 |
รบกวนผู้รู้ แปลภาษาอังกฤษแล้วช่วยดู code ให้ทีค่ะ |
| |
 |
|
|
 |
 |
|
คือเราไปดาวน์โหลด code มาใช้งานจากลิ้งค์นี้ค่ะ http://coursesweb.net/ajax/multiple-select-dropdown-list-ajax_t
ซึ่งใช้งานได้ปกติ แต่เราต้องการให้ข้อมูลที่อยู่ใน field 'links' เป็น hyperlink แล้วลิ้งค์ไปยังไฟล์เอกสาร โดยไฟล์เอกสารนั้นจะอยู่ใน field 'file' ที่จะสร้างขึ้นใหม่ใน table เดียวกัน เราก็ถามจาก forum นั้นแล้ว
admin web ก็ตอบมาแบบนี้ค่ะ
--------------------------------------------------------------------
I think it's better to put /save the file on server (into a folder), then, in the "links" field to put the path (url) to that file. And make hyperlink, with <a> tag like it is explained in the previous answer.
- If you save the file content into a mysql table field, it's more complicated. You have to create a separated php file with a script that selects a row from that table, according to data from url, and outputs the content saved in the "file" column (with a header() according to content type), using a select like this:
$link = addslashes(strip_tags($_GET['link']));
$sql = "SELECT file FROM table_name WHERE links='$link' LIMIT 1";
// here the rest of your code to get and output data from "file", With a header() according to the type of that content
For example, if you make that select into a php file named "getfile.php", make a hyperlink in the multiple select lists script to open the "getfile.php" with data from "links" passed in url.
else echo ($col == $ar_cols[$last_key]) ? '<a href="getfile.php?link='. $re_html .'">'. $re_html .'</a>' : $re_html;
-------------------------------------------------------------------------------------------
จากที่อ่านดูแล้วพอเข้าใจว่า ให้ใส่ code ในไฟล์ที่เราสร้างไว้คือ getfile.php แต่ไม่เข้าใจค่ะว่าจะใส่อย่างไรให้มันทำงาน รบกวนผู้รู้ช่วยทีค่ะ รบกวนดู ตัวอย่างลิ้งค์ที่ใช้จากเว็บนี้ http://coursesweb.net/ajax/multiple-select-dropdown-list-ajax_t เราไม่ได้แก้ไข code เดิมเลย ขอบคุณค่ะ
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2015-08-19 17:15:14 |
By :
oporzaa111 |
View :
1755 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้คุณสร้างหรือวางไฟล์ ไว้ที่ server (ใส่เป็นโฟล์เดอร์)
จากนั้นก็สร้างลิ้งเชื่อมไปยังพาธไฟล์นั้นๆ ..............
ถ้าคุณบันทึกไฟล์ไว้ในฐานข้อมูล มันจะยุ่งยาก...........
สรุปคือ เก็บแค่ พาธไฟล์ แล้วลิ้งไปหาจะดีกว่า
// เผ่นแปป
// skill english not well.
|
 |
 |
 |
 |
| Date :
2015-08-19 17:51:45 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก่อนหน้าตาม คห 1 ครับอธิบายต่อก็แล้วกัน
- If you save the file content into a mysql table field, it's more . You have to create a separated php file with a script that selects a row from that table, according to data from url, and outputs the content saved in the "file" column (with a header() according to content type), using a select like this:
ถ้าเก็บข้อมูลใน database มันค่อนข้างจะซับซ้อน คุณต้อง สร้างไฟล์ PHP เพื่อเลือกข้อมูลจากตารางมาแสดง
ขี้เกียจแปลแล้่ว 555 ข้างล่างเข้าตัวอย่างการแสดงข้อมูล
Code (PHP)
$link = addslashes(strip_tags($_GET['link']));
$sql = "SELECT file FROM table_name WHERE links='$link' LIMIT 1";
// here the rest of your code to get and output data from "file", With a header() according to the type of that content
// ตรงนี้ให้ ใช้ คำสั่ง ของคุณ (คิวรี่ด้วย mysql ) เพื่อดึงข้อมูลมาแสดง โดยให้ใส่ header กำหนดตาม type ของข้อมูล
// เพิ่มเติม ตัวอย่าง สมมติข้อมูลเป็น pdf
header("Content-type:application/pdf");
echo $file; // $file ได้มาจากการดึงข้อมูลมาจากการคิวรี่ $sql
ถ้าต้องการให้ download ได้ก็ให้ใส่ header() ส่วนของการ download เข้าไป ( หาในเวปเอานะครับมีเยอะ)
|
 |
 |
 |
 |
| Date :
2015-08-19 18:59:23 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำให้ database บวม 
