|
 |
| |
การเขียน Java script โดยเช็คค่าซ้ำจากสองฟิลล์และตัวแปรสตริง |
| |
 |
|
|
 |
 |
|
คือต้องการจะเช็คค่าซ้ำของรหัสหนังสือค่ะ โดยที่ผู้ใช้กรอกแค่ตัวเลขสี่ตัวและเลือกหมวดหมู่
โดยหมวดหมู่หนึ่ง จะไม่สามารถมีรหัสหนังสือซ้ำกันได้ แต่หากอยู่คนละหมวดหมู่ก็สามารถมีรหัสซ้ากันได้
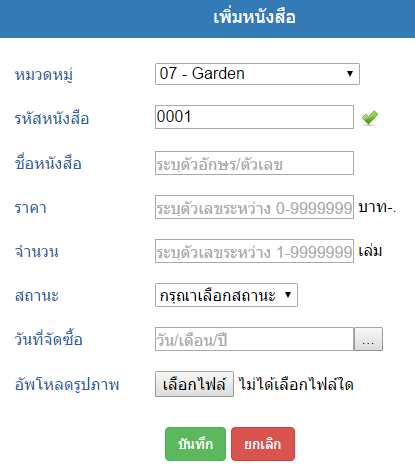
หน้าตาการกรอกเพิ่มหนังสือ เป็นแบบนี้

ผู้ใช้กรอกเลขแค่สี่ตัว แต่เวลา insert ลงฐานข้อมูลจะเป็นรหัส skp-07-0001 [07 คือรหัสหมวด / 0001 คือรหัสของหนังสือในหมวดนั้น]
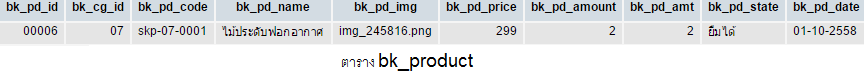
หน้าตาฐานข้อมูลของการเพิ่มรายการหนังสือเป็นแบบนี้
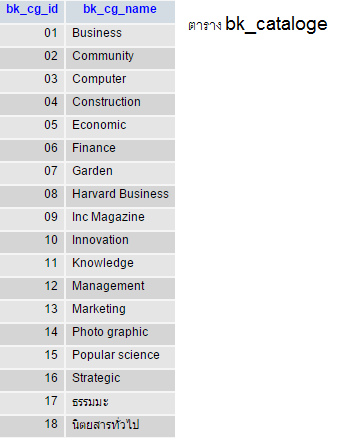
ิbk_product = เก็บรายการหนังสือ โดยอ้างอิง bk_cg_id มาจากตาราง bk_cataloge


คือตอนนี้ติดปัญหาว่าจะทำการเช็ครหัสซ้ำยังไงค่ะ โดยที่เช็คจากรหัสหมวดหมู่และรหัสหนังสือด้วย
โดยการ insert ลงฐานข้อมูลเขียนโค้ดแบบนี้ค่ะ (ไฟล์ bk_add)
Code (PHP)
<?php require_once('Connections/durable_connect.php'); ?>
<?php include("dw-upload.inc.php"); ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>หน้าหลักของหนังสือ(Admid)</title>
<!-------------------------------------------------------------------------------------------------------------->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--เรียกใช้ Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<link href="js/owl_carousel/owl.carousel.css" rel="stylesheet">
<!-- เรียกใช้ Owl stylesheet -->
<link href="js/owl_carousel/owl.theme.css" rel="stylesheet">
<!--<link href="css/video-default.css" rel="stylesheet">-->
<!-- เรียกใช้ JQuery -->
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.video-ui.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl-carousel/owl.carousel.min.js"></script>
<!--End JQuery-->
<!---------------------- ปฏิทิน ----------------------->
<script src="js/jqueryui_datepicker_thai.js"></script>
<?php $jquery_ui_v="1.8.5";
$theme=array
(
"0"=>"base",
"1"=>"black-tie",
"2"=>"blitzer",
"3"=>"cupertino",
"4"=>"dark-hive",
"5"=>"dot-luv",
"6"=>"eggplant",
"7"=>"excite-bike",
"8"=>"flick",
"9"=>"hot-sneaks",
"10"=>"humanity",
"11"=>"le-frog",
"12"=>"mint-choc",
"13"=>"overcast",
"14"=>"pepper-grinder",
"15"=>"redmond",
"16"=>"smoothness",
"17"=>"south-street",
"18"=>"start",
"19"=>"sunny",
"20"=>"swanky-purse",
"21"=>"trontastic",
"22"=>"ui-darkness",
"23"=>"ui-lightness",
"24"=>"vader"
); $jquery_ui_theme=$theme[16];
?>
<link type="text/css" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/<?=$jquery_ui_v?>/themes/<?=$jquery_ui_theme?>/jquery-ui.css"/>
<style type="text/css">
/* ปรับขนาดตัวอักษรของข้อความใน tabs
สามารถปรับเปลี่ยน รายละเอียดอื่นๆ เพิ่มเติมเกี่ยวกับ tabs */
.ui-tabs
{
font-family:tahoma;
font-size:11px;
}</style>
<style type="text/css">
/* Overide css code กำหนดความกว้างของปฏิทินและอื่นๆ */
.ui-datepicker
{
width:220px;
font-family:tahoma;
font-size:16px;
text-align:center;
}</style><!-------------End ปฏิทิน--------------->
<!---------- เช็คค่าว่าง ---------->
<script language="javascript">
function checkSubmit()
{
if(document.bk_add.bk_cg_id.value == "")
{
alert('กรุณาระบุหมวดหมู่หนังสือ');
