 |
ส่งค่า Ajax แบบ Post เริ่มต้นครับ ผมไม่เข้าใจจริงๆ |
| |
 |
|
|
 |
 |
|
data: {name:golf} ถ้าเขียนอย่างนี้ golf เป็นตัวแปร ถ้าไม่ได้ถูกกำหนด จะเออเร่อร์
Code (JavaScript)
//ต้องกำหนดก่อน
var golf='สบายดีไหม';
$.ajax({ type: 'POST', url: 'test.php', data:{ name: golf }})
.done( function(returnText){
// เช็คค่าที่ส่งกลับมา ด้วยตัวแปร returnText
});
//หรือใส่ single quote ครอบ เพื่อแสดงว่าเป็น ตัวแปรแบบ constant
$.ajax({ type: 'POST', url: 'test.php', data:{ name: 'สบายดีไหม' }})
.done( function(returnText){
// เช็คค่าที่ส่งกลับมา ด้วยตัวแปร returnText
});
|
 |
 |
 |
 |
| Date :
2015-10-22 23:06:14 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมผิดตรงไหนอยู่ครับ มันยังไม่ขึ้นอะไรจริงๆครับ ไม่มีการส่งค่าใดๆครับ

|
 |
 |
 |
 |
| Date :
2015-10-23 06:28:36 |
By :
ostylegolfzz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
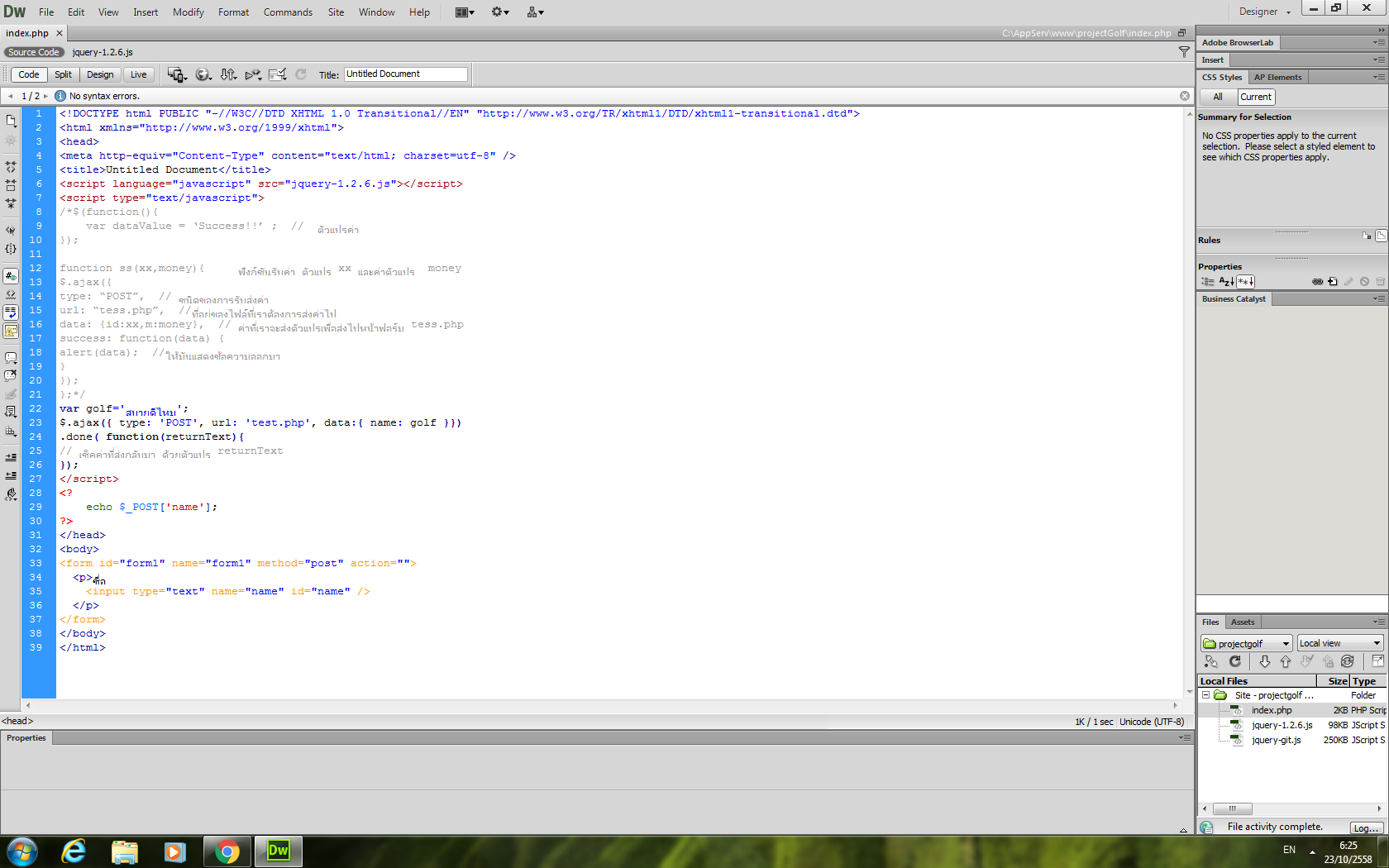
ตรง url ที่เป็น test.php อันนี้ ผมเปลี่ยนเป็น index แล้วนะครับ มันก็ยังไม่ขึ้น ที่เห็นในรูปนั้นผมก๊อปโค๊ดมาลงใหม่แล้วลืมแก้ก่อนเซฟรูปมาลงครับ
|
 |
 |
 |
 |
| Date :
2015-10-23 06:30:35 |
By :
ostylegolfzz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script type='text/javascript'>
$("#saveBtn").click(function(){
$.ajax({type:'POST' ,url:'test.php' ,data:{name:$("#fname").val()}
}).done(function(returnText){
alert(returnText);
});
</script>
<form>
<p>
Name:<input type='text' name='fname' id='fname' /><br />
<input type='button' name='saveBtn' id='saveBtn' />
</p>
</form>
|
 |
 |
 |
 |
| Date :
2015-10-23 08:49:11 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่เข้าใจว่าต้องการอะไรนะครับ ก็ลองเอาโค๊ดนี้ไปลองเล่นดูก่อนครับ
เอาของคุณ sakuraei มาเพิ่มเติมส่วนของ php เพื่อใช้ทดสอบ
น่าจะทำให้เห์นภาพการทำงานของโปรแกรมนะครับ
Code (PHP)
<?php
if( isset( $_GET['name'])){
exit('ข้อความทดสอบ:'.$_GET['name']);
}
?>
<!doctype html><html><head><meta charset="utf8"><title>test.php</title>
<script src="jquery-2.1.1.min.js" data-msg="ใส่ path ให้ถูกเองนะครับ"></script>
<script type='text/javascript'>
$(document).ready(function(e) {
$("#saveBtn").click(function(){
$.ajax({
type:'POST' ,url:'test.php' ,data:{name:$("#fname").val()}
}).done(function(returnText){
alert(returnText);
});
});
});
</script>
</head>
</body>
<form>
<p>
Name:<input type='text' name='fname' id='fname' /><br />
<input type='button' name='saveBtn' id='saveBtn' />
</p>
</form>
</body>
</html>
|
ประวัติการแก้ไข
2015-10-23 09:11:05
2015-10-23 09:12:16
 |
 |
 |
 |
| Date :
2015-10-23 09:07:24 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะลองดูนะครับ คือผมมือใหม่ ไม่เข้าใจจริงๆครับ ขอบพระคุณครับ
|
 |
 |
 |
 |
| Date :
2015-10-23 17:46:22 |
By :
ostylegolfzz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|