 |
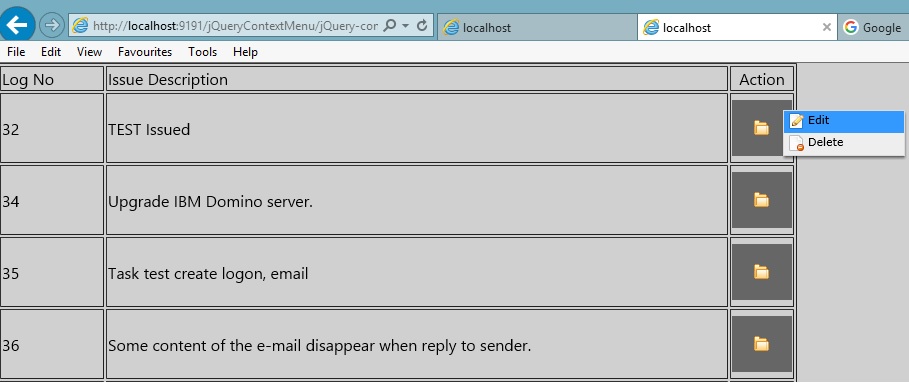
ถ้าเราจะใส่ลิงค์ ID ที่เราไป while ข้อมูลมา แล้วใช้เครื่องมือ jQuery contextMenu และเมื่อเลือกแท็บเมนูนั้นๆ ให้ location.href ตาม ID ไปเลยค่ะ (มีตัวอย่างรูปภาพอธิบายค่ะ) |
| |
 |
|
|
 |
 |
|
ถ้าเราจะใส่ลิงค์ ID ที่เราไป while ข้อมูลมา แล้วใช้เครื่องมือ jQuery contextMenu และเมื่อเลือกแท็บเมนูนั้นๆ ให้ location.href ตาม ID ไปเลยค่ะ (มีตัวอย่างรูปภาพอธิบายค่ะ)
*** คำอธิบายอาจจะ งงๆ ต้องขอโทษก่อนเลยนะค่ะ ***
เราอยากให้ JavaScript มันทำงานเมื่อคลิกขวา Edit แล้วคลิกซ้ายเลือกให้ไปอีก Page นึงค่ะ (เรา while ข้อมูล ID อยากจะใส่ ?ID ไปด้วยค่ะ)
"edit": {name: "Edit", icon: "edit"},

JavaScript
Code (PHP)
<script type="text/javascript">
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"}, // จุดนี้ค่ะ
"delete": {name: "Delete", icon: "delete"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
</script>
อ้างอิง 1 : http://swisnl.github.io/jQuery-contextMenu/index.html
อ้างอิง 2 : http://swisnl.github.io/jQuery-contextMenu/demo.html
Code Full
Code (PHP)
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="src/jquery.ui.position.js" type="text/javascript"></script>
<script src="src/jquery.contextMenu.js" type="text/javascript"></script>
<script src="screen.js" type="text/javascript"></script>
<script src="prettify/prettify.js" type="text/javascript"></script>
<link href="src/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
<link href="screen.css" rel="stylesheet" type="text/css" />
<link href="prettify/prettify.sunburst.css" rel="stylesheet" type="text/css" />
<?
$objConnect = mysql_connect("localhost","root","123456") or die("Error Connect to Database");
$objDB = mysql_select_db("helpdeskproblemlog");
$setFront = mysql_query("SET NAMES UTF8");
#Check Connection
if ($objConnect == false) {
echo "Not able to connect to database...<br>";
}
$strSQL = "SELECT * FROM record_data ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 30; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSort = $_GET["sort"];
if($strSort == "")
{
$strSort = "ID";
}
$strOrder = $_GET["order"];
if($strOrder == "")
{
$strOrder = "ASC";
}
$strSQL .=" order by ".$strSort." ".$strOrder." LIMIT $Page_Start , $Per_Page";
$objQueryT = mysql_query($strSQL);
$strNewOrder = $strOrder == 'DESC' ? 'ASC' : 'DESC';
?>
<table width="800" border="1">
<tr>
<td width="100">Log No</td>
<td width="530">Issue Description</td>
<td width="60" align="center">Action</td>
</tr>
<?