document.bk_add.bk_cg_id.focus();
return false;
}
else if(document.bk_add.bk_pd_code.value == "")
{
alert('กรุณาระบุรหัสหนังสือ');
document.bk_add.bk_pd_code.focus();
return false;
}
else if(document.bk_add.bk_pd_name.value == "")
{
alert('กรุณาระบุชื่อหนังสือ');
document.bk_add.bk_pd_name.focus();
return false;
}
else if(document.bk_add.bk_pd_price.value == "")
{
alert('กรุณาระบุราคาหนังสือ');
document.bk_add.bk_pd_price.focus();
return false;
}
else if(document.bk_add.bk_pd_amount.value == "")
{
alert('กรุณาระบุจำนวนหนังสือ');
document.bk_add.bk_pd_amount.focus();
return false;
}
else if(document.bk_add.bk_pd_state.value == "")
{
alert('กรุณาระบุสถานะหนังสือ');
document.bk_add.bk_pd_state.focus();
return false;
}
else if(document.bk_add.bk_pd_date.value == "")
{
alert('กรุณาระบุวันที่จัดซื้อหนังสือ');
document.bk_add.bk_pd_date.focus();
return false;
}
document.bk_add.submit();
}
</script><!-------- End เช็คค่าว่าง -------->
<!------------------------- การเช็ครหัสซ้ำ -------------------------->
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<link rel="stylesheet" type="text/css" href="style_c.css" />
<SCRIPT type="text/javascript">
pic1 = new Image(16, 16);
pic1.src = "loader.gif";
$(document).ready(function()
{
$("#bk_pd_code").change(function()
{
var bk_pd_code = $("#bk_pd_code").val();
if(bk_pd_code.length >= 4)
{
$("#status").html('<img src="loader.gif" align="absmiddle"> Checking availability...');
$.ajax
({
type: "POST",
url: "bk_checkcode.php",
data: "bk_pd_code="+ bk_pd_code,
success: function(msg)
{
$("#status").ajaxComplete(function(event, request, settings)
{
if(msg == 'OK')
{
$("#bk_pd_code").removeClass('object_error'); // if necessary
$("#bk_pd_code").addClass("object_ok");
$(this).html(' <img src="tick.gif" align="absmiddle">');
}
else
{
$("#bk_pd_code").removeClass('object_ok'); // if necessary
$("#bk_pd_code").addClass("object_error");
$(this).html(msg);
alert("รหัสนี้ใช้งานแล้ว");
window.location="bk_add_up.php?bk_pd_code="+bk_pd_code;
}
});
}
});
}
else
{
$("#status").html('<font color="red">กรุณาระบุตัวเลข <strong>4</strong> ตัว</font>');
$("#bk_pd_code").removeClass('object_ok'); // if necessary
$("#bk_pd_code").addClass("object_error");
}
});
});
</SCRIPT><!----- End การเช็ครหัสซ้ำ ----->
</head>
<!-----------------------------------------Header Book----------------------------------------->
<body>
<div class="header_book" style="width:1210"><img src="img/br-01.png" width="1023" height="151"></div>
<form name="form_menu">
<table width="1100" border="0" align="center" style="padding-left:50px">
<tr>
<td width="260">
<!---------------- Split button ----------------->
<div class="btn-group">
<button type="button" class="btn btn-primary"><a href="bk_index.php">หน้าหลัก</a></button>
<button type="button" class="btn btn-primary"><a href="bk_list.php">รายการหนังสือ</a></button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
หมวดหมู่ <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">01 - Business</a></li>
