 |
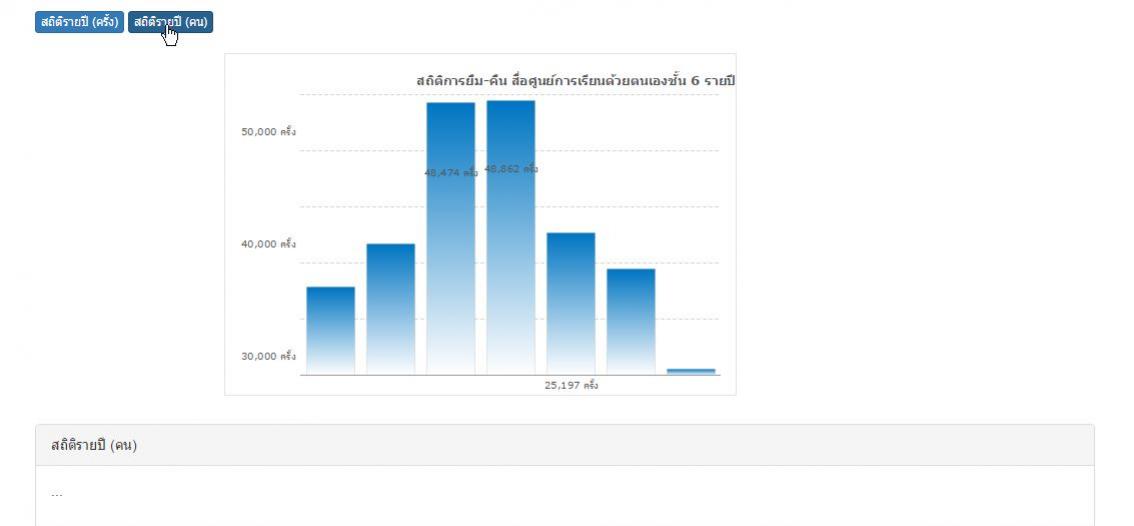
สอบถามครับ ใช้ Display:none แล้วมีปัญหาเมื่อคลิกให้แสดงแล้วข้อมูลใน div แสดงมาไม่หมด |
| |
 |
|
|
 |
 |
|
ปุ่มแรกกำหนดให้ onclick="$('#statisPeople').hide(); $('#statisTimes').show();"
ปุ่มสองกำหนดให้ onclick="$('#statisTimes').hide(); $('#statisPeople').show();"
กำหนดให้ div statisPeople style='display:none' แล้วเกิดปัญหาคือ เมื่อคลิกปุ่มสองให้แสดงแล้ว มีแค่กราฟที่แสดงมาไม่หมดครับ ถ้าไม่ใส่ display:none ก็ปกติ

Code
Code (PHP)
<div class="col-md-8 col-md-offset-2" id="statisTimes">
<?php
// Form the SQL query that returns the top 10 most populous countries
$strQuery = $db->prepare('SELECT YEAR(start)+543 AS dtYear,YEAR(start) AS Year, COUNT((YEAR(start))+543) AS count_year
FROM tbl_logs
GROUP BY dtYear
HAVING count_year
ORDER BY dtYear DESC');
$result = $strQuery->execute();
// If the query returns a valid response, prepare the JSON string
if ($result) {
// The `$arrData` array holds the chart attributes and data
$arrData = array(
"chart" => array(
"caption" => "สถิติการยืม-คืน สื่อศูนย์การเรียนด้วยตนเองชั้น 6 รายปี (ครั้ง)",
"labelDisplay" => "auto",
"paletteColors" => "#0075c2",
"bgColor" => "#ffffff",
"numbersuffix" => " ครั้ง",
"borderAlpha"=> "20",
"canvasBorderAlpha"=> "0",
"usePlotGradientColor"=> "1",
"plotBorderAlpha"=> "10",
"showXAxisLine"=> "1",
"xAxisLineColor" => "#999999",
"showValues" => "1",
"divlineColor" => "#999999",
"divLineIsDashed" => "1",
"formatNumberScale" => "0",
"showAlternateHGridColor" => "0"
)
);
$arrData["data"] = array();
// Push the data into the array
while($row = $strQuery->fetch(PDO::FETCH_ASSOC)) {
array_push($arrData["data"], array(
"label" => $row["dtYear"],
"value" => $row["count_year"],
"link" => "ReportMonth.php?Year=".$row["Year"]
)
);
}
/*JSON Encode the data to retrieve the string containing the JSON representation of the data in the array. */
$jsonEncodedData = json_encode($arrData);
/*Create an object for the column chart using the FusionCharts PHP class constructor. Syntax for the constructor is ` FusionCharts("type of chart", "unique chart id", width of the chart, height of the chart, "div id to render the chart", "data format", "data source")`. Because we are using JSON data to render the chart, the data format will be `json`. The variable `$jsonEncodeData` holds all the JSON data for the chart, and will be passed as the value for the data source parameter of the constructor.*/
$columnChart = new FusionCharts("column2D", "myFirstChart" , 680, 350, "chart-1", "json", $jsonEncodedData);
// Render the chart
$columnChart->render();
}
?>
<button type="button" class="btn btn-primary btn-xs" id="Times" onclick="$('#statisPeople').hide(); $('#statisTimes').show();">สถิติรายปี (ครั้ง)</button>
<button type="button" class="btn btn-primary btn-xs" id="People" onclick="$('#statisTimes').hide(); $('#statisPeople').show();">สถิติรายปี (คน)</button>
<div id="chart-1" align="center" style="padding:20px;"><!-- Fusion Charts will render here--></div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">สถิติรายปี (ครั้ง)</div>
<div class="panel-body">
