 |
รบกวนช่วยดูโค้ดให้หน่อยคะกรอกข้อมูลแล้วไม่ลงดาต้าเบส |
| |
 |
|
|
 |
 |
|
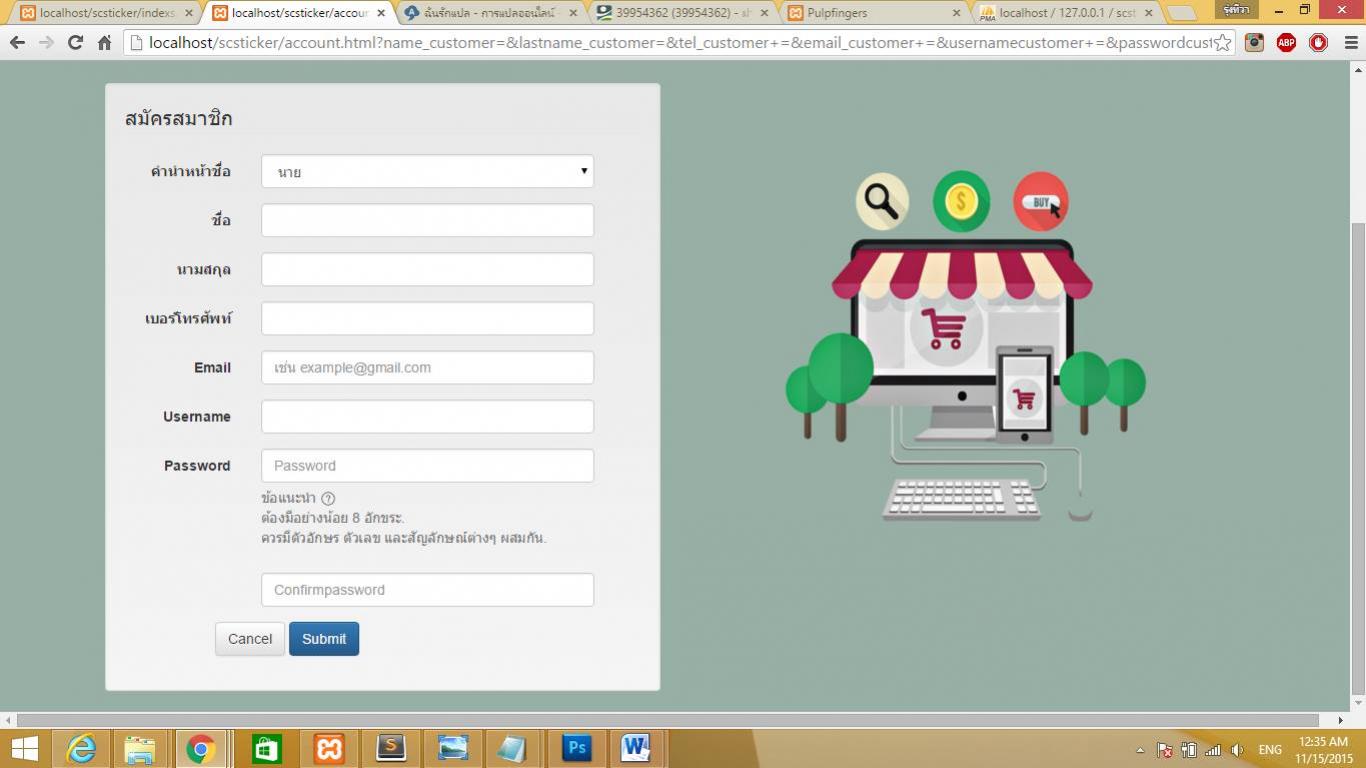
ตัวอย่างฟอร์มลูกค้า

Code (PHP)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="../scsticker/css/account.css" />
<!--<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="./css/customer.min.css"> -->
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="../js/bootstrap.min.js"></script>
<!-- <title>การ</title> -->
<style>
#header{ height: 850px; background: #97afa5; }
#site-icon{ margin: auto; }
#site-intro { padding: 150px 0 0}
#site-intro h1{ color: #eee; font-weight: 200; line-height: 0.6em; padding: 0.5em 0; }
#site-intro .site-name{ color: #06BA8F; }
#subscribe-tb{ width: 35%; }
#subscribe-button {width: 25%; }
.btn-success{ background-color: #06BA8F; }
</style>
<!-- อย่าลบ อย่าไปยุ่งกับโค้ด-->
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" integrity="sha512-dTfge/zgoMYpP7QbHy4gWMEGsbsdZeCXz7irItjcC3sPUFtf0kuFbDz/ixG7ArTxmDjLXDmezHubeNikyKGVyQ==" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css" integrity="sha384-aUGj/X2zp5rLCbBxumKTCw2Z50WgIr1vs/PFN4praOTvYXWlVyh2UtNUU0KAUhAX" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js" integrity="sha512-K1qjQ+NcF2TYO/eI3M6v8EiNYZfA95pQumfvcVrTHtwQVDG+aHRqLi/ETn2uB+1JqwYqVG3LIvdm9lj6imS/pQ==" crossorigin="anonymous"></script>
<!-- อย่าลบ อย่าไปยุ่งกับโค้ด-->
</head>
<body>
<div id="header">
<!-- tab บน -->
<!--<div class="bs-component">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-2">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-2">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Login</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Register</a></li>
</ul>
</div>
</div>
</nav>
</div>--><!-- /example -->
<!-- จบ tab บน -->
<!--****************************************************************************-->
<div class="bs-component">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-2">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- <a class="navbar-brand" href="#">Brand</a> -->
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-2">
<ul class="nav navbar-nav navbar-right">
<li><a href="indexs.html">Login</a></li>
</ul>
</div>
</div>
</nav>
<!-- *********************************************ตาราง insert******************************************-->
<?php
include("connect.php");
$db = "scsticker";
$result = mysql_select_db($db);
if(!$result){
die('Could not find database called customer: '. mysql_error());
}
$test_id = "select MAX(SUBSTRING(id_customer,2)) as num from customer ";
$tmp = mysql_query($test_id) or die (mysql_error()." Error Query [".$test_id."]");
$rows = mysql_fetch_array($tmp);
if($rows){
$num = $rows['num'];
if($num==Null){
$num = 0;
}
$test_id = $num+1;
if($test_id < 10){
$id_customer = "C0".$test_id;
}
elseif ($test_id < 100) {
$id_customer = "C".$test_id;
}
}
?>
<!-- *******************************************จบ ตาราง insert******************************************-->