|
 |
 |
 |
 |
| Date :
2015-08-19 19:18:26 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : CasanovaKung เมื่อวันที่ 2015-08-19 17:51:45 ตอบความคิดเห็นที่ : 1 เขียนโดย : CasanovaKung เมื่อวันที่ 2015-08-19 17:51:45
รายละเอียดของการตอบ ::
เราสามารถเก็บแค่ พาธไฟล์ แล้วลิ้งไปหาได้เลยโดยไม่ต้องใส่ข้อมูลใน database เหรอค่ะ แบบนี้ก็ง่ายเลยแต่ไม่เข้าใจว่าจะลิ้งไปยังไฟล์ที่ต้องการยังไง

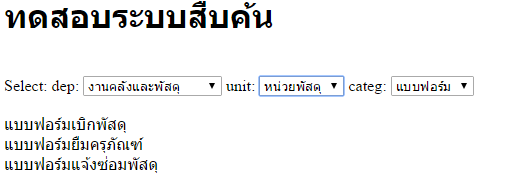
จากรูปพอเราเลือก categ: สุดท้ายจะ คิวรี่ ข้อมูลออกมาหลากหลายมาก เราจะใส่ลิ้งค์ยังไงให้ไปยังไฟล์เอกสารที่ต้องการค่ะ ไม่เข้าใจการทำงานตรงนี้ เลย     select_list.php
select_list.php
<?php
// Multiple select lists - http://coursesweb.net/ajax/
if(!isset($_SESSION)) session_start();
// Here add your own data for connecting to MySQL database
$server = 'localhost';
$user = 'root';
$pass = '';
$dbase = 'sarabun';
// Here add the name of the table and columns that will be used for select lists, in their order
// Add null for 'links' if you don`t want to display their data too
$table = 'sites';
$ar_cols = array('dep', 'unit', 'categ', 'links');
$preid = 'slo_'; // a prefix used for element's ID, in which Ajax will add <select>
$col = $ar_cols[0]; // the variable used for the column that wil be selected
$re_html = ''; // will store the returned html code
// if there is data sent via POST, with index 'col' and 'wval'
if(isset($_POST['col']) && isset($_POST['wval'])) {
// set the $col that will be selected and the value for WHERE (delete tags and external spaces in $_POST)
$col = trim(strip_tags($_POST['col']));
$wval = "'".trim(strip_tags($_POST['wval']))."'";
}
$key = array_search($col, $ar_cols); // get the key associated with the value of $col in $ar_cols
$wcol = $key===0 ? $col : $ar_cols[$key-1]; // gets the column for the WHERE clause
$_SESSION['ar_cols'][$wcol] = isset($wval) ? $wval : $wcol; // store in SESSION the column and its value for WHERE
// gets the next element in $ar_cols (needed in the onchange() function in <select> tag)
$last_key = count($ar_cols)-1;
$next_col = $key<$last_key ? $ar_cols[$key+1] : '';
$conn = new mysqli($server, $user, $pass, $dbase); // connect to the MySQL database
mysqli_set_charset($conn, "utf8");
if (mysqli_connect_errno()) { exit('Connect failed: '. mysqli_connect_error()); } // check connection
// sets an array with data of the WHERE condition (column=value) for SELECT query
for($i=1; $i<=$key; $i++) {
$ar_where[] = '`'.$ar_cols[$i-1].'`='.$_SESSION['ar_cols'][$ar_cols[$i-1]];
}
// define a string with the WHERE condition, and then the SELECT query
$where = isset($ar_where) ? ' WHERE '. implode($ar_where, ' AND ') : '';
$sql = "SELECT DISTINCT `$col` FROM `$table`".$where;
$result = $conn->query($sql); // perform the query and store the result
// if the $result contains at least one row
if ($result->num_rows > 0) {
// sets the "onchange" event, which is added in <select> tag
$onchg = $next_col!==null ? " onchange=\"ajaxReq('$next_col', this.value);\"" : '';
// sets the select tag list (and the first <option>), if it's not the last column
if($col!=$ar_cols[$last_key]) $re_html = $col. ': <select name="'. $col. '"'. $onchg. '><option>- - -</option>';
while($row = $result->fetch_assoc()) {
// if its the last column, reurns its data, else, adds data in OPTION tags
if($col==$ar_cols[$last_key]) $re_html .= '<br/>'. $row[$col];
else $re_html .= '<option value="'. $row[$col]. '">'. $row[$col]. '</option>';
}
if($col!=$ar_cols[$last_key]) $re_html .= '</select> '; // ends the Select list
}
else { $re_html = '0 results'; }
$conn->close();
// if the selected column, $col, is the first column in $ar_cols
if($col==$ar_cols[0]) {