<li><a href="#">02 - Community</a></li>
<li><a href="#">03 - Computer</a></li>
<li><a href="#">04 - Construction</a></li>
<li><a href="#">05 - Economic</a></li>
<li><a href="#">06 - Finance</a></li>
<li><a href="#">07 - Garden</a></li>
<li><a href="#">08 - Harvard Business</a></li>
<li><a href="#">09 - Inc Magazine</a></li>
<li><a href="#">10 - Innovation</a></li>
<li><a href="#">11 - Knowledge</a></li>
<li><a href="#">12 - Management</a></li>
<li><a href="#">13 - Marketing</a></li>
<li><a href="#">14 - Photo graphic</a></li>
<li><a href="#">15 - Popular science</a></li>
<li><a href="#">16 - Strategic</a></li>
<li><a href="#">17 - ธรรมมะ</a></li>
<li><a href="#">18 - นิตยสารทั่วไป</a></li>
</ul>
</div>
<!---------------------------------------></td>
<td width="747">
<div class="btn-group" role="group" aria-label="">
<button type="button" class="btn btn-info">ค้นหาหนังสือ</button>
<button type="button" class="btn btn-info">Viwe | ประวัติการจัดซื้อ</button>
<button type="button" class="btn btn-info">Viwe | ประวัติการยืม/คืน</button>
<button type="button" class="btn btn-success"><a href="bk_add.php">+ | เพิ่มหนังสือ</a></button>
</div></td></tr></table>
</form>
<!-----------------------------------------End Header Book----------------------------------------->
<br>
<div class="container" align="center">
<div class="row">
<div class="panel panel-primary" style="width:1100"><!--- ประกาศคลาสใช้กรอบ/ตาราง ---><br><br>
<div class="panel-heading"><font size="4px">เพิ่มหนังสือ</font></div>
<div class="panel-body">
<form name="bk_add" id="bk_add" method="POST" enctype="multipart/form-data" action="bk_add.php">
<table width="500" border="0">
<div>
<tr>
<td height="10" width="120" style="padding:10px"><font color="#2A5FAA">หมวดหมู่</font></td>
<td style="padding:10px">
<select name="bk_cg_id" size="1" id="bk_cg_id"><option value="">กรุณาเลือกหมวดหมู่หนังสือ</option>
<?php
$data_cg = "select * from bk_cataloge";
$qry_cg = mysql_query($data_cg,$durable_connect);
while($arry_cg = @mysql_fetch_array($qry_cg)){
?>
<option value="<?= $arry_cg['bk_cg_id'] ?>">
<?= $arry_cg['bk_cg_id'] ?> - <?= $arry_cg['bk_cg_name'] ?>
</option>
<?php } ?>
</select></td>
</tr>
</div>
<tr>
<td style="padding:10px"><font color="#2A5FAA">รหัสหนังสือ</font></td>
<td style="padding:10px">
<input type="text" name="bk_pd_code" id="bk_pd_code" placeholder="เช่น 0001-9999" minlength="4" maxlength=4>
<label for="status" id="status"></label> <!--- การอ้างอิง state จากสคริป --->
</td>
</tr>
<tr>
<td style="padding:10px"><font color="#2A5FAA">ชื่อหนังสือ</font></td>
<td style="padding:10px"><input type="text" name="bk_pd_name" id="bk_pd_name" placeholder="ระบุตัวอักษร/ตัวเลข" minlength="1" maxlength=50></td>
</tr>
<tr>
<td style="padding:10px"><font color="#2A5FAA">ราคา</font></td>
<td style="padding:10px">
<input type="text" name="bk_pd_price" id="bk_pd_price" placeholder="ระบุตัวเลขระหว่าง 0-99999999" minlength="1" maxlength=7>
<font>บาท-.</font></td>
</tr>
<tr>
<td style="padding:10px"><font color="#2A5FAA">จำนวน</font></td>
<td style="padding:10px">
<input type="text" name="bk_pd_amount" id="bk_pd_amount" placeholder="ระบุตัวเลขระหว่าง 1-99999999" minlength="1" maxlength=7>
<font>เล่ม</font></td>
</tr>
<tr>
<td style="padding:10px"><font color="#2A5FAA">สถานะ</font></td>
<td style="padding:10px">
<select name="bk_pd_state" id="bk_pd_state" style="width:auto">
<option value="">กรุณาเลือกสถานะ</option>
<option value="ยืมได้">ยืมได้</option>
<option value="ยืมไม่ได้">ยืมไม่ได้</option>
</select>
</td>
</tr>
<tr>
<td style="padding:10px"><font color="#2A5FAA">วันที่จัดซื้อ</font></td>
<td style="padding:10px"><input type="text" name="bk_pd_date" id="bk_pd_date" placeholder="วัน/เดือน/ปี" readonly></td>
</tr>
<tr>
<td style="padding:10px"><font color="#2A5FAA">อัพโหลดรูปภาพ</font></td>
<td style="padding:10px"><input type="file" name="bk_pd_img" id="bk_pd_img">
<input type="hidden" name="hidAction" id="hidAction" value="Add" class="btn btn-default"></td>
</tr>
<tr>
<td></td>
<td style="padding:20px">
<input type="submit" name="add_bk" id="add_bk" class="btn btn-success" value="บันทึก" onClick="JavaScript:return checkSubmit();">
<input type="reset" name="can_bk" id="can_bk" class="btn btn-danger" value="ยกเลิก">
</td>
</td>
</tr>
</table>
</form>
</div><!--- End Class panel-body --->
</div><!--- End คลาสใช้กรอบ/ตาราง --->
</div><!--- End Class row --->
</div><!--- End Class container --->
<!------------------------------ เรียกใช้สคริปวันเดือนปี --------------------------------------->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js"></script>
<script src="js/jqueryui_datepicker_thai.js"></script>
<script type="text/javascript">
$(function(){
$("#bk_pd_date").datepicker({
dateFormat: 'dd-mm-yy',
showOn: 'button',
// buttonImage: 'http://jqueryui.com/demos/datepicker/images/calendar.gif',
buttonImageOnly: false,
changeMonth: true,
changeYear: true });
});
</script>
<!-------------------------------------------------------------------------------------->
</body>
</html>
<!----------------- การ ADD ลงฐานข้อมูล ------------------->
<?php
if(isset($_POST['add_bk']))
{
$bk_cg_id = $_POST['bk_cg_id'];
$bk_pd_code = $_POST['bk_pd_code'];
$bk_pd_name = $_POST['bk_pd_name'];
$bk_pd_price = $_POST['bk_pd_price'];
$bk_pd_amount = $_POST['bk_pd_amount'];
$bk_pd_state = $_POST['bk_pd_state'];
$bk_pd_date = $_POST['bk_pd_date'];
$bk_pd_img = $_POST['bk_pd_img'];
//------ Uplode image ------//
$ext = pathinfo(basename($_FILES['bk_pd_img']['name']),PATHINFO_EXTENSION); //เก็บชื่อไฟล์กับนามสกุลของไฟล์รูปภาพ
$new_img_name = 'img_'.rand(100000,999999).".".$ext; //ทำการตั้งชื่อให้รูปภาพใหม่ img_xxxx.ตามด้วยนามสกุลของไฟล์
$img_path = "img/img_book/"; //กำหนดที่โฟลเดอร์ที่จะเซฟรูปที่อัพโหลดไว้
$upload_path = $img_path.$new_img_name; //โฟลเดอร์ที่เก็บรูป+ชื่อใหม่ของรูป
//------ ขณะที่ Upload ------//
$success = move_uploaded_file($_FILES['bk_pd_img']['tmp_name'], $upload_path); //['bk_pd_img']['tmp_name']ไปไว้ที่ $img_path = "img/img_book";
if($success==FALSE) //หากอัพโหลดรูปไม่สำเร็จ
{