<!--****************************************************************************-->
<div class="bs-docs-section">
<div class="row">
<div id="lbProduct">
<div class="col-lg-12">
<img src="https://www.img.in.th/images/57bf7d92a63a71e1d2efcbcbb3318e30.png" class="img-responsive" id="site-icon">
</div>
</div>
<!-- <div class="col-lg-12 text-center">
<h4> จำหน่ายและ รับออกเเบบลายสติกเกอร์ทุกชนิด<br/> โดยผู้ที่ประสบการณ์ </h4><br/> <br/>
</div> -->
<!-- <img src="https://www.img.in.th/images/57bf7d92a63a71e1d2efcbcbb3318e30.png"class="img-responsive" id="site-icon"> -->
</div>
</div>
<fieldset>
<!-- ทำให้pannal ไม่ชิดริม -->
<div id="lb" >
<div class="main">
<div class="container">
<form class="form-horizontal">
<form class="form-horizontal">
<form method="post" action="account_in.php">
<div class="row">
<div class="col-lg-6">
<div class="well bs-component">
<form class="form-horizontal">
<fieldset>
<legend>สมัครสมาชิก</legend>
<div class="form-group">
<label for="select" class="col-lg-3 control-label">คำนำหน้าชื่อ </label>
<div class="col-lg-8">
<select class="form-control" id="select" >
<option name="id_title_name" id="id_title_name" value="นาย">นาย</option>
<option name="id_title_name" id="id_title_name" value="นาง">นาง</option>
<option name="id_title_name" id="id_title_name" value="นางสาว">นางสาว</option>
<!-- <option>เด็กชาย</option>
<option>เด็กหญิง</option>-->
</select>
</div>
</div>
<!--********************************จบคำนำหน้าชื่อ******************************* -->
<div class="form-group">
<label for="name_customer" class="col-lg-3 control-label">ชื่อ</label>
<div class="col-lg-8">
<input type="text" class="form-control" name="name_customer" placeholder="">
</div>
</div>
<div class="form-group">
<label for="lastname_customer" class="col-lg-3 control-label">นามสกุล</label>
<div class="col-lg-8">
<input type="text" class="form-control" name="lastname_customer" placeholder="">
</div>
</div>
<div class="form-group">
<label for="tel_customer" class="col-lg-3 control-label">เบอร์โทรศัพท์</label>
<div class="col-lg-8">
<input type="text" class="form-control" name="tel_customer " placeholder="">
</div>
</div>
<div class="form-group">
<label for="email_customer" class="col-lg-3 control-label">Email</label>
<div class="col-lg-8">
<input type="text" class="form-control" name="email_customer " placeholder="เช่น [email protected]">
</div>
</div>
<div class="form-group">
<label for="usernamecustomer" class="col-lg-3 control-label">Username</label>
<div class="col-lg-8">
<input type="text" class="form-control" name="usernamecustomer " placeholder="">
</div>
</div>
<div class="form-group">
<label for="passwordcustome" class="col-lg-3 control-label">Password</label>
<div class="col-lg-8">
<input type="password" class="form-control" name="passwordcustomer" placeholder="Password">
<span class="help-block">ข้อแนะนำ <img src="https://lnwaccounts.com/system/application/modules/lnwaccounts/_images/icon_help.png" alt="icon help" /><br/> ต้องมีอย่างน้อย 8 อักขระ. <br/> ควรมีตัวอักษร ตัวเลข และสัญลักษณ์ต่างๆ ผสมกัน.</span>
</div>
</div>
<div class="form-group">
<label for="passwordcustome" class="col-lg-3 control-label"><!-- Confirmpassword --></label>
<div class="col-lg-8">
<input type="password" class="form-control" name="passwordcustomer " placeholder="Confirmpassword">
</div>
</div>
<div class="form-group">
<div class="col-lg-10 col-lg-offset-2">
<button type="reset" class="btn btn-default">Cancel</button>
<button type="submit" class="btn btn-primary" ONCLICK="window.location.href='indexs.html'">Submit</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
<div class="col-lg-4 col-lg-offset-1">
<form class="bs-component">
<div class="form-group">
<br/>
<br/>
<br/>
<br/>
<img src="https://www.img.in.th/images/d43a11d4a10255cb86ebb2ca1b569c06.png" class="img-responsive">
</form>
</div>
</div>
</div>
</body>
</html>
โค้ดสำหรับเช็ค
Code (PHP)
<?php
include("connect.php");
$db = "scsticker";
$result = mysql_select_db($db);
if(!$result){
die('Could not find database called customer: '. mysql_error());
}
$id_customer = $_POST["id_customer"];
$id_title_name = $_POST["id_title_name"];
$name_customer = $_POST["name_customer"];
$lastname_customer = $_POST["lastname_customer"];
$tel_customer = $_POST["tel_customer"];
$email_customer = $_POST["email_customer"];
$usernamecustomer= $_POST["usernamecustomer"];
$passwordcustomer= $_POST["passwordcustomer"];
$test_username = "select usernamecustomer from customer where usernamecustomer ='".$usernamecustomer."'";
$tmp = mysql_query($test_username);
$rows = mysql_num_rows($tmp);
if($rows > 0){
echo "ไม่สามารถใช้ชื่อusernameนี้ได้มีusernameนี้อยู่ในระบบแล้ว<br><br>";
exit;
}else{
$sql = "INSERT INTO `scsticker`.`customer`(`id_customer`, `id_title_name`, `name_customer`, `lastname_customer`, `tel_customer`, `email_customer`, `usernamecustomer`, `passwordcustomer`)
values ('".$id_customer."', '".$id_title_name."', '".$name_customer."', '".$lastname_customer."', '".$tel_customer."', '".$email_customer."', '".$usernamecustomer."', '".$passwordcustomer."')";
$result = mysql_query($sql);
if(!$result){
die('Insert not success !!!: '. mysql_error());
}
}
?>
<script> location="indexs.html";</script>
คือหนูลองกรอกข้อมูลลงไปแล้วคะ แต่ข้อมูลไม่เข้าเบสแล้วก็พอกด submit เด้งกลับมาหน้าฟอร์มเดิมไม่กลับไปหน้า login ช่วยดูโค้ดให้หน่อยนะคะ
Tag : PHP, HTML/CSS
|
|
|
 |
 |
 |
 |
| Date :
2015-11-15 00:45:09 |
By :
POMP |
View :
953 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<button type="submit" class="btn btn-primary" ONCLICK="window.location.href='indexs.html'">Submit</button>
เอา onclick ออกนะคับ ให้มันไป ทำงาน หน้า account_in.php
|
 |
 |
 |
 |
| Date :
2015-11-15 00:56:08 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่ไฟล์ account_insert.php ให้เพิ่มสีแดง เพื่อตรวจสอบ ตัวแปร ว่าส่งมาครบหรือไม่
ถ้าไม่ครบให้ไปดูหน้า form เช็คชื่อ tag input select ว่าใส่ name ถูกต้องหรือไม่
