 |
|

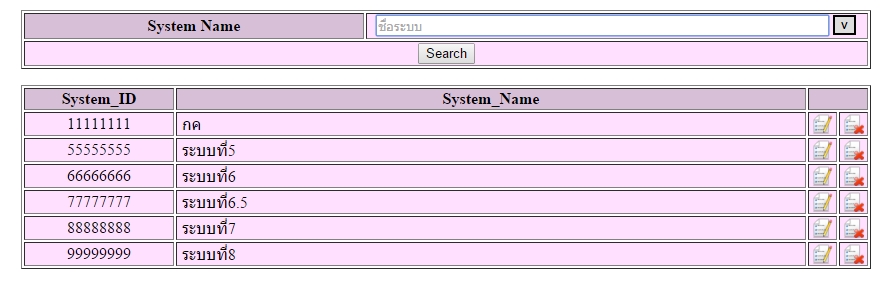
อยากให้กดปุ่ม search แล้ว ตารางด้านล่างค่อยขึ้นหลังจากกดปุ่มครับ
ตอนนี้แค่เข้ามาในหน้านี้ตารางก็ขึ้นมาแล้วครับ
Code (PHP)
<?php
require_once("session.php");
date_default_timezone_set('Asia/Bangkok');
$today_date=date("Y");
?>
<html>
<head>
<style type="text/css">
/* css ส่วนของรายการที่แสดง */
.ui-autocomplete {
padding-right: 5px;
max-height:200px !important;
overflow: auto !important;
}
/* css ส่วนปุ่มคลิกเลือกแสดงรายการทั้งหมด*/
.showAll_btn{
position: relative;
top: -2px;
border:2px solid;
font-size: 10px;
height: 20px;
width: 23px;
}
</style>
<style>
.ui-autocomplete-loading {
background: white url('images/ui-anim_basic_16x16.gif') right center no-repeat;/*แสดงตัวโหลด*/
}
.ui-corner-all{
font-size:14px;
}
</style>
<script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="jquery-ui-sliderAccess.js"></script>
</head>
<body onLoad="document.form1.search.focus()">
<center>
<table width="850" border="1" cellpadding="5" cellspacing="0">
<tr>
<td bgcolor="#ADFF2F" width="200"><center><b>Update System Name</b></center>
</tr>
</table>
<br>
<Form Action="List_Upd_System" Method="Post" name="form1" onSubmit="return validate(this)">
<script type="text/javascript">
$(function() {
$( "#EVTL_System_Name" ).autocomplete({ // ใช้งาน autocomplete กับ input text id=tags
minLength: 0, // กำหนดค่าสำหรับค้นหาอย่างน้อยเป็น 0 สำหรับใช้กับปุ่มใแสดงทั้งหมด
source: "Get_System.php", // กำหนดให้ใช้ค่าจากการค้นหาในฐานข้อมูล
open:function(){ // เมื่อมีการแสดงรายการ autocomplete
var valInput=$(this).val(); // ดึงค่าจาก text box id=tags มาเก็บที่ตัวแปร
if(valInput!=""){ // ถ้าไม่ใช่ค่าว่าง
$(".ui-menu-item a").each(function(){ // วนลูปเรียกดูค่าทั้งหมดใน รายการ autocomplete
var matcher = new RegExp("("+valInput+")", "ig" ); // ตรวจสอบค่าที่ตรงกันในแต่ละรายการ กับคำค้นหา
var s=$(this).text();
var newText=s.replace(matcher, "<b>$1</b>"); // แทนค่าที่ตรงกันเป็นตัวหนา
$(this).html(newText); // แสดงรายการ autocomplete หลังจากปรับรูปแบบแล้ว
});
}
},
select: function( event, ui ) {
/* สำหรับทดสอบแสดงค่า เมื่อเลือกรายการ
console.log( ui.item ?