<p>...</p>
</div>
<?php
$year = $db->prepare('SELECT YEAR(start)+543 AS dtYear, COUNT((YEAR(start))+543) AS count_year
FROM tbl_logs
GROUP BY dtYear
HAVING count_year
ORDER BY dtYear DESC');
$year->execute();
?>
<table class="table table-hover">
<thead>
<tr>
<th style="text-align: center;">ลำดับ</th>
<th style="text-align: center;">ปี (พ.ศ)</th>
<th style="text-align: center;">จำนวน (ครั้ง)</th>
</tr>
</thead>
<?php
$i=1;
while ($row = $year->fetch(PDO::FETCH_ASSOC))
{
?>
<tbody>
<tr>
<td style="text-align: center;"><?=$i?></td>
<td style="text-align: center;"><?=$row['dtYear'];?></td>
<td style="text-align: center;"><?=$row['count_year'];?></td>
</tr>
</tbody>
<?php
$i++;
}
?>
</table>
</div>
</div>
<!--///////////////////////////////////////////////////////////////////// -->
<div class="col-md-8 col-md-offset-2" id="statisPeople" style="display:none">
<?php
// Form the SQL query that returns the top 10 most populous countries
$Query = $db->prepare('SELECT YEAR(start)+543 AS dtYear, COUNT((YEAR(start))) AS count_people
FROM tbl_std
INNER JOIN tbl_logs ON tbl_std.logs_id = tbl_logs.Id
GROUP BY dtYear
HAVING count_people
ORDER BY dtYear DESC');
$resultP = $Query->execute();
// If the query returns a valid response, prepare the JSON string
if ($resultP) {
// The `$arrData` array holds the chart attributes and data
$arrDataP = array(
"chart" => array(
"caption" => "สถิติการยืม-คืน สื่อศูนย์การเรียนด้วยตนเองชั้น 6 รายปี (คน)",
"labelDisplay" => "auto",
"paletteColors" => "#0075c2",
"bgColor" => "#ffffff",
"numbersuffix" => " ครั้ง",
"borderAlpha"=> "20",
"canvasBorderAlpha"=> "0",
"usePlotGradientColor"=> "1",
"plotBorderAlpha"=> "10",
"showXAxisLine"=> "1",
"xAxisLineColor" => "#999999",
"showValues" => "1",
"divlineColor" => "#999999",
"divLineIsDashed" => "1",
"formatNumberScale" => "0",
"showAlternateHGridColor" => "0"
)
);
$arrDataP["data"] = array();
// Push the data into the array
while($rowP = $Query->fetch(PDO::FETCH_ASSOC)) {
array_push($arrDataP["data"], array(
"label" => $rowP["dtYear"],
"value" => $rowP["count_people"],
"link" => "ReportMonth.php?Year=".$rowP["Year"]
)
);
}
/*JSON Encode the data to retrieve the string containing the JSON representation of the data in the array. */
$jsonEncodedDataP = json_encode($arrDataP);
/*Create an object for the column chart using the FusionCharts PHP class constructor. Syntax for the constructor is ` FusionCharts("type of chart", "unique chart id", width of the chart, height of the chart, "div id to render the chart", "data format", "data source")`. Because we are using JSON data to render the chart, the data format will be `json`. The variable `$jsonEncodeData` holds all the JSON data for the chart, and will be passed as the value for the data source parameter of the constructor.*/
$columnChartP = new FusionCharts("column2D", "myChart" , 680, 350, "chart2", "json", $jsonEncodedDataP);
// Render the chart
$columnChartP->render();
}
?>
<button type="button" class="btn btn-primary btn-xs" onclick="$('#statisPeople').hide(); $('#statisTimes').show();">สถิติรายปี (ครั้ง)</button>
