_no_meeting_duplicate.php
Code (PHP)
<?php
require_once("connect.php");
$m_year = $_GET["m_year"];
$m_no = $_GET["m_no"];
$strSQL ="SELECT * FROM meeting WHERE meet_no = '".$m_no."' AND meet_year ='".$m_year."'";
$objQuery = mysqli_query($con,$strSQL);
if(mysqli_num_rows($objQuery)>0){
echo "false";
}
else {
echo "true";
}
?>
Tag : PHP
|
ประวัติการแก้ไข
2015-08-06 04:44:59
|
 |
 |
 |
 |
| Date :
2015-08-06 04:39:45 |
By :
adiphong1 |
View :
1903 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้พวก Ajax เข้ามาช่วยน่าจะง่ายขึ้นน่ะครับ
|
 |
 |
 |
 |
| Date :
2015-08-06 17:46:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
return จาก check_no_meeting_duplicate.php ต้องเป็น JSON ครับ
JS
<script type="text/javascript">
$(document).ready(function(){
$( "#form1" ).validate({
rules: {
m_no: {
required: true,
remote: {
type: "post",
async: false,
url: "check_no_meeting_duplicate.php",
data: {
m_year: function() {
return $( "#m_year" ).val();
},
m_no: function() {
return $( "#m_no" ).val();
}
},
dataFilter: function(data) {
var json = JSON.parse(data);
if (json.success) {
return '"true"';
} else {
return "\"" + json.msg + "\"";
}
}
}
}
},
messages: {
m_no: {
required: "*Please enter NO. of meeting. ",
remote:"*This No. is already.",
digits:(" *Please enter a valid No. Number."),
}
}
});
});
</script>
Code (PHP)
<?php
require_once("connect.php");
$m_year = $_GET["m_year"];
$m_no = $_GET["m_no"];
$strSQL ="SELECT * FROM meeting WHERE meet_no = '".$m_no."' AND meet_year ='".$m_year."'";
$objQuery = mysqli_query($con,$strSQL);
if(mysqli_num_rows($objQuery)>0){
echo json_encode(array('success'=>false,'msg'=>'Not duplicate!'));
}
else {
echo json_encode(array('success'=>true,'msg'=>'Duplicate data!'));
}
?>
|
 |
 |
 |
 |
| Date :
2015-08-06 23:57:29 |
By :
Krungsri |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 4 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-08-07 02:29:21 ตอบความคิดเห็นที่ : 4 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-08-07 02:29:21
รายละเอียดของการตอบ ::
คุณ NewbieXYZ ผมลองเปลี่ยนเหมือนที่คุณบอกมันไม่ยอมเช็คอยู่ดีครับ เหมือนมันส่งค่าไปเช็ค 2 ค่าไม่ได้ครับ
อันอื่นมันก็เช็คปกตินะครับนะครับ

แต่มันไม่ยอมเช็ค No. กับ year ซ้ำครับ

หน้า form ครับ
Code (PHP)
<script src="jquery/lib/jquery-1.8.3.js"></script>
<script src="jquery/lib/jquery.validate.js"></script>
<script src="jquery/lib/additional-methods.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#form1").validate({
rules: {
m_year:"required",
m_no: {
required: true,
digits :true,
remote: {
type: "post",
async: false,
url: "check_no_meeting_duplicate.php",
data: {
m_year: function() {
return $( "#m_year" ).val();
},
m_no: function() {
return $( "#m_no" ).val();
}
},
},
messages: {
m_no: {
required: "*Please enter NO. of meeting. ",
remote:"*This No. is already.",
digits:(" *Please enter a valid No. Number."),
},
},
});
});
<form class="form1" id="form1" method="post" >
<div>
<select style="width:200px; height:30px;" name="m_year" id="m_year">
<option value=""><-- Please Select Year --></option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
</select>
</div>
<br><div>
<input type="text" name="m_no" id="m_no" style="width:50px; height:25px;" />
</div></br>
<input type="submit" id="submits" style="visibility: hidden;"/>
</form>
</script>
หน้าเช็ค check_no_meeting_duplicate.php
Code (PHP)
<?php
require_once("connect.php");
$m_year = $_GET["m_year"];
$m_no = $_GET["m_no"];
$strSQL ="SELECT * FROM meeting WHERE meet_no = '".$m_no."' AND meet_year ='".$m_year."'";
$objQuery = mysqli_query($con,$strSQL);
if(mysqli_num_rows($objQuery)==0){
// หาไม่เจอ ไม่พบรายการซ้ำ
echo json_encode(array('success'=>true,'msg'=>'Not duplicate!'));
}else {
// หาเจอ ซ้ำกัน
echo json_encode(array('success'=>false,'msg'=>'Duplicate data!'));
}
?>
มันก็ไม่ยอมเช็คอยู่ดีครับ
|
ประวัติการแก้ไข
2015-08-08 23:47:58
 |
 |
 |
 |
| Date :
2015-08-08 23:46:45 |
By :
n |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คอมเม้นท์ผมบันทัดแรกเลยครับ
html บันทัดที่ 13 type: 'post'
แต่ php ตัวรับ บันทัดที่ 4 - 5 ใช้ GET
มันต้องเป็น type: 'get': ถึงจะใช้ $_GET เป็นตัวรับ
หรือ type: 'post' ใช้ $_POST เป็นตัวรับ
|
ประวัติการแก้ไข
2015-08-09 01:46:20
 |
 |
 |
 |
| Date :
2015-08-09 01:41:03 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|