<?php print_r($_REQUEST); exit;
เมื่อตรวจสอบ ว่าตัวแปรมาครบแล้ว ค่อยเอาออก ทำการทดสอบต่อไป
ส่วน error นี้ สีน้ำเงิน ชื่อฟีล์ดไม่ตรงกับในตาราง
Warning: mysql_num_rows() expects parameter 1 to be resource, boolean given in C:\xampp\htdocs\scsticker\account_insert.php on line 19
Insert not success !!!: Unknown column 'user_customer' in 'field list'
|
ประวัติการแก้ไข
2015-11-15 15:55:02
 |
 |
 |
 |
| Date :
2015-11-15 15:53:22 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-11-15 15:53:22 ตอบความคิดเห็นที่ : 3 เขียนโดย : NewbiePHP เมื่อวันที่ 2015-11-15 15:53:22
รายละเอียดของการตอบ ::
Notice: Undefined index: id_title_name in C:\xampp\htdocs\scsticker\account_insert.php on line 9
Notice: Undefined index: name_customer in C:\xampp\htdocs\scsticker\account_insert.php on line 10
Notice: Undefined index: lastname_customer in C:\xampp\htdocs\scsticker\account_insert.php on line 11
Notice: Undefined index: tel_customer in C:\xampp\htdocs\scsticker\account_insert.php on line 12
Notice: Undefined index: email_customer in C:\xampp\htdocs\scsticker\account_insert.php on line 13
Notice: Undefined index: usernamecustomer in C:\xampp\htdocs\scsticker\account_insert.php on line 14
Notice: Undefined index: passwordcustomer in C:\xampp\htdocs\scsticker\account_insert.php on line 15
เนเธกเนเธชเธฒเธกเธฒเธฃเธ–เนเธเนเธเธทเนเธญusernameเธเธตเนเนเธ”เนเธกเธตusernameเธเธตเนเธญเธขเธนเนเนเธเธฃเธฐเธเธเนเธฅเนเธง
Code (PHP)
<?php
include("connect.php");
$db = "scsticker";
$result = mysql_select_db($db);
if(!$result){
die('Could not find database called customer: '. mysql_error());
}
$id_customer = $_GET["id"];
$id_title_name = $_POST["id_title_name"];
$name_customer = $_POST["name_customer"];
$lastname_customer = $_POST["lastname_customer"];
$tel_customer = $_POST["tel_customer"];
$email_customer = $_POST["email_customer"];
$usernamecustomer= $_POST["usernamecustomer"];
$passwordcustomer= $_POST["passwordcustomer"];
$test_username = "select usernamecustomer from customer where usernamecustomer ='".$usernamecustomer."'";
$tmp = mysql_query($test_username);
$rows = mysql_num_rows($tmp);
if($rows!=0){
echo "ไม่สามารถใช้ชื่อusernameนี้ได้มีusernameนี้อยู่ในระบบแล้ว<br><br>";
exit;
}else{
$sql = "INSERT INTO `scsticker`.`customer`(`id_customer`, `id_title_name`, `name_customer`,`lastname_customer`, `tel_customer`, `email_customer`, `usernamecustomer`, `passwordcustomer`)
values ('".$id_customer."', '".$id_title_name."', '".$name_customer."', '".$lastname_customer."', '".$tel_customer."', '".$email_customer."', '".$usernamecustomer."', '".$passwordcustomer."')";
$result = mysql_query($sql);
if(!$result){
die('Insert not success !!!: '. mysql_error());
}
}
?>
<?php print_r($_REQUEST); exit;
|
 |
 |
 |
 |
| Date :
2015-11-15 16:12:50 |
By :
POMP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<?php print_r($_REQUEST); exit; เพิ่มที่บันทัดแรกครับ
|
 |
 |
 |
 |
| Date :
2015-11-15 16:46:17 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|