echo "<script>alert ERROR : ไม่สามารถ Upload รูปภาพได้! </script>";
}
$bk_pd_img = $new_img_name;
//-------- การเพิ่มข้อมูล ตางราง drb_product ---------//
$in_pd = " INSERT INTO bk_product (bk_cg_id,bk_pd_code,bk_pd_name,bk_pd_price,bk_pd_amount,bk_pd_amt,bk_pd_state,bk_pd_date,bk_pd_img)
VALUES('$bk_cg_id','skp-$bk_cg_id-$bk_pd_code','$bk_pd_name','$bk_pd_price','$bk_pd_amount','$bk_pd_amount','$bk_pd_state','$bk_pd_date','$bk_pd_img') ";
$qry_pd = mysql_query($in_pd,$durable_connect);
$sql4 = "SELECT max(bk_pd_id) FROM bk_product ";
$qr4 = mysql_query($sql4);
$arr4 = @mysql_fetch_array($qr4);
$ID_max4 = $arr4[0];
//-------- การเพิ่มข้อมูล ตางราง drb_product_up --------//
$in_up = " INSERT INTO bk_product_up (bk_pd_id,bk_cg_id,bk_pd_code,bk_pd_name,bk_pd_price,bk_pd_amount,bk_pd_state,bk_pd_date,bk_pd_img)
VALUES('$ID_max4','$bk_cg_id','skp-$bk_cg_id-$bk_pd_code','$bk_pd_name','$bk_pd_price','$bk_pd_amount','$bk_pd_state','$bk_pd_date','$bk_pd_img') ";
$qry_up = mysql_query($in_up,$durable_connect);
if($qry_pd)
{
echo '<script>alert("เพิ่มหนังสือเรียบร้อย");
window.location="bk_list.php"</script>';
}
else //ถ้าไม่เข้าเงื่อนไขด้านบน
{
echo "<script>alert('ข้อมูลไม่ถูกต้อง!')</script>";
}
}mysql_close($durable_connect); ?>
ส่วนโค้ดนี้จะเป็นส่วนของการเช็คค่าจาก จาวาสคริปค่ะ (ไฟล์ bk_checkcode)
Code (PHP)
<?php
if(isSet($_POST['bk_pd_code']))
{
$User_Name = $_POST['bk_pd_code'];
$dbHost = 'localhost'; // usually localhost
$dbUsername = 'root';
$dbPassword = '123456';
$dbDatabase = 'galacy';
$db = mysql_connect($dbHost, $dbUsername, $dbPassword) or die ("Unable to connect to Database Server.");
mysql_select_db ($dbDatabase, $db) or die ("Could not select database.");
$sql_check = mysql_query(" select * from bk_product where bk_pd_code = '".$bk_pd_code."' ") or die(mysql_error());
if(mysql_num_rows($sql_check))
{
echo '<font color="red">รหัส <STRONG>'.$bk_pd_code.'</STRONG> มีการใช้งานแล้ว</font>';
}
else
{
echo 'OK';
}
}?>
ช่วยชี้แนะแนวทาง หรือวิธีการเขียน JavaScript ด้วยค่ะ ไม่ถนัดเลยจริงๆ ^_^
Tag : PHP, MySQL, JavaScript, Ajax, jQuery

|
ประวัติการแก้ไข
2015-10-19 11:44:04
2015-10-19 11:46:30
2015-10-19 12:15:08
|
 |
 |
 |
 |
| Date :
2015-10-19 11:36:33 |
By :
hiyingzha |
View :
2749 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี่เลยครับ

การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบ
|
 |
 |
 |
 |
| Date :
2015-10-19 18:13:14 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามเพิ่มเติมนะคะ ถ้าเช็คแล้ว ค่าซ้ำกันให้เคลียร์ textfield เป็นค่าว่างยังไงหรือค่ะ ??
|
 |
 |
 |
 |
| Date :
2016-03-20 09:21:52 |
By :
้hiy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$('input [name="tagname"]').val('');
tagname ใส่ให้ถูก
หรือ
$('.idname').val('');
idname ใส่ให้ถูก
หรือ
formname.tagname.value='';
formname.tagname อ้างให้ถูกต้องเองนะครับ
|
 |
 |
 |
 |
| Date :
2016-03-20 09:39:53 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ จะลองไปปรับใช้ดูนะค่ะ
|
 |
 |
 |
 |
| Date :
2016-03-20 10:02:19 |
By :
hiy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