"Selected: " + ui.item.label :
"Nothing selected, input was " + this.value); */
$("#EVTL_System_ID").val(ui.item.id); // AutoFill ID ไว้นำค่าไปใช้งาน
/* setTimeout(function(){
$("#EVTL_System_ID").parents("form").submit(); // เมื่อเลือกรายการแล้วให้ส่งค่าฟอร์ม ทันที
},500); */
}
});
$(".showAll_btn").click(function(){
// ตรวจสอบถ้ามีการแสดงรายการทั้งหมดอยู่แล้ว
if ($( "#EVTL_System_Name" ).autocomplete( "widget" ).is( ":visible" ) ) {
$( "#EVTL_System_Name" ).autocomplete( "close" ); // ปิดการแสดงรายการทั้งหมด
return;
}
// ส่งค่าว่างปล่าวไปทำการค้นหา จะได้ผลลัพธ์เป็นรายการทั้งหมด
$( "#EVTL_System_Name" ).autocomplete( "search", "" );
$( "#EVTL_System_Name" ).focus(); //ให้ cursor ไปอยู่ที่ input text
});
});
</script>
<table width="850" border="1">
<tr>
<td bgcolor="#D8BFD8" width="350"><center><strong>System Name</strong></center></td>
<td bgcolor="#FFE1FF" width="500">
<input placeholder="ชื่อระบบ" value="<? echo $search ?>" name="search" id="EVTL_System_Name" type="text" size="60" maxlength="80" />
<button type="button" class="showAll_btn"><b>V</b></button>
</Form></td>
</tr>
<tr>
<td bgcolor="#FFE1FF" colspan="2"><center>
<Input type="submit" value="Search">
</center></td>
</tr>
</table>
</center>
</body>
</html>
<?php
$EVTL_Role_Admin = $objResult["EVTL_Role_Admin"];
// คำสั่ง SQL และสั่งให้ทำงาน
$sql = "select * from EVTL_System where EVTL_System_Name like '%$search%' AND EVTL_System_ID IN($EVTL_Role_Admin) order by EVTL_System_Name"; // กำหนดคำสั่ง SQL เพื่อแสดงข้อมูล
$dbquery = mysql_db_query(EVTL, $sql);
// หาจำนวนเรกคอร์ดข้อมูลในตาราง
$num_rows = mysql_num_rows($dbquery);
echo "<center><table width=850 border=1></center>";
echo "<tr><td bgcolor=#D8BFD8 width=150><center><strong>System_ID</strong></center></td>
<td bgcolor=#D8BFD8 width=650><center><strong>System_Name</strong></center></td>
<td colspan=2 bgcolor=#D8BFD8 width=50></td></tr>";
// พิมพ์ส่วนหัวตาราง
$i=0;
while ($i < $num_fields)
{
$field_name[$i] = mysql_field_name($dbquery, $i);
echo "<Td bgcolor=skyblue>".$field_name[$i]."</Td>";
$i++;
}
// เริ่มวนรอบแสดงข้อมูล
$i=0;
while ($i < $num_rows)
{
$result = mysql_fetch_array($dbquery);
$EVTL_System_ID = $result[EVTL_System_ID];
$EVTL_System_Name = $result[EVTL_System_Name];
echo "
<Tr><Td bgcolor=#FFE1FF width=150><center>$EVTL_System_ID<center></Td>
<Td bgcolor=#FFE1FF width=650> $EVTL_System_Name</Td>
<Td bgcolor=#FFE1FF width=25><A Href=\"Ins_Upd_System.php?EVTL_System_ID=$EVTL_System_ID\"><center><img src=\"images/list-edit.png\"></center></a></Td>
<Td bgcolor=#FFE1FF width=25><A Href=\"Del_System.php?EVTL_System_ID=$EVTL_System_ID\" onclick=\"return confirm('กรุณายืนยันการลบอีกครั้ง!!!')\"><center><img src=\"images/list-delete.png\"></center></a></Td></Tr>";
$i++;
}
echo "</Table>";
//end While
//echo "<Br>ค้นพบ <Font color=red>". $i." Record";
if ($i == 0){
echo "<br><Font color=red>ไม่พบข้อมูล";
}
/*else{
echo "<center>ถ้าต้องการแก้ไขให้คลิกที่ <Font color=red><b>System_Name</Font>";
}*/
mysql_close(); // ปิดการเชื่อมต่อ
?>
ขอบคุณมากๆครับ
Tag : PHP, MySQL, HTML/CSS, JavaScript
|
ประวัติการแก้ไข
2015-09-17 10:59:52
|
 |
 |
 |
 |
| Date :
2015-09-17 10:58:03 |
By :
insawasd |
View :
5320 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |