 |
Autocomplete ไม่ทำงาน เมื่อผลลัพธ์ที่ได้มี " หรือ ' อยู่ในข้อความแก้ยังไง |
| |
 |
|
|
 |
 |
|
test.php
Code (PHP)
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.11.3/themes/smoothness/jquery-ui.css" type="text/css"/>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<input type="text" id="name" size="50" />
</form>
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.11.3/jquery-ui.min.js"></script>
<script type="text/javascript">
$('#name').autocomplete({
source: function( request, response ) {
var name = $('#name').val();
$.ajax({
url: 'test2.php',
dataType: 'json',
data: {
q : name
},
success: function(data) {
response($.map(data, function(item) {
return {
value : item.name
};
}));
}
});
},
minLength: 2,
select: function(event, ui) {
$('#name_th').val(ui.item.value);
}
});
</script>
</body>
</html>
test2.php
Code (PHP)
<?php
$db=mysqli_init();
$db->options(MYSQLI_OPT_CONNECT_TIMEOUT, 3600);
$db->real_connect('localhost', 'root', '', 'test');
$db->set_charset('utf8');
//$test = $db->real_escape_string('ทดสอบ "ข้อมูล"');
//
//$sql = $db->query("insert into testing set name = '$test'");
// printf("%d Row inserted.\n", $db->affected_rows);
$q = urldecode($_GET["q"]);
$pagesize = 50; // จำนวนรายการที่ต้องการแสดง
$table_db="testing"; // ตารางที่ต้องการค้นหา
$find_field="name"; // ฟิลที่ต้องการค้นหา
$sql = $db->query("select * from $table_db where locate('$q', $find_field) > 0 order by locate('$q', $find_field), $find_field limit $pagesize");
while ($row = $sql->fetch_assoc()) {
$result[] = $row;
}
echo json_encode($result);
$sql->free();
?>
Code (SQL)
CREATE TABLE `testing` (
`code` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) DEFAULT NULL,
PRIMARY KEY (`code`)
) ENGINE=MyISAM AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
INSERT INTO `testing` VALUES (1,'สก๊อตเทป \"ยูนิเทป\"'),(2,'สก๊อตเทปใส'),(3,'ทดสอบ \"ข้อมูล\"');
|
 |
 |
 |
 |
| Date :
2015-11-17 01:45:03 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Copy ไปครบหรือเปล่าเอ่ย เปลี่ยนฐานข้อมูลที่เชื่อมต่อหรือยัง
|
 |
 |
 |
 |
| Date :
2015-11-17 08:35:06 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำ ตรง #name_th ล่างสุดเปลี่ยนเป็น #name เฉยๆ
|
 |
 |
 |
 |
| Date :
2015-11-17 08:37:43 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณเอาไปแปลง ต่อ หรือ copy ของผมไปลองเทส อะครับ
|
 |
 |
 |
 |
| Date :
2015-11-17 19:00:51 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
header('Content-Type: text/html; charset=utf-8');
$db=mysqli_init();
$db->options(MYSQLI_OPT_CONNECT_TIMEOUT, 3600);
$db->real_connect('localhost', 'a_admin', '1234', 'material');
$db->set_charset('utf8');
$q = urldecode($_GET["q"]);
$pagesize = 50; // จำนวนรายการที่ต้องการแสดง
$table_db="material"; // ตารางที่ต้องการค้นหา
$find_field="name"; // ฟิลที่ต้องการค้นหา
$query = $db->query("select name from $table_db where locate('$q', $find_field) > 0 order by locate('$q', $find_field), $find_field limit $pagesize");
while ($row = $query->fetch_assoc()) {
$result[] = $row['name'];
}
echo json_encode($result);
$query->free();
?>
|
 |
 |
 |
 |
| Date :
2015-11-17 19:31:45 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พิมพ์ไป 1 ตัว เองหรอคับ - -" กำหนดไว้ต่ำสุด 2 ตัวไงตอนแรก
|
 |
 |
 |
 |
| Date :
2015-11-17 19:36:50 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
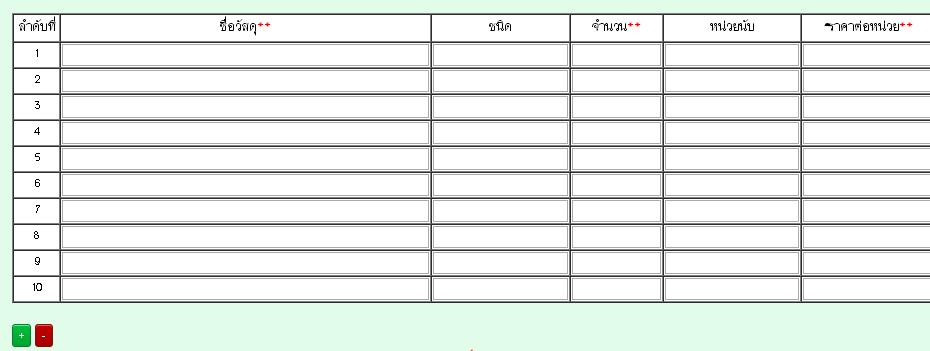
ทำautocompleteหลายแถวแล้ว

แต่พอเพิ่มแถวใหม่ แถวที่เพิ่มautocompleteไม่ทำงาน คิดว่าน่าจะต้องไปเรียกฟังชั่นก์ตอนกดปุ่มเพิ่ม พอใส่โค๊ดเพิ่มเข้าไป กดแล้วจอขาว

โค๊ดHTMLสร้างตาราง และปุ่มเพิ่มลบแถว
Code (PHP)
<table border=1 cellspacing=0 bgcolor='white' width='95%' id='tbl'>
<tr>
<td align='center' width='5%'><font size=4>ลำดับที่</font></td>
<td align='center' width='40%'><font size=4>ชื่อวัสดุ<font color='red' style='font-weight:bold;'>**</font></font></td>
<td align='center' width='15%'><font size=4>ชนิด</font></td>
<td align='center' width='10%'><font size=4>จำนวน<font color='red' style='font-weight:bold;'>**</font></font></td>
<td align='center' width='15%'><font size=4>หน่วยนับ</font></td>
<td align='center' width='15%'><font size=4>ราคาต่อหน่วย<font color='red' style='font-weight:bold;'>**</font></font></td>
</tr>
<?for($i=1;$i<=$n;$i++){?>
<tr>
<td align='center'><?echo $i;?></td>
<td>
<input type='textbox' style="width:100%" name='name[]' id = 'name<?echo $i;?>' value='' maxlength='255'>
<input name="h_name" type="hidden" id="h_name<?echo $i;?>" value=""/>
</td>
<td>
<input type='textbox' style="width:100%" name='category[]' id = 'category<?echo $i;?>' maxlength='50'>
<input name ='h_category' type='hidden' id='h_category<?echo $i;?>' value=''/>
</td>
<td>
<input type='number' min='1' style="width:100%" name='num[]' id = 'num<?echo $i;?>' value='' onkeypress='return isNumber(event)'>
</td>
<td>
<input type='textbox' style="width:100%" name="unit[]" id='unit<?echo $i;?>' value='' maxlength='50'>
<input name="h_unit" type="hidden" id="h_unit<?echo $i;?>" value="" />
</td>
<td>
<input type='textbox' style="width:100%" name='price_c[]' id='price_c<?echo $i;?>' value='' onkeypress='return isDecimal(this)'>
</td>
</tr>
<?}?>
</table>
<input type="button" value="+" onclick="fncAdd()" id='addrow' class="myButtonPlus">
<input type="button" value="-" onclick="fncDelete()" class="myButtonMinus">
ฟังชั่นก์เพิ่มลบแถว
Code (JavaScript)
<script type="text/javascript">
function fncAdd(){
var tb = document.getElementById('tbl');
var tbody = document.createElement('tbody');
var template = tb.getElementsByTagName('tr');
var current = template.length;
tb.insertBefore(tbody, null);
tr = document.createElement("tr");
tbody.insertBefore(tr, null);
td = document.createElement("td");
var id = document.createTextNode(current);
td.setAttribute("align","center");
td.insertBefore(id, null);
tr.insertBefore(td, null);
td = document.createElement("td");
var txt = document.createElement('input');
txt.setAttribute('type','textbox');
txt.style.width = '100%';
txt.setAttribute('name','name[]');
txt.setAttribute('id','name'+current);
txt.setAttribute('value','');
txt.setAttribute('maxlength','255');
td.insertBefore(txt, null);
tr.insertBefore(td, null);
var txt = document.createElement('input');
txt.setAttribute('type','hidden');
txt.setAttribute('name','h_name');
txt.setAttribute('id','h_name'+current);
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
txt = document.createElement('input');
txt.setAttribute('type','textbox');
txt.setAttribute('name','category[]');
txt.setAttribute('id','category'+current);
txt.setAttribute('maxlength','50');
txt.style.width = '100%';
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
txt = document.createElement('input');
txt.setAttribute('type','number');
txt.setAttribute('name','num[]');
txt.setAttribute('min','1');
txt.setAttribute('id','num'+current);
txt.setAttribute('onkeypress','return isNumber(event)');
txt.style.width = '100%';
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
txt = document.createElement('input');
txt.setAttribute('type','textbox');
txt.setAttribute('name','unit[]');
txt.setAttribute('id','unit'+current);
txt.setAttribute('maxlength','50');
txt.style.width = '100%';
td.insertBefore(txt, null);
tr.insertBefore(td, null);
td = document.createElement("td");
txt = document.createElement('input');
txt.setAttribute('type','textbox');
txt.setAttribute('name','price_c[]');
txt.setAttribute('id','price_c'+current);
txt.setAttribute('onkeypress','return isDecimal(this)');
txt.style.width = '100%';
td.insertBefore(txt, null);
tr.insertBefore(td, null);
tb.appendChild(tbody);
make_autocom("name"+current,"h_name"+current); //เพิ่มมาแล้วจอขาว
}
function fncDelete(){
var tb =document.getElementById('tbl');
var del = tb.rows.length;
if(del>2){
tb.deleteRow(del-1);
}
}
</script>
ฟังชั่นก์ที่เอาค่าจากไฟล์ auto_name
Code (JavaScript)
<script type="text/javascript">
function make_autocom(autoObj,showObj){
var mkAutoObj=autoObj;
var mkSerValObj=showObj;
new Autocomplete(mkAutoObj, function() {
this.setValue = function(id) {
document.getElementById(mkSerValObj).value = id;
}
if ( this.isModified )
this.setValue("");
if ( this.value.length < 1 && this.isNotClick )
return ;
return "auto_name.php?p=" +encodeURIComponent(this.value);
});
}
var tb =document.getElementById('tbl');
var max = tb.rows.length;
for(var c=1;c<=max-1;c++){
make_autocom("name"+c,"h_name"+c);
}
</script>
ไฟล์ auto_name คิวรี่ข้อมูลออกจากดาต้าเบส
Code (PHP)
<?php
session_save_path("./session");
session_start();
header('Content-Type: text/html; charset=utf-8');
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
require_once('connect.php');
mb_internal_encoding('UTF-8');
mb_http_output('UTF-8');
mb_http_input('UTF-8');
mb_language('uni');
mb_regex_encoding('UTF-8');
$p = urldecode($_GET["p"]);
$pagesize = 5; // จำนวนรายการที่ต้องการแสดง
$table_db="material"; // ตารางที่ต้องการค้นหา
$find_field="name"; // ฟิลที่ต้องการค้นหา
$sql = "select distinct name from $table_db where locate('$p', $find_field) > 0 and division = \"".$_SESSION['chk_division']."\" order by locate('$p', $find_field), $find_field limit $pagesize";
$results = mysql_query($sql);
while ($row = mysql_fetch_assoc( $results )) {
$id = $row["name"]; // ฟิลที่ต้องการส่งค่ากลับ
$name = $row["name"]; // ฟิลที่ต้องการแสดงค่า
// ป้องกันเครื่องหมาย '
$name = str_replace('"','"', $name);
// กำหนดตัวหนาให้กับคำที่มีการพิมพ์
if($p!="" && $p!='.'){
$display_name = preg_replace("?(" . $p . ")?i", "<b>$1</b>", $name);
}else{
$display_name = $name;
}
echo "<li onselect=\"this.setText('$name').setValue('$id');\">$display_name</li>";
}
mysql_close();
?>
ปล.autocomplete เอามาจากลิงก์นี้ https://www.thaicreate.com/community/ajax-php-mysql-autocomplete-textbox.html
|
ประวัติการแก้ไข
2015-12-17 17:27:51
 |
 |
 |
 |
| Date :
2015-12-17 17:24:27 |
By :
axyz987 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
23.$name = str_replace('"','"', $name);
ลอง แบบนี้ดูครับ
Code (PHP)
$name_for_javascript = addslashes($name);
|
 |
 |
 |
 |
| Date :
2015-12-17 19:05:49 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|