// adds html code with SPAN (or DIV for last item) where Ajax will add the select dropdown lists
// with ID in each SPAN, according to the columns added in $ar_cols
for($i=1; $i<count($ar_cols); $i++) {
if($ar_cols[$i]===null) continue;
if($i==$last_key) $re_html .= '<div id="'. $preid.$ar_cols[$i]. '"> </div>';
else $re_html .= '<span id="'. $preid.$ar_cols[$i]. '"> </span>';
}
// adds the columns in JS (used in removeLists() to remove the next displayed lists when makes other selects)
$re_html .= '<script type="text/javascript">var ar_cols = '.json_encode($ar_cols).'; var preid = "'. $preid. '";</script>';
}
else echo $re_html;
ajax_select.js
// Multiple select lists - http://coursesweb.net/ajax/
// function used to remove the next lists already displayed when it chooses other options
function removeLists(colid) {
var z = 0;
// removes data in elements with the id stored in the "ar_cols" variable
// starting with the element with the id value passed in colid
for(var i=1; i<ar_cols.length; i++) {
if(ar_cols[i]==null) continue;
if(ar_cols[i]==colid) z = 1;
if(z==1) document.getElementById(preid+ar_cols[i]).innerHTML = '';
}
}
// sends data to a php file, via POST, and displays the received answer
function ajaxReq(col, wval) {
removeLists(col); // removes the already next selects displayed
// if the value of wval is not '- - -' and '' (the first option)
if(wval!='- - -' && wval!='') {
var request = (window.XMLHttpRequest) ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP'); // XMLHttpRequest instance
var php_file = 'select_list.php'; // path and name of the php file
// create pairs index=value with data that must be sent to server
var data_send = 'col='+col+'&wval='+wval;
request.open("POST", php_file, true); // set the request
document.getElementById(preid+col).innerHTML = 'Loadding...'; // display a loading notification
// adds a header to tell the PHP script to recognize the data as is sent via POST
request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
request.send(data_send); // calls the send() method with data_send
// Check request status
// If the response is received completely, will be added into the tag with id value of "col"
request.onreadystatechange = function() {
if (request.readyState==4) {
document.getElementById(preid+col).innerHTML = request.responseText;
}
}
}
}
|
 |
 |
 |
 |
| Date :
2015-08-20 10:09:19 |
By :
oporzaa111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
run => http://localhost/test1/index.php
file => http://localhost/test1/file/document.txt
<a href="file/document.txt">Link</a>
ประมาณนี้
|
 |
 |
 |
 |
| Date :
2015-08-20 10:54:08 |
By :
CasanovaKung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยค่ะ ขอถามอีกที
สร้างไฟล์ getfile.php เพื่อ query ข้อมูลแล้วเก็บไว้ที่ Folder "File" ที่เดียวกับเอกสารที่จะดาวน์โหลดใช่ไหมค่ะ code ตามนี้
getfile.php
$server = 'localhost';
$user = 'root';
$pass = '';
$dbase = 'sarabun';
$name = $_GET['links'];
$sql = "SELECT file FROM site WHERE links='$name' LIMIT 1";
$result = mysqli_query($sql);
// here the rest of your code to get and output data from "file", With a header() according to the type of that
header("Content-Disposition: attachment; filename=$name");
echo $name;
หลังจากนั้นเชื่อมใส่ลิ้งค์ให้กับหน้าที่ต้องการดาวน์โหลด
select_list.php
else echo ($col == $ar_cols[$last_key]) ? '<a href="file/getfile.php?link='. $re_html .'">'. $re_html .'</a>' : $re_html;
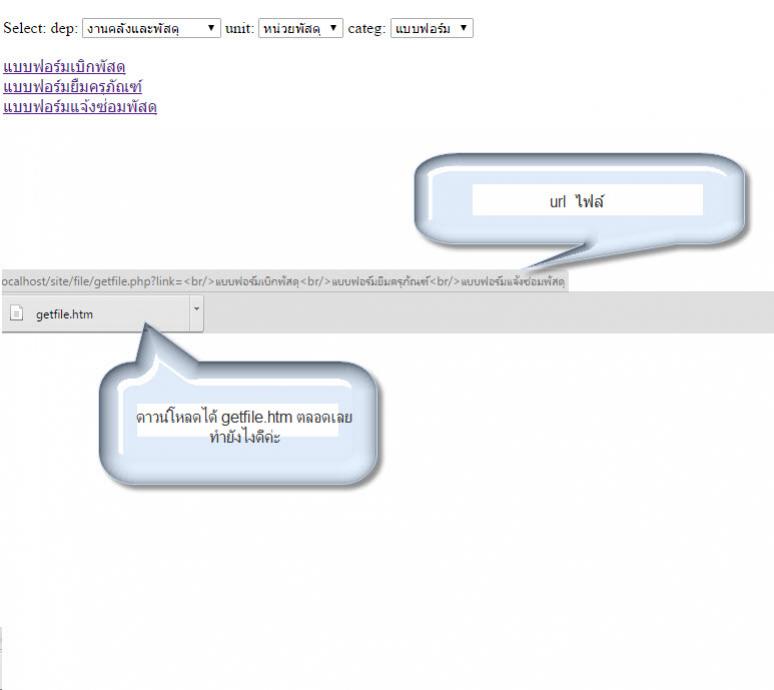
ผลลัพท์ที่ได้คือแบบนี้ค่ะ

ช่วยดูให้ทีค่ะ กำลังศึกษา php&mysql อยู่ค่ะ
|
 |
 |
 |
 |
| Date :
2015-08-21 15:48:26 |
By :
oporzaa111 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|