<button type="button" class="btn btn-primary btn-xs" onclick="$('#statisTimes').hide(); $('#statisPeople').show();">สถิติรายปี (คน)</button>
<div id="chart2" align="center" style="padding:20px;"><!-- Fusion Charts will render here--></div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">สถิติรายปี (คน)</div>
<div class="panel-body">
<p>...</p>
</div>
<?php
$year = $db->prepare('SELECT YEAR(start)+543 AS dtYear, COUNT((YEAR(start))) AS count_people
FROM tbl_std
INNER JOIN tbl_logs ON tbl_std.logs_id = tbl_logs.Id
GROUP BY dtYear
HAVING count_people
ORDER BY dtYear DESC');
$year->execute();
?>
<table class="table table-hover">
<thead>
<tr>
<th style="text-align: center;">ลำดับ</th>
<th style="text-align: center;">ปี (พ.ศ)</th>
<th style="text-align: center;">จำนวน (ครั้ง)</th>
</tr>
</thead>
<?php
$i=1;
while ($row = $year->fetch(PDO::FETCH_ASSOC))
{
?>
<tbody>
<tr>
<td style="text-align: center;"><?=$i?></td>
<td style="text-align: center;"><?=$row['dtYear'];?></td>
<td style="text-align: center;"><?=$row['count_people'];?></td>
</tr>
</tbody>
<?php
$i++;
}
?>
</table>
</div>
</div>
Tag : PHP, HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2015-09-01 14:59:13 |
By :
littlebeer |
View :
1478 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะใช้วิธีนี้ข้อมูลทั้งหมดจะต้องโหลดมาก่อนครับ เพราะตัวที่คุณใช้มันแต่ ซ่อน/แสดง ไม่ให้เห็นเท่านั้น
|
 |
 |
 |
 |
| Date :
2015-09-01 16:08:12 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โหลดมาหมดแล้วนะครับ
|
 |
 |
 |
 |
| Date :
2015-09-01 16:14:12 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูตัวอย่างนี้นะครับ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<script src="/jquery-2.1.1.min.js"></script>
<script>
$(document).ready(function(e){
$('.btn').click(function(e){
$('.statis').hide();
$('#'+$(this).data('for')).slideDown(500);
$('.btn').prop('disabled', false);
$(this).prop('disabled', true);
})
})
</script>
</head>
</body>
<button type="button" class="btn btn-primary btn-xs" id="Times" data-for="statisTimes" disabled >สถิติรายปี (ครั้ง)</button>
<button type="button" class="btn btn-primary btn-xs" id="People" data-for="statisPeople" >สถิติรายปี (คน)</button>
<button type="button" class="btn btn-primary btn-xs" id="Group" data-for="statisGroup" >สถิติรายปี (กลุ่ม)</button>
<div class="statis" id="statisTimes">statisTimes</div>
<div class="statis" id="statisPeople" style="display: none">statisPeople</div>
<div class="statis" id="statisGroup" style="display: none">statisGroup</div>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2015-09-02 07:25:11 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงกราฟก็แสดงไม่หมดเหมือนเดิมครับ เป็นแค่ตรงกราฟ  
|
 |
 |
 |
 |
| Date :
2015-09-02 10:57:17 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครเค้าไม่เห็นตามที่คุณ จขกท. พูดหรออกก ที่ไม่แสดงน่ะคือ ข้อความบนกราฟ หรือตัวกราฟเอง
คลิ๊กเมาส์ขวาแล้ว วิวซอร์สมาวางดีกว่ามั้ง ปัญหามันอยู่ที่ css/javascript ไม่ต้องเอาโค้ด php+mysql มาค่ะ 
|
 |
 |
 |
 |
| Date :
2015-09-04 17:04:36 |
By :
LittleLovely |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|