$i = 0;
$i<=$Num_Rows;
while($row = mysql_fetch_array($objQueryT)){
$color=(@$color=="#ffffff")?"#f0f0f0":"#ffffff";
$i++;
?>
<tr>
<td><?= $row["ID"]; ?></td>
<td><?= $row["LSSUE_DESCRIPTION"]; ?></td>
<td align="center">
<div class="context-menu-one box menu-1">
<div class="inline-spaces">
<a href="#.php?id=<?=$row['ID']?>"><img src="image/folder.gif" width="16" height="16"></a>
</div>
</div>
<script type="text/javascript">
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
//"edit": {name: "Edit", icon: "edit", action: window.location.href = 'http://www.google.com'},
"delete": {name: "Delete", icon: "delete"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
</script>
</td>
</tr>
<?
}
?>
</table>
Tag : PHP, JavaScript, Action Script, jQuery, CakePHP
|
|
|
 |
 |
 |
 |
| Date :
2015-09-21 14:28:00 |
By :
loomoo |
View :
945 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ทดลองนะครับ ลองดูครับ
Code (PHP)
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="src/jquery.ui.position.js" type="text/javascript"></script>
<script src="src/jquery.contextMenu.js" type="text/javascript"></script>
<script src="screen.js" type="text/javascript"></script>
<script src="prettify/prettify.js" type="text/javascript"></script>
<link href="src/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
<link href="screen.css" rel="stylesheet" type="text/css" />
<link href="prettify/prettify.sunburst.css" rel="stylesheet" type="text/css" />
<?
$objConnect = mysql_connect("localhost","root","123456") or die("Error Connect to Database");
$objDB = mysql_select_db("helpdeskproblemlog");
$setFront = mysql_query("SET NAMES UTF8");
#Check Connection
if ($objConnect == false) {
echo "Not able to connect to database...<br>";
}
$strSQL = "SELECT * FROM record_data ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 30; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSort = $_GET["sort"];
if($strSort == "")
{
$strSort = "ID";
}
$strOrder = $_GET["order"];
if($strOrder == "")
{
$strOrder = "ASC";
}
$strSQL .=" order by ".$strSort." ".$strOrder." LIMIT $Page_Start , $Per_Page";
$objQueryT = mysql_query($strSQL);
$strNewOrder = $strOrder == 'DESC' ? 'ASC' : 'DESC';
?>
<table width="800" border="1">
<tr>
<td width="100">Log No</td>
<td width="530">Issue Description</td>
<td width="60" align="center">Action</td>
</tr>
<?
$i = 0;
$i<=$Num_Rows;
while($row = mysql_fetch_array($objQueryT)){
$color=(@$color=="#ffffff")?"#f0f0f0":"#ffffff";
$i++;
?>
<tr>
<td><?= $row["ID"]; ?></td>
<td><?= $row["LSSUE_DESCRIPTION"]; ?></td>
<td align="center">
<a class="context-menu-one" id="<?=$row['ID']?>"><img src="image/folder.gif" width="16" height="16"></a>
</td>
</tr>
<?
}
?>
</table>
<script type="text/javascript">
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit",
callback: function(key, options) {
alert($(this).attr('id')); //+ ตรงนี้ให้มัน window.location.href ไปหน้าที่คุณต้องการ ตามด้วยไอดีที่ได้ ได้เลยครับ
}
},
//"edit": {name: "Edit", icon: "edit", action: window.location.href = 'http://www.google.com'},
"delete": {name: "Delete", icon: "delete"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
</script>
|
 |
 |
 |
 |
| Date :
2015-09-21 15:26:12 |
By :
WiTT |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
thank very much ka 
|
 |
 |
 |
 |
| Date :
2015-09-21 16:37:24 |
By :
